再谈等高列布局、水平垂直居中与置顶页脚
CSS 中的等高布局、水平垂直居中以及置顶页脚 Sticky Footer 这几个效果(我喜欢把他们说成是CSS效果,而不喜欢说其是问题)并不陌生,而且很多同学都似乎有碰到过,也经常体验过。甚至在很多前端面试中也常被考官问到,有的时候还直接被考官给秒杀了。
既然都有相关的教程,为何还费那么多劲再次扯蛋,难道真的闲得蛋疼了吗?其实并不如此,随着技术的更新,我们很多思路也得跟着创新,不能固定自封。那么今天我想从一些新的角度来考虑如何实现这几种效果。
等高列布局
在今天这种技术环境之下,如果的业务对IE低版本依赖性不是非常强的情况之下,可以考虑一些新的方法来实现。接下来我与大家一起探讨几种新方法实现等高列布局。
Flexbox方式
Flexbox 是一个强大而又神奇的CSS3模块,而且到现在,也得到众开浏览器的支持。有了这个模块,可以帮助我们做很多事情,而且较之以前的方案要更简单,唯一蛋疼的是在一些老版本浏览器中无法得到友好支持。接下来的内容,我们也将忽略这个兼容问题,而只是针对性的探讨如何使用Flexbox实现等高列布局。
Flexbox如何使用,在这里就不深入了,如果您是第一次接触Flexbox,那么我建议您猛击这里先了解其使用方法。
HTML
来个简单点的,两列布局是Web布局中常见的一种,其结构大致都是像这样:
<div> <div class="container">Header ...</div>
</div>
<div>
<div class="container">
<div class="aside">Sidebar ...</div>
<div class="content">Main content ...</div>
</div>
</div>
<div>
<div class="container">Footer ....</div>
</div>
非常常见的两列布局。接下来才是关键,使用Flexbox实现侧栏.aside和主内容.contetn实现等高效果。
CSS
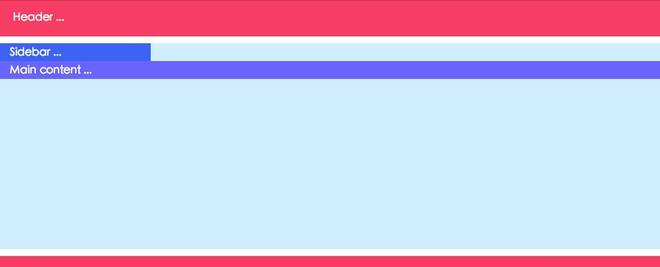
为了更好的看出效果,我们先给整个布局添加一些基本样式:
* { margin: 0;
padding:0;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
.container {
width: 960px;
margin: 0 auto;
color: #fff;
}
#header .container {
background-color: #f36;
min-height: 50px;
padding: 20px;
margin-bottom: 10px;
}
#page .container {
background-color: #cef;
min-height: 300px;
margin-bottom: 10px;
}
.aside {
width: 220px;
background-color: #36e;
padding: 5px 15px;
}
.content {
background-color: #66f;
padding: 5px 15px;
}
#footer .container {
background-color: #f36;
padding: 20px;
}
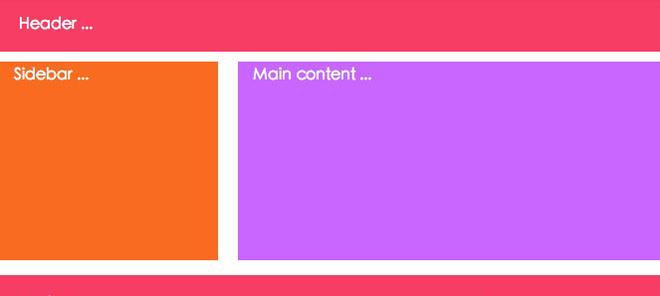
此时你将看到的效果是这样的:demo

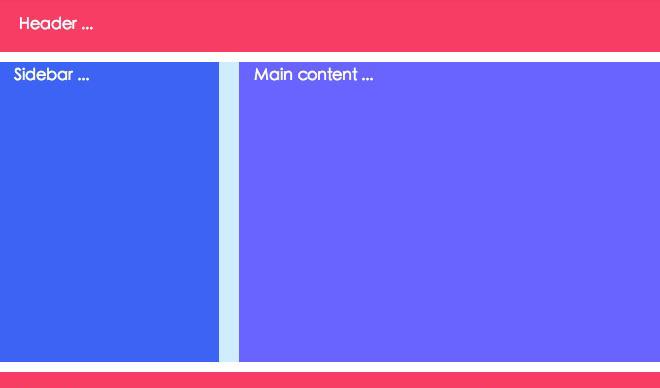
这样的结局不是大家想看到的,来点精彩的,在上面代码基础上添加 Flexbox 功能:
#page .container { background-color: #cef;
min-height: 300px;
margin-bottom: 10px;
display: flex;
}
.aside {
width: 220px;
background-color: #36e;
padding: 5px 15px;
margin-right: 20px;
}
.content {
background-color: #66f;
padding: 5px 15px;
flex: 1;
}
从上面代码可以看出,在两列容器 #page .container 上添加了 display:flex,在 .content 添加了自适应 flex:1 样式,为了让两列之间有一个间距,在 .aside 上添加了 margin-right: 20px;。就这么几行代码,轻松实现了等高列布局。

特别声明:请使用Chrome浏览器访问DEMO,如果需要兼容更多浏览器效果,请参考《一个完整的Flexbox指南》一文,添加对应的兼容代码。
渐变方式
等高列布局,有一种简单的方法就是根据列宽和其背景色制作一张背景图,然后在Y轴方向重铺。但这种方式在改变宽度和背景颜色的时候就非常的麻烦。那么根据背景图的思路,我们可以考虑使用CSS3的渐变属性来制作类似于这样的一张背景图。
这时假设你已经对Gradient有一定的了解,接下来我们主要要探讨的是如何使用Gradient模拟出使用背景图制作的等高布局。
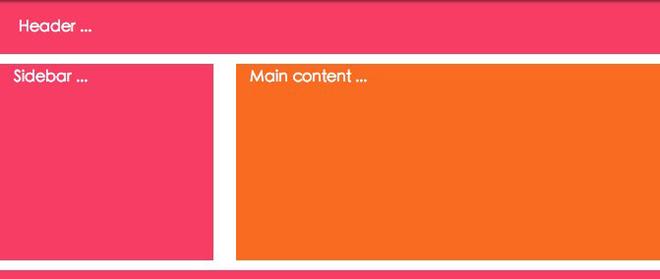
假设我们的两列布局,左侧是220px,主内容是720px,两者间距是20px(容器宽度是960px)。我们需要一个类似于下面的背景图:

那么使用Gradient实现类似一张这样的背景,我们需要采用多色渐变,如示例中所示,总共使用了三个颜色:
- 左侧色为
#f36,从0点起到220px止 - 间隔色为
#fff,从221px起到240px止 - 主内容色为
#f63,从241px起到100%止
如下图所示:

既然知道原理了,我们来看看如何实现。同样采用上例的结构,我们通过CSS3的线性渐变来实现两列等高布局:
* { margin: 0;
padding:0;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
.container {
width: 960px;
margin: 0 auto;
color: #fff;
}
#header .container {
background-color: #f36;
min-height: 50px;
padding: 20px;
margin-bottom: 10px;
}
#page .container {
background-image: -webkit-linear-gradient(to right,#f36 0, #f36 220px, #fff 221px,#fff 240px,#f63 241px, #f63 100%);
background-image: linear-gradient(to right,#f36 0, #f36 220px, #fff 221px,#fff 240px,#f63 241px, #f63 100%);
margin-bottom: 10px;
overflow: hidden;
}
.aside {
width: 220px;
float: left;
margin-right: 20px;
padding: 5px 15px;
min-height: 200px;
}
.content {
width: 720px;
float: left;
padding: 5px 15px;
}
#footer .container {
background-color: #f36;
padding: 20px;
}
效果DEMO所示:

到此,你是不是觉得非常的完美呀。说实在的,如果你不考虑低版本,这是完美的解决方案。那我们在此就是为了扩展思路吧,终有一天,你的等高布局能用上这种解决方案。而在此解决方案中最关键的是使用线性渐变:
#page .container { background-image: -webkit-linear-gradient(to right,#f36 0, #f36 220px, #fff 221px,#fff 240px,#f63 241px, #f63 100%);
background-image: linear-gradient(to right,#f36 0, #f36 220px, #fff 221px,#fff 240px,#f63 241px, #f63 100%);
margin-bottom: 10px;
overflow: hidden;
}
至于是何原理,大家还是仔细搞懂渐变,一旦你搞懂渐变,这个对你来说就是小菜一碟。
伪类方式
CSS伪类:before和:after或者CSS伪元素::before和::after在实际中可以帮助我们做很多事情。
有关于
:before和:after相关教程可以阅读《学习使用:before和:after伪元素》。
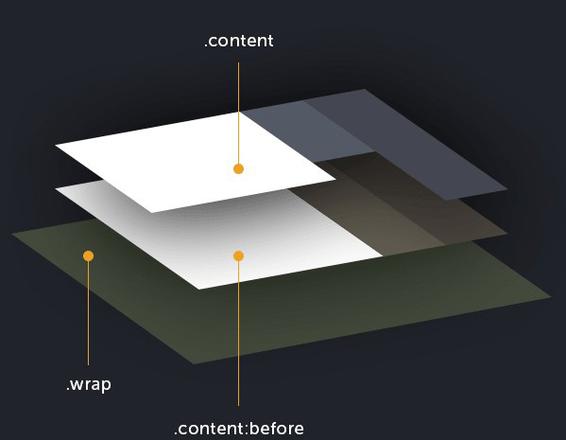
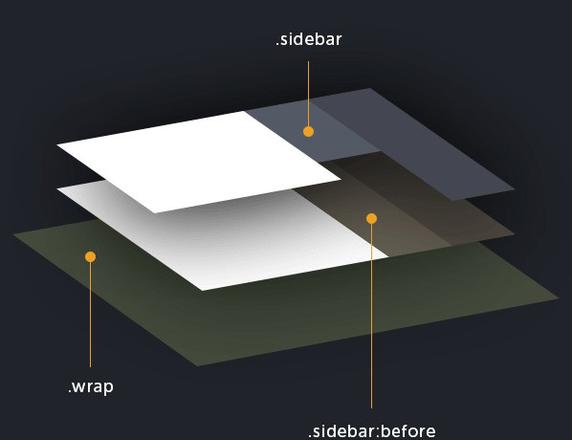
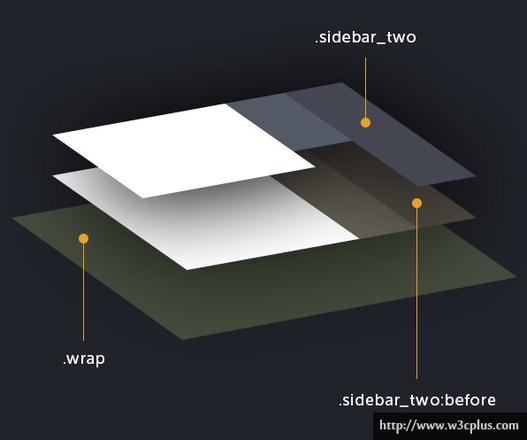
在这篇文章中,我们同样可以使用伪类来实现等高列布局。这个思路主要来自于Kezz Bracey写的一篇文章《Quick Tip: Solving the Equal Height Column Conundrum》。就拿这篇博文中的示例来说,先来看几张从文中搬来的图片,这几张图能帮助大家解惑,伪类是如何实现等高列布局:



特别声明,以上三张图来自于
上图主要说明.wrap容器中包含三个子元素和其他们对应的伪类。通过伪类设置背景色。使用这种方法有几个关键点:
- 容器
.wrap需要设置position:relative; - 伪类
:before或:after需要绝对定位,不同元素的位置调整对应的left或者right值; - 背景颜色设置在伪类生成的内容上,并且通过
top和bottom拉伸,致使他们等高。 - 给伪类设置
z-index的值为-1,让其在内容底部。
根据上述,我们来实战一下。
HTML结构依照上例不动,我们来看CSS的实现方法:
* { margin: 0;
padding:0;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
.container {
width: 960px;
margin: 0 auto;
color: #fff;
}
#header .container {
background-color: #f36;
min-height: 50px;
padding: 20px;
margin-bottom: 10px;
}
#page .container {
position: relative;
overflow: hidden;
margin-bottom: 15px;
}
.aside {
width: 220px;
float: left;
margin-right: 20px;
padding: 5px 15px;
min-height: 200px;
}
.content {
width: 720px;
float: left;
padding: 5px 15px;
}
.aside:before,
.content:before{
content:"";
position: absolute;
top:0;
bottom:0;
z-index:-1;
}
.aside:before {
left:0;
width: 220px;
background: #f63;
}
.content:before {
width: 720px;
background: #c6f;
right:0;
}
#footer .container {
background-color: #f36;
padding: 20px;
}
看着一大串代码,是否有些晕,其实关键的就下面几行代码:
#page .container { position: relative;
}
.aside:before,
.content:before{
content:"";
position: absolute;
top:0;
bottom:0;
z-index:-1;
}
.aside:before {
left:0;
width: 220px;
background: #f63;
}
.content:before {
width: 720px;
background: #c6f;
right:0;
}
最后看看效果吧:

水平垂直居中
说起水平垂直居中大家常看到的是使用绝对定位与负margin的配合或者是inline-block配合vertical-align:middle等方法。当然还有其他一些解决方案,比如说,在水平垂直居中系列中介绍了一些制作方案。但这些方案或多或少都存在一些局限性。假设,要垂直水平居中的元素大小是未知的,你要使用绝对定位与负margin配合就难上加难。当然你会说,使用表格将解决我一切所需,的确是这样,那么除了这些方法,还有别的方案吗?接下来我们就针对这个自设问题,来一起探讨其他几种实现水平垂直居中的方案。
为了更好的阐述后面的方案,我们这里有一个命题:让未知大小容器(未知行数的文本)实现水平垂直居中。看到这样的命题,有人或许会说神经病又来了,如果你也这么认为,就让当是神病出现了吧。我们不纠结这个,还是看几种解决方案吧。
Flexbox方式
什么是Flexbox就不说了,对于让Flexbox实现水平垂直居中可以说是绝对的一流。假设我想让一张图片(图片大小不知)在body中实现水平垂直居中。
HTML
<body> <img src="/uploads/allimg/170225/1150234158-9.jpg" alt="再谈等高列布局、水平垂直居中与置顶页脚" />
</body>
结构非常简单,body中有一张图片。
CSS
我们要做的是,如何使用Flexbox让img在body中实现水平垂直居中。
*{ margin: 0;
padding:0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
width: 100%;/*firefox下需要*/
}
代码就这么几行,有一个关键之处,需要将html和body高度设置为100%;然后只需要在body中配置样式。此处使用了Flexbox中的居中属性。至于他们原理,这里就不多说了,感兴趣的同学可以看看Flexbox相关的教程。
如果你想体验一下效果,请点击下图:

在上面DEMO的基础上,你调整浏览器窗口大小:

当然你随意调整图片大小也能让其居中:

兼容性咱谈不聊了,咱们继续。
transform 与 绝对定位方式
在当今天移动设备横行天下的年代,给我们前端人员制作页面带来无尽的烦恼,具体原因,大家都懂的。那么这里我们来模拟一个情形。有一个弹出层,我不知道他的大小有多大,我想让他在各种设备中永远水平居中。在下面示例中,我们用一个Dive来当作是弹出窗吧(偷懒了,不想花太多时间去做这个弹出窗效果)。
回到我们问题所在,在示例中有这样的一个结构:
<div class="modal"> <div class="modal-header">弹出窗标题</div>
<div class="modal-body">在当今天移动。。。</div>
</div>
结构不分析了。直接看CSS:
*{ margin: 0;
padding:0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
.modal {
border: 1px solid #bbb;
border-radius: 5px;
box-shadow: 0 0 3px rgba(0,0,0,.5);
position:absolute;
top:50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.modal-header {
padding: 10px 20px;
background: rgba(0,0,0,.25);
color:#fff;
}
.modal-body{
padding: 20px;
background: #fff;
}
先来体验一下效果吧:

把案例窗口调大:

其实实现这个效果并不复杂,在这里我们就要借助了position和transform来实现,其关键代码:
.modal { position:absolute;
top:50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
从示例中,我们可以得知,我们不知道页面在什么屏幕下浏览,也未对弹出窗.modal设置过任何大小值(width和height)。而这神奇的效果是借助于绝对定位和负margin原理,只不过不同的是这里采用了CSS3的transform中的translate,来了个负负得正的玩法。有兴趣的同学可以深入探究一下下哟。
伪类方式
前面也说过,伪类:after和:before可以帮我们做很多事,这一点不假,除了实现等高布局之外,也可以辅助我们实现垂直水平居中。
不知道大家平时制作中是否有碰到多行文本水平垂直居中的效果。(解决方案大家都有)当然,这种效果对现一个常切页面的页面仔来说,并不是难题,其他的解决方案我就不说了,我们来探讨一个使用CSS伪类的方案。
大家或许还记得使用display:inline-block配合一个空标签<i></i>的方式,其实这个方案也和这个一样,只是我们借助:after或:before之类的将空标签<i>替代掉了。而其他的并没有变化,例如:
<body> <div>在当今天移动设备横行天下的年代...。</div>
</body>
其CSS样式如下:
*{ margin:0;
padding:0;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
html,
body {
height:100%;
}
div {
display:inline-block;
vertical-align: middle;
width: 99.5%;
}
body:after {
content:"";
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
}
其效果如Demo所示。
置顶页脚(Sticky Footer)
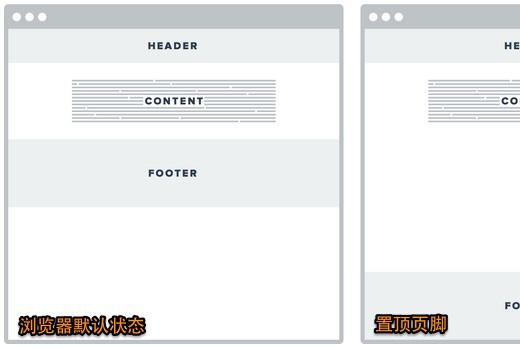
有时候在制作页面时,当内容不足一屏显示的时候,页脚会跟随在内容后面,而这样的效果直接影响页面的美观。为了避免这种现象,需要将页脚置顶,如下图所示:

注:上图来自于GALEN GIDMAN的《Responsive, Flexible-Height Sticky Footers in CSS》一文。
模拟表格方式
首先要跟大家探讨的是通过display的table和table-cell属性来模拟表格的形式,从而实现页脚置顶效果。
HTML
<div class="wrapper"> <div>
<div class="inner">Header...</div>
</div>
<div>
<div>Sidebar...</div>
<div>content</div>
</div>
<div>
<div class="inner">Footer...</div>
</div>
</div>
结构就不探讨了。接来看CSS。
CSS
*{ margin:0;
padding:0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
.wrapper {
table-layout: fixed;
width: 960px;
margin: 0 auto;
display: table;
height: 100%;
color: #fff;
}
.wrapper > div {
display: table-row;
height: 1px;
}
#page {
height: auto;
}
.inner {
padding: 10px 20px;
min-height: 50px;
background: #f36;
}
#sidebar {
width: 220px;
background: #63f;
float: left;
padding: 10px 20px;
}
#content {
width: 720px;
background:#f33;
float:right;
padding: 10px 20px;
}
#header .inner {
margin-bottom: 10px;
}
前面也说过了,使用的是display来模拟表格的方式。而整个代码中最关键的部分是:
html,body {
height: 100%;
}
.wrapper {
table-layout: fixed;
width: 960px;
margin: 0 auto;
display: table;
height: 100%;
color: #fff;
}
.wrapper > div {
display: table-row;
height: 1px;
}
#page {
height: auto;
}
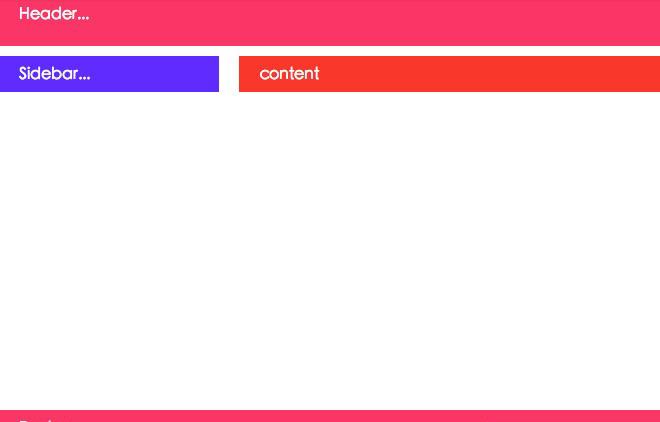
效果如下所示:

当然,这个也存在兼容性的问题,不过你使用现代码浏览器访问应该是没有问题的(人太懒了,没做兼容测试)。不过你要感兴趣的话,可以阅读Torben写的《Sticky CSS footers: The flexible way》,里面介绍的比实详细。
Flexbox方式
转来转去又转到Flexbox上面了,同样的Flexbox也可以实现页脚置顶的效果。这样更能彰显出Flexbox在CSS的强大。终有一天,Flexbox将会成为前端人员的最大福利。别的不说了,我们来看如何实现才是关键。
HTML
<div> <div class="container">Header...</div>
</div>
<div>
<div class="container">
<div>Sidebar...</div>
<div>Content...</div>
</div>
</div>
<div>
<div class="container">Footer...</div>
</div>
CSS
*{ margin:0;
padding:0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
html,
body{
height: 100%;
}
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
#page {
flex: 1;
}
.container {
width: 960px;
margin: 0 auto;
color:#fff;
overflow:hidden;
}
#sidebar {
width: 220px;
float: left;
background:#3ef;
padding: 10px 20px;
}
#content {
width: 720px;
float: right;
background: #a32;
padding:10px 20px;
}
#header .container {
background:#f35;
padding: 10px 20px;
margin-bottom: 15px;
}
#footer .container {
background: #c2c;
padding: 10px 20px;
}
效果如下:

实现整个效果最关键的代码其实就那么几行:
html,body{
height: 100%;
}
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
#page {
flex: 1;
}
是不是比想象中的要简单,是不是更觉得Flexbox更实用了。这里只是简单介绍了如何实现,如果你想了解当中的原委,建议阅读Flexbox相关的教程,或者阅读Emil Björklund写的教程《Sticky footers, flexbox and IE10》。
Sass 方式
在Compass中提供了一个@mixin sticky-footer来实现页脚置顶的效果。不过这个@mixin sticky-footer对其结构有一定的要求:
HTML
<div class="wrapper"> <div>
<div>Header....</div>
<div>Sidebar...</div>
<div>Content</div>
<div id='layout_footer'></div>
</div>
<div>Footer...</div>
</div>
简单的看看@mixin sticky-footer是如何定义的吧:
SCSS
@mixin sticky-footer($footer-height, $root-selector: unquote("#root"), $root-footer-selector: unquote("#root_footer"), $footer-selector: unquote("#footer")) { html, body {
height: 100%;
}
#{$root-selector} {
clear: both;
min-height: 100%;
height: auto !important;
height: 100%;
margin-bottom: -$footer-height;
#{$root-footer-selector} {
height: $footer-height;
}
}
#{$footer-selector} {
clear: both;
position: relative;
height: $footer-height;
}
}
原理很简单,在@mixin sticky-footer中使用的是如何将页脚固定在页面底部介绍的原理。只不过在Sass中使用了变量,方便维护与调用。具体这个Sass是什么怎么回事,我想很多接触过Sass的同学都能看懂。如果你想深入了解这个@mixin是怎么来的,可以点击这里阅读。
在实际中,只需要这样调用:
@include sticky-footer(72px, "#layout", "#layout_footer", "#footer");.wrapper {
height: 100%;
width: 960px;
margin-left: auto;
margin-right:auto;
#header {
background: #f36;
height: 72px;
margin-bottom: 20px;
}
#footer {
background: #f36;
}
#sidebar {
width: 220px;
float: left;
background: #c3e;
}
#content {
background: #cfc;
width: 720px;
float: right;
}
}
编译出来的CSS:
html, body { height: 100%; }
#layout {
clear: both;
min-height: 100%;
height: auto !important;
height: 100%;
margin-bottom: -72px;
}
#layout #layout_footer {
height: 72px;
}
#footer {
clear: both;
position: relative;
height: 72px;
}
.wrapper {
height: 100%;
width: 960px;
margin-left: auto;
margin-right: auto;
}
.wrapper #header {
background: #f36;
height: 72px;
margin-bottom: 20px;
}
.wrapper #footer {
background: #f36;
}
.wrapper #sidebar {
width: 220px;
float: left;
background: #c3e;
}
.wrapper #content {
background: #cfc;
width: 720px;
float: right;
}
效果如下所示:

总结
如果有你耐性跟着看到这里,我想你也很累了。其实在Web制作中实现等高列布局、垂直水平居中和置顶页脚甚至任何其他效果都不是难事,而且也有多种方案。或许看到最后,有人会说,你这是东西都不兼容。很多时候我们就是束缚在这些兼容性呀之类上面。我们应该尽量的去扩展自己的思维,让更简单更好的方法实现我们需要的效果。就如文章中Flexbox属性,他既可以让你实现等高列布局,也能让你实现垂直水平居中,而且还能让你实现置顶页脚效果。当然还有其他的方法可能没被我发现,如果你有更好的方案希望能一起分享。因为我们不必纠结兼容,尽量大胆去想,去创造新的方法。
以上是 再谈等高列布局、水平垂直居中与置顶页脚 的全部内容, 来源链接: utcz.com/z/264173.html







