Sass 混合宏灵活传参的秘技 Null

在 Sass 混合宏中,我们可以向其传递参数列表,便于快速地配置相关属性。就比如下面的这个混合宏,其中就包含了四个参数,用于定义元素的 display,padding 和 margin。
@mixin display ($disp, $padding, $l-margin, $r-margin) { display: $disp;
padding: $padding;
margin-left: $l-margin;
margin-right: $r-margin;
}
当我们调用这个混合宏时,必须为每个参数传递一个合理的值,否则就会出现错误提示。
.nav__link { @include display(inline-block, 10px, 20px, 0);
…
}
这往往强迫开发者为非必须的变量传值,甚至重置非必要的初始值。那么,怎样才能避免必须为每一个变量传值呢?
混合宏中的可选参数
如果我们为参数提供默认值,那么这个参数就成为了可选参数:
@mixin display ($disp, $padding:0, $l-margin:0, $r-margin:0) { …
}
如此一来,再次调用该混合宏时,$padding,$l-margin 和 r-margin 参数就成为了可选参数。但是,此时又会造成另一种问题:使用默认参数的混合宏有时生成的样式并不是精简的,和开发者的想法相比会有一些冗余,甚至是大量的重复性代码。
Null
好消息是,Sass 支持 null,这有助于大大改善混合宏中可选参数的使用体验。
通过使用 null,就可以排除掉某些样式,不会生成到最终的 CSS 样式中,除非我们调用混合宏时为其赋值。让我们使用 null 作为默认值来重写上面的混合宏:
@mixin display ( $disp,
$padding: null,
$r-margin: null,
$l-margin: null) {
display: $disp;
padding: $padding;
margin-left: $l-margin;
margin-right: $r-margin;
}
这种使用方式太完美了!我们现在仍然可以定义任意的可选参数,而又不会生成冗余的 CSS 代码。如果你传递给混合宏两个参数,那么它就只会生成相应的 CSS 样式。
.nav__item { @include display(inline-block, $l-margin: 20px);
}
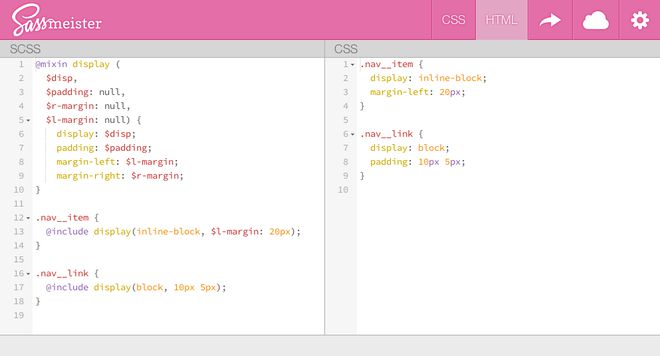
查看位于 Sassmeister 的实例
Sass
// ----// Sass (v3.4.1)
// Compass (v1.0.1)
// ----
@mixin display (
$disp,
$padding: null,
$r-margin: null,
$l-margin: null) {
display: $disp;
padding: $padding;
margin-left: $l-margin;
margin-right: $r-margin;
}
.nav__item {
@include display(inline-block, $l-margin: 20px);
}
.nav__link {
@include display(block, 10px 5px);
}
CSS
.nav__item { display: inline-block;
margin-left: 20px;
}
.nav__link {
display: block;
padding: 10px 5px;
}
运算中的 null
一定要牢记,在运算中使用 null 将会抛出错误。举例如下:
@mixin display ( $disp,
$padding: null,
$l-margin: null) {
display: $disp;
padding: $padding;
margin-left: $l-margin;
margin-bottom: $l-margin * 2;
}
.nav__link {
@include display(inline-block, 10px);
}
这将返回一条错误提示:Invalid null operation: "null times 2"。原因就是因为 $l-margin 未定义,继而无法进行一切数值运算。
由此可见,Sass 的 null 对混合宏的冗余输出具有强大的疗效。
以上是 Sass 混合宏灵活传参的秘技 Null 的全部内容, 来源链接: utcz.com/z/264077.html






