layui问题之渲染数据表格时,仅出现10条数据的解决方法
一、问题
ajax获取服务端数据之后,要动态渲染table,但数据仅仅数显了10条,并没有渲染所有的数据。
二、经过
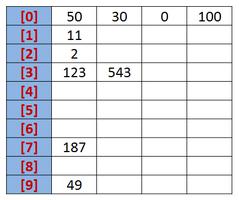
看一下表格需要的数据,0-9条的数据都自动有一个名为LAY_TABLE_INDEX的键值对,但10条及之后的数据都没有这个键值对。
很是纳闷,这个表格不带分页功能,应该不需要写limit对数据进行限制
table.render({
elem: '#orderTable'
,height: 400
,cols: [[ //标题栏
{field: 'status', title: "订单状态", width: 90}
,{field: 'orderSerialNumber', title: "订单编号", minWidth: 150}
,{field: 'logisticsSerialNumber', title: "物流串号", minWidth: 150}
,{field: 'curPos', title: "当前位置", minWidth: 150}
,{field: 'monitoringState', title: "监控状况", width: 140}
,{field: 'lastUpdated', title: "更新时间", width: 145, sort: true}
,{field: 'operating', title: "操作", minWidth: 220}
]]
,data: handleData
,even: true
});
三、结果
看到官网上写:limit 参数(默认:10)是与你服务端限定的数据条数一致。就把limit加上去了,并且和服务端数据条数一致。
table.render({
elem: '#orderTable'
,height: 400
,cols: [[ //标题栏
{field: 'status', title: "订单状态", width: 90}
,{field: 'orderSerialNumber', title: "订单编号", minWidth: 150}
,{field: 'logisticsSerialNumber', title: "物流串号", minWidth: 150}
,{field: 'curPos', title: "当前位置", minWidth: 150}
,{field: 'monitoringState', title: "监控状况", width: 140}
,{field: 'lastUpdated', title: "更新时间", width: 145, sort: true}
,{field: 'operating', title: "操作", minWidth: 220}
]]
,data: handleData
,even: true
,limit: limit //显示的数量
});
注:handleData是渲染表格时,表格需要的数据
以上这篇layui问题之渲染数据表格时,仅出现10条数据的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 layui问题之渲染数据表格时,仅出现10条数据的解决方法 的全部内容, 来源链接: utcz.com/z/332547.html