JS 实现微信扫一扫功能
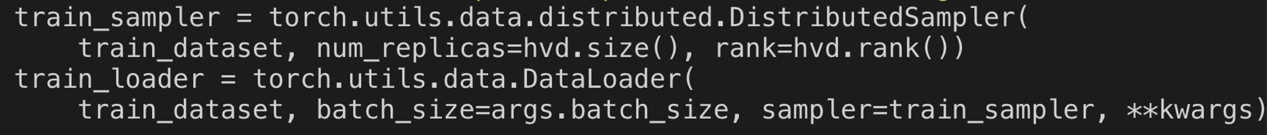
具体代码如下所示:
let para = {
opentoken : token,
currUrl : location.href
};
$.ajax({
type: "POST",
url: url,
data: para,
async: false,
dataType: "json",
error: function (res) {
t.shadeConfig = {
isEmpty: false,
d_shade: false
};
},
success: function(r) {
if (200 == r.status) {
var d = r.result;
wx.config({
debug : false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId : d.appId, // 必填,公众号的唯一标识
timestamp : d.timestamp, // 必填,生成签名的时间戳
nonceStr : d.nonceStr, // 必填,生成签名的随机串
signature : d.signature,// 必填,签名,见附录1
jsApiList : [ 'scanQRCode' ]
// 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.scanQRCode({
// 默认为0,扫描结果由微信处理,1则直接返回扫描结果
needResult : 1,
desc : 'scanQRCode desc',
success : function(res) {
var codes = res.resultStr;
alert("扫码识别到的codes:"+codes);
}
});
} else {
t.shadeConfig = {
isEmpty: false,
d_shade: false
};
}
}
});
总结
以上所述是小编给大家介绍的JS 实现微信扫一扫功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 JS 实现微信扫一扫功能 的全部内容, 来源链接: utcz.com/z/318954.html