
动态Sass变量
有什么方法可以根据html元素上的类设置颜色变量?还是通过其他方式实现这一目标?html { &.sunrise { $accent: #37CCBD; $base: #3E4653; $flat: #eceef1; } &.moonlight { $accent: #18c; $base: #2a2a2a; $flat: #f0f0f0; }}回答:这是基本主题。您可能想使用mixin或包含一个CSS文件中的多个主题。这是使用包...
2024-01-10
如何在npm启动时编译sass?
我想编译SASS为CSS,而我的NPM开始,但我不发现任何方式只有1脚本来做到这一点,如:如何在npm启动时编译sass?"start": "nodemon ./bin/www & node-sass --watch scss -o public/stylesheets" 你知不知道任何其他方式来完成这项任务?这里是我的app.js:app.use(sassMiddleware({ src: path.join(__dirname, 'scss'), dest: path.join(__di...
2024-01-10
在expressjs中使用sass
在express.js框架中使用sass的最佳方式是什么?我从那里我已经做了在expressjs中使用sassnpm install sass 我以前相信与快递2.X一个可以做类似格兰点开始 -app.use(express.compiler({ src: pub, enable: ['sass'] })) 但随着快递3.X它给我的错误:app.init(); return app; } has no method 'compiler' 在express 3.x中包含什么替代声明...
2024-01-10


【WPS教程】如何不显示文档的批注和修订
第一步使用WPS Office打开文档,对于修订内容,点击「审阅」选项卡 - 「接受」/「拒绝」选项卡。若接受删除“新型”,则“新型”位置不显示修订。选择拒绝则取消此处的修改并变回修改前的样子。 第二步点击「审阅」选项卡 ,选择最终状态,这样就可以看不带修改附注的最终版文本。若想查看未...
2024-01-10
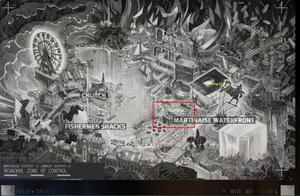
无主之地3黑市贩卖机7月9日所在地与售卖物品说明
无主之地3中莫里斯的黑市贩卖机在每周五都会刷新它的所在位置,那么本周的黑市贩卖机在哪?想了解的玩家一起来看看无主之地3黑市贩卖机7月9日所在地与售卖物品说明吧。黑市贩卖机7月9日所在地与售卖物品无主之地3黑市贩卖机7月9日-7月15日的位置就在伊甸6号黑樽酒窖的上图标记点位。...
2024-01-10
骑马与砍杀2工厂选址心得及地址推荐
《骑马与砍杀2》中的工厂选址对了,可以帮助玩家们提高收入。下面请看《骑马与砍杀2》工厂选址选址心得及地址推荐,一起学习一下吧! 先说基础知识,怎么判断某城适合开哪些厂: 当前版本都有说明工厂的生产原料,因此,工厂选址必须在原料生产地附近,比如想开榨油坊,最直接的...
2024-01-10
炉石传说20.8版本更新日志 卡牌平衡性改动介绍
炉石传说目前已经更新暴风城下的集结版本20.8补丁,新版本对部分卡牌进行了平衡性调整,下面请看炉石传说20.8版本更新日志,供各位玩家查阅参考。炉石传说20.8版本更新日志20.8补丁将于7月2日发布,《炉石传说》最新扩展包“暴风城下的集结”的预购随之开启!本次更新同时带来了酒馆战棋和对决模...
2024-01-10
《炉石传说》22.2版本酒馆战棋改动内容介绍说明
炉石传说22.2版本中对酒馆战旗模式里面进行了一系列的改动,一些英雄和玩法机制都得到了平衡性的调整,不过想必还有很多玩家对于这次的改动内容不太了解吧,那么下面就跟着小编一起来看看详细的改动内容吧。 《炉石传说》22.2版本酒馆战棋改动内容介绍说明 在测试全新推出的伙...
2024-01-10
原神零命枫原万叶站场主C攻略
《原神》中很多人认为零命枫原万叶无法胜任站场主C的位置,但是万叶的技能是比较强的,他是可以作为站场主C来使用的,很多小伙伴不知道怎么使用,这里小编带来了一份详细攻略,希望可以帮助到大家!万叶有着非常不错的普攻手感,而且普攻倍率(不算重击)和刻晴差不多,算单手剑里比较高的了...
2024-01-10
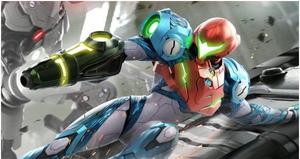
银河战士Dread机器敌人特点介绍
银河战士Dread机器敌人厉害吗?游戏中会出现各种恐怖的敌人,今天将为大家分享的是银河战士Dread机器敌人特点介绍,一起来看下吧。银河战士Dread机器敌人特点介绍机器敌人E.M.M.I.最初由银河联邦派遣用于研究目的,这些大型、高度敏捷且极其致命的机器人现在正在无情地追捕萨姆斯,它们为银河...
2024-01-10
永劫无间各近战武器基础伤害一览
《永劫无间》中有不少的近战武器,玩家想要使用好近战武器就需要了解每种近战武器的伤害,这里小编带来了一份详细攻略,希望可以帮助到大家!我将每个武器的第二次左键普攻的单次伤害作为每个武器的基础攻击力,这是由于在我测试完所有伤害后,只有这一组数据是完美地保持着一个等差数列...
2024-01-10
无畏小子控制进化
1、宝可梦剑盾游戏中玩家可以通过控制无畏小子的属性值控制其进化方向,通过提升不同的属性可以控制相应的进化方向; 2、当无畏小子的等级达到20,攻击大于防御的时候,会进化为飞腿郎,攻击小于防御的时候,会进化为快拳郎; 3、如果攻击等于防御的时候,会进化为战舞郎,游戏中可以通过服用...
2024-01-10
上古卷轴5祭坛在哪
上古卷轴5祭坛的位置是“塔罗斯祭坛”位于龙牙山口东北山脚的“阳光花园堡垒”。需要注意的是,只有在被帝国军团占领时,堡垒才会出现。如果是“风暴斗篷”势力占领堡垒,则是“塔洛斯祭坛”,被“弃誓者”势力占领堡垒,则是“吉娜莱丝祭坛”。 1、阿凯祭坛 位于雪漫城“亡者之厅”,由...
2024-01-10
SpringBoot 构造器注入、Setter方法注入和Field注入对比
本文内容纲要:- 0. 引入- 1. 常见的三种注解注入方式对比- Field 注入- Setter 方法注入- Constructor 注入- 2. 构造器注入还是 Setter 注入?0. 引入今天在看项目代码的时候发现在依赖注入的时候使用了构造器注入,之前使用过 Field 注入和 Setter 方法注入,对构造器注入不是很了解。经过查阅资料看...
2024-01-10
《阴阳师百闻牌》犬神战斗克制方法
犬神是目前天梯玩法中比较常见的一个卡,虽然说常见,但很多玩家还是成了手下败将。那么究竟阴阳师百闻牌">阴阳师百闻牌犬神怎么克制?很多玩家都想要知道答案。在本次的文章,专门带来克制玩法的分享,一起来看看。 犬神依靠强力的输出、坦度和觉醒后无限复活的力量,在后期直接可以被杀...
2024-01-10
策马三国志太史慈角色介绍
玩家们能够在策马三国志这款游戏中选择自己喜欢的角色进行战斗,太史慈这名角色在玩家们眼中是非常火爆的一名角色,对于新手们来说也对太史慈十分好奇,接下来小编就来为大家分享一下关于太史慈的技能吧。 太史慈技能分享 太史慈在游戏中属于箭神角色,即便敌人已经近身了也依旧可以射箭...
2024-01-10
《无主之地2》第四章任务攻略
本次给大家带来的是《无主之地2》第四章任务攻略,感兴趣的小伙伴一起来看看吧。 任务:The Road to Sanctuary 1.得到一辆载具 2.跳过断桥 3.寻找Reiss下士 4.营救Reiss下士 5.得到能量核 6.杀死20个敌人 7.前往Sanctuary 任务细节: 1.得到一辆载具 进入敌人营地屠光,捡到Hyperion adapter,装到上图装置的侧面后使...
2024-01-10
《和平精英》异变战场玩法介绍
和平精英SS15赛季已经持续了一段时间了,玩到了异变战场,新手玩家也在问异变战场怎么玩?来讲一讲和平精英异变战场最新玩法,异变战场的火力战斗也是相当大的,危险重重,玩家们组队也需要配合,单打独斗一定是不行的。 首先玩家需要组队进入游戏是最好的游戏方法,这样队员们默契,而且...
2024-01-10
《极乐迪斯科》手枪获得攻略
极乐迪斯科手枪在哪?手枪是玩家在游戏初期可以获得的一把枪,有的小伙伴还不清楚手枪怎么获得,下面就为大家带来极乐迪斯科手枪获得方法,一起来看看吧。 极乐迪斯科手枪获得方法 游戏开始 你醒来时,你发现你的枪不见了。根据你的选择,你可以报告你丢失的徽章和枪。 你可能不想告诉他...
2024-01-10
CF战神刑天皮肤外观一览
CF战神刑天皮肤上线了,这是和中国古代神话联动的一个皮肤,和之前的伏羲是一个系列,那么CF战神刑天皮肤好看吗?下面就给大家带来CF战神刑天皮肤外观。 CF战神刑天皮肤外观 本次火麒麟的战神刑天皮肤采用的主体枪身色调为暗黄色系,搭配炫金色,炫金色系除了体现在枪头以及刀锋之处外,还...
2024-01-10
武林闲侠阵容搭配攻略
武林闲侠作为一款非常好玩的武林风游戏,玩家们可以自由搭配出各种阵容,那么武林闲侠阵容搭配攻略有什么?很多第一次玩这类游戏的玩家还不是很清楚,那么今天就和小编一起来详细的了解一下吧。 前期阵容: 玩家们在前期收到资源和材料的限制不可能获取非常强势的阵容,属性阵容也很难凑...
2024-01-10

