iOS实现支付宝蚂蚁森林随机按钮及抖动效果
工作中遇到了一个需求 要做一个类似于蚂蚁森林的 在一定范围内随机出现 不相交且有上下抖动的控件
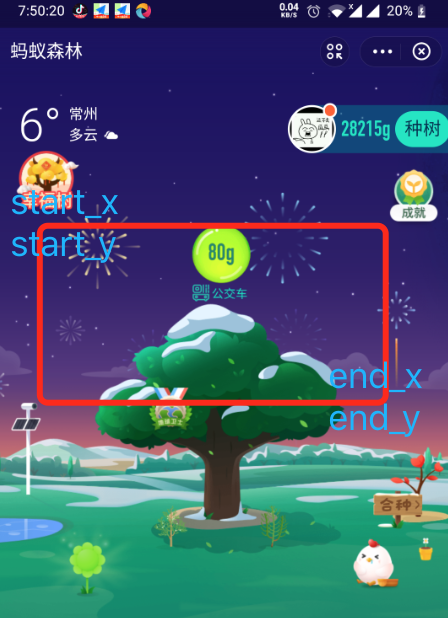
做完的图 如下
WechatIMG3.jpeg
这个需求在做的时候 需要注意几个地方
1.按钮随机且不相交
2.动画效果(核心动画)
3.需要监听点击事件和全部领取事件(全部领取完后会刷新接口)
OK开始搞
随机按钮是其中最主要的两个点之一(上面的1和2)
在做的时候 需要注意范围 随机出现的控件 必须保证出现在上图的范围之内
那么随机x轴坐标和y轴坐标时 就需要注意
1.取值范围
Button的minX要大于Button宽度的1/2
Button的maxX要小于屏幕宽减去Button宽度的1/2
Button的minY要大于marginY加上Button高度的1/2
Button的maxY要小于背景控件底部减去Button宽度的1/2
2.随机按钮不重合
这个很简单 一般来讲 这种按钮都是一个圆的背景图为背景(蚂蚁森林) 或者透明背景(我做这个)
如果是圆的背景图: 我们都知道 对于一个45 45 90的等腰直角三角形来说 根据勾股定理 设a为直角边长 b为斜边长 有 2 * a^2 = b^2 故b = sqrt(a^2 * 2),而圆的半径在各处都相等,所以只要两个按钮的圆心距离大于两个半径相加 及 2 * b就可以
如果背景是透明的,同上
不过 如果有很奇葩的需求,背景是其他图形 可能会根据需求来研究 是否需要具体计算两个button中心的距离了
随机按钮部分代码如下
#pragma mark - 随机数
- (NSInteger)getRandomNumber:(CGFloat)from to:(CGFloat)to
{
return (NSInteger)(from + (arc4random() % ((NSInteger)to - (NSInteger)from + 1)));
}
#pragma mark - 随机按钮
- (void)createRandomBtnWithType:(FruitType)fruitType andText:(NSString *)textString
{
CGFloat minY = kBtnMinY + kBtnDiameter * 0.5 + kMargin;
CGFloat maxY = self.bounds.size.height - kBtnDiameter * 0.5 - kMargin;
CGFloat minX = kBtnMinX + kMargin;
CGFloat maxX = DEF_SCREEN_WIDTH - kBtnDiameter * 0.5 - 0 - kMargin;
CGFloat x = [self getRandomNumber:minX to:maxX];
CGFloat y = [self getRandomNumber:minY to:maxY];
BOOL success = YES;
for (int i = 0; i < self.centerPointArr.count; i ++) {
NSValue *pointValue = self.centerPointArr[i];
CGPoint point = [pointValue CGPointValue];
//如果是圆 /^2 如果不是圆 不用/^2
if (sqrt(pow(point.x - x, 2) + pow(point.y - y, 2)) <= kBtnDiameter + kMargin) {
success = NO;
[self createRandomBtnWithType:fruitType andText:textString];
return;
}
}
if (success == YES) {
NSValue *pointValue = [NSValue valueWithCGPoint:CGPointMake(x, y)];
[self.centerPointArr addObject:pointValue];
UIButton *randomBtn = [UIButton buttonWithType:0];
randomBtn.bounds = CGRectMake(0, 0, kBtnDiameter, kBtnDiameter);
randomBtn.center = CGPointMake(x, y);
[randomBtn setTitleColor:[UIColor whiteColor] forState:0];
[self addSubview:randomBtn];
[randomBtn addTarget:self action:@selector(randomBtnClick:) forControlEvents:UIControlEventTouchUpInside];
[self.randomBtnArr addObject:randomBtn];
[self.randomBtnArrX addObject:randomBtn];
//区分
if (fruitType == FruitTypeTimeLimited) {
randomBtn.tag = kUnlimitedBtnTag + self.centerPointArr.count - 1;
[self.timeLimitedBtnArr addObject:randomBtn];
randomBtn.backgroundColor = [UIColor blueColor];
} else if (fruitType == FruitTypeUnlimited) {
randomBtn.tag = kTimeLimitedBtnTag + self.centerPointArr.count - 1;
[self.unlimitedBtnArr addObject:randomBtn];
randomBtn.backgroundColor = [UIColor redColor];
}
[randomBtn setTitle:textString forState:0];
[self animationScaleOnceWithView:randomBtn];
[self animationUpDownWithView:randomBtn];
}
}
好了 搞定了不相交的随机按钮,还需要搞一下动画 这里肯定是要用核心动画没跑了
#pragma mark - 动画
- (void)animationScaleOnceWithView:(UIView *)view
{
[UIView animateWithDuration:0.2 animations:^{
view.transform = CGAffineTransformMakeScale(1.05, 1.05);
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.2 animations:^{
view.transform = CGAffineTransformMakeScale(1.0, 1.0);
} completion:^(BOOL finished) {
}];
}];
}
- (void)animationUpDownWithView:(UIView *)view
{
CALayer *viewLayer = view.layer;
CGPoint position = viewLayer.position;
CGPoint fromPoint = CGPointMake(position.x, position.y);
CGPoint toPoint = CGPointZero;
uint32_t typeInt = arc4random() % 100;
CGFloat distanceFloat = 0.0;
while (distanceFloat == 0) {
distanceFloat = (6 + (int)(arc4random() % (9 - 7 + 1))) * 100.0 / 101.0;
}
if (typeInt % 2 == 0) {
toPoint = CGPointMake(position.x, position.y - distanceFloat);
} else {
toPoint = CGPointMake(position.x, position.y + distanceFloat);
}
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"position"];
animation.removedOnCompletion = NO;
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
animation.fromValue = [NSValue valueWithCGPoint:fromPoint];
animation.toValue = [NSValue valueWithCGPoint:toPoint];
animation.autoreverses = YES;
CGFloat durationFloat = 0.0;
while (durationFloat == 0.0) {
durationFloat = 0.9 + (int)(arc4random() % (100 - 70 + 1)) / 31.0;
}
[animation setDuration:durationFloat];
[animation setRepeatCount:MAXFLOAT];
[viewLayer addAnimation:animation forKey:nil];
}
我是这样做的
1.在btn出现的时候 先放大一下再回到原大小以展示一个闪烁的效果
2.让每一个按钮加一个上下移动的动画 设置持续时间为某个值 并设置重复次数为MAXFLOAT
但是如果只是这样做 又会出现一个很蛋疼的问题:所有的随机按钮都以相同的频率 向同一个方向 移动相同的距离
这时候 我想到了一个办法(我猜应该还有更好的办法,求大佬指教)
有三个参数 可能会影响抖动
1.抖动频率
2.抖动距离
3.抖动方向
好了 那每次给button加核心动画的时候都在一定范围内给这三个值设定随机数就好了
就是上面的 typeInt distanceFloat durationFloat 三个参数
以上。
gitee地址:iOS仿支付宝蚂蚁森林随机按钮及抖动
以上是 iOS实现支付宝蚂蚁森林随机按钮及抖动效果 的全部内容, 来源链接: utcz.com/z/318720.html