关于微信扫一扫的技术问题
现在通过了解知道微信二维码里面包含一个uid,通过客户端扫二维码拿到这个UID,网页端不断的请求此Uid是否得到授权,得到授权之后才会登陆,我有点不明白的地方是,客户端怎么才能让网页端知道已经得到授权和登陆的请求。发送到服务器之后网页端是怎么拿到这个授权的,如果通过数据库肯定很简单,但是我觉得肯定不是通过数据库拿到的。请问这个里面还有什么技术可以让客户端发送的指令让网页端拿到!!求不吝赐教
回答:
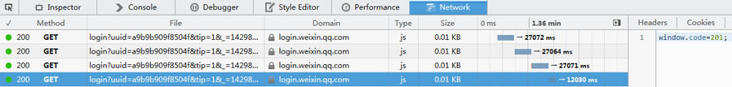
除了返回唯一的uid,实际上打开这个页面的时候,浏览器跟服务器还创建了一个长连接,请求uid的扫描记录。如果没有,在特定时长后(目前是27秒左右)会接到状态码408(请求超时),表示应该继续下一次请求;如果接到状态码201(服务器创建新资源成功),表示客户端扫描了该二维码。
请求超时:返回408

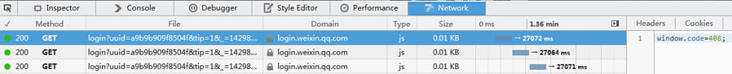
扫码成功:返回201

查询代码
function _poll(_asUUID) { $.ajax({
type: "GET",
url: "https://login." + _sBaseHost + "/cgi-bin/mmwebwx-bin/login?uuid=" + _asUUID + "&tip=" + show_tip,
dataType: "script",
cache: false,
timeout: _nAjaxTimeout,
success: function(data, textStatus, jqXHR) {
switch (_aoWin.code) {
case 200:
// ....
break;
case 201:
// ....
break;
case 408:
// ....
break;
case 400:
case 500:
// ....
break;
}
},
error: function(jqXHR, textStatus, errorThrown) {
// ....
}
});
}
当用户使用登录后的微信扫描二维码的时候,会将uid和手机微信产生的token进行绑定,并上传到服务器。这个时候,浏览器通过长轮询查询到uid扫描记录,立即得到201响应码,然后通知服务器,客户端由此也进入一个新的页面(就是那个要你点确认的按钮)。在客户端点击确认后,获得服务器授信的令牌,进行随后的信息交互过程。
以上是 关于微信扫一扫的技术问题 的全部内容, 来源链接: utcz.com/p/173490.html