Sass 的自意识混合宏
几天前的一个晚上,我在 Up Front Berlin 上就过去几年 Sass 的某些特性谈了谈自己的使用方法。点击这里可以查看当时的幻灯片。但就我个人而言,更乐意发表几篇笔记,深入地探讨相关的问题——本文就取材自这些笔记中的一些片段。
我所探讨的焦点在 map 这种数据类型上,特别是使用 @content,@at-root 和 unique-id() 等指令合并 maps 所实现的奇妙方法。其中之一就是混合宏的设计模式,这一设计模式通过使用 @extend 指令和占位符选择器来解决 Sass 的一些实际问题:
- 由于常在代码开始部分引入占位符扩展,所以就应该将其置于代码顶部而不受其他因素所影响;
- 优先使用
@include还是@extend?这里给出的答案是@include。
自意识混合宏的核心是通过创建或扩展占位符选择器,动态地生成相关样式。当它第一次被传参调用后,就会有一个 map 变量记录下相关的参数。随后,当再次使用相同的参数调用时,就会执行扩展同一占位符的操作,而不是生成重复代码。
在下面的代码中,有一些混合宏的参数是相同的,有一些参数是独有或特定的。那么在最终生成的 CSS 中,就会发现,具有相同参数的部分会使用扩展的方式,即合并选择器的方式;具有独特或特定参数的部分,则仍然会生成独立的选择器样式。
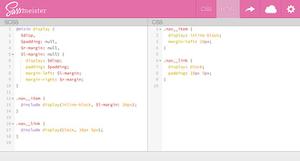
SCSS 源代码和测试数据:
// 自意识混合宏示例// 定义全局 map,保存混合宏的相关信息
$my-mixin-info: ();
// 使用任意形式的参数定义混合宏
@mixin my-mixin($pos1, $pos2, $map: (), $rest…) {
// 根据需要,捕获部分或全部参数
$my-args: ($pos1, $pos2, $map);
// 在全局 map 中通过 key($my-args) 查找这些参数
$id: map-get($my-mixin-info, $my-args);
// 如果找到了 id
@if $id {
// 扩展该 id
@extend %#{$id};
// 生成任意特定的样式
specific: inspect($rest);
}
// 否则
@else {
// 新建一个 id
$id: unique-id();
// 将该 id 整合入混合宏的 map 中
$my-mixin-info: map-merge($my-mixin-info, ($my-args: $id)) !global;
// 在样式顶层生成占位符
@at-root {
%#{$id} {
// 生成共有样式
common: inspect($my-args);
}
}
// 扩展该占位符
@extend %#{$id};
// 生成任意特定的样式
specific: inspect($rest);
}
}
.test {
@include my-mixin(1, 2, (), 4, 5);
}
.test2 {
@include my-mixin(1, 2);
}
.test3 {
@include my-mixin(1, 2, (), 6, 7);
}
生成的 CSS 代码:
.test { specific: 4, 5;
}
.test, .test2, .test3 {
common: 1, 2, ();
}
.test2 {
specific: ();
}
.test3 {
specific: 6, 7;
}
以上是 Sass 的自意识混合宏 的全部内容, 来源链接: utcz.com/z/264280.html