
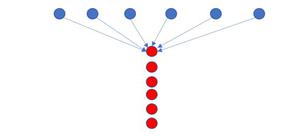
蚁族崛起重装兵分析介绍
蚁族崛起重装兵怎么样?“重装兵”是前期非常好用的一个兵种,不仅速度很快,而且伤害方面很优秀,非常推荐重点培养。下面带来蚁族崛起重装兵简单分析,希望对各位小伙伴们有所帮助。蚁族崛起重装兵解析这可以说是最好用的兵之一了,移速快、伤害高、能翻城墙、优先攻击防御建筑,在推完...
2024-01-10
重装上阵战斗模块上等兵攻略
上等兵是重装上阵游戏中的一种战斗模块,被玩家称为官方的自瞄炮,官方自瞄,最为致命,那么重装上阵战斗模块上等兵怎么样呢?下面就为大家带来重装上阵战斗模块上等兵介绍。 【重装上阵新手攻略】 重装上阵战斗模块上等兵怎么样 1、上等兵亦称模块中的自瞄炮; 2、模块负载只有3,非常的...
2024-01-10
人间地狱步兵步兵基本作战思路
人间地狱步兵是游戏中的常用兵种之一,那么步兵有哪些常用战术?如何使用步兵进行作战?接下来为大家带来人间地狱步兵步兵基本作战思路,想了解的玩家可以查阅参考。前言介于贴吧有人认为目前各战队急需中小级别战术的创新,那我就开个新坑,来谈谈狱狱中步兵小队基本的基本战术思路,个...
2024-01-10
战意步兵大系农民兵团攻略
今天给大家带来了战意步兵大系农民兵团攻略 ,一起来看看吧~ 步兵大系:农民 农民兵种定位 首先,农民和低星兵,整体上的功能定位就是当炮灰,或者势力战中利用成本优势与敌方拼经济消耗(目前版本实现不了)。 因此目前版本来说,农民和低星兵团的整体思路就是优先增加人数和生存能力,同...
2024-01-10
万国觉醒步兵和骑兵哪个好?哪个兵种厉害?
想要在万国觉醒里统一大业,必须得先厉兵秣马,精养奇兵。万国觉醒国服开服,很多玩家一般开局:中国、德意志、西班牙、法兰西开局。 中国:科研是一条漫漫不归路,但建筑得先衝,建筑加速是你的好帮手 德意志开局:训练加速.体力恢復加速,都挺实用的 西班牙开局:增加野...
2024-01-10
骑兵和步兵的差别,骑兵和步兵有什么区别
骑兵和步兵的区别就是骑兵队有马,而步兵团没有马。骑兵队是骑着马的士兵,骑兵队又分为弓弩骑兵队和长兵器骑兵队大砍刀兵。骑兵队是海军中乘马执行任务的军队、支队,而步兵团是哪种举枪、朴刀等装备和穿着铠甲的士兵。骑兵队既可以乘马战斗,又可步行战斗。一般肩负正脸突袭、曲折包围...
2024-01-10
无悔华夏骑兵兵种怎么克制
无悔华夏骑兵兵种怎么克制?有很多小伙伴还不是很清楚,那么小编给大家带来无悔华夏骑兵兵种克制方法一览,感兴趣的朋友不要错过了哦,希望这篇文章能对大家有所帮助。《无悔华夏》骑兵兵种克制方法介绍虎豹骑:主大三势吕又分为:吕郭黄.吕夏黄.吕太黄.吕周黄,大部分属于吕郭黄碰瓷,除...
2024-01-10
万国觉醒骑兵选择什么文明?奇兵哪个国家好?
如果你在万国觉醒中想用骑兵,那么不可缺少的一步还要给他们选择文明。那么选择什么文明的话,骑兵会更好用呢?下面就来看看万国觉醒中骑兵选什么国家好。 万国觉醒骑兵选择什么文明: 首先,一开局肯定是选中式(中国),毕竟在游戏开局,比起科技等级,更加重要的是建筑等级...
2024-01-10

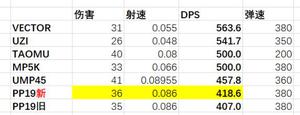
绝地求生13.1版本冲锋枪武器调整一览
作为游戏中常用主武器之一的冲锋枪,在13.1版本把其中的部分武器调整了平衡性,本文带给大家的是绝地求生13.1版本冲锋枪武器调整一览,一起来看看了解一下吧。野牛伤害由35→36,但是其DPS依旧冲锋枪中垫底:并且作为一把落地的打架武器,这一点伤害低提升对无头甲和一级头甲的威胁依旧不明显...
2024-01-10
原神1.6版海岛地图海底环境图示分享
原神在1.6版本推出了海岛地图,那么海岛地图的海底里面环境是怎么样的呢?想必很多玩家都不太清楚,下面一起来看原神1.6海岛地图海底环境图示分享了解一下吧。海岛地图海底环境海螺只能对话不能捡海底有蝴蝶,除草有松茸等收集物海底没有怪的丘丘营地(不是海面上的)有一些隐藏洞口靠进(石头消...
2024-01-10
《战神4》山怪BOSS打法技巧分享
战神4游戏中的山怪BOSS该怎么去打?这算是前期里面一个比较好打的BOSS了,不过由于很多玩家都是第一次玩这款游戏,想要熟练的用技巧去打败山怪还是有一些难度的,那么下面小编就教大家一些能够轻松打败山怪BOSS的方法,感兴趣的话就快来看看吧。 《战神4》山怪BOSS打法技巧分享 山...
2024-01-10
盗贼之海加勒比海盗第二章日记位置图示
《盗贼之海》推出了加勒比海盗联动,那么联动任务中第二章的日记都在哪里呢?可能有玩家不太了解他们的具体位置,下面就一起来看看盗贼之海加勒比海盗第二章日记位置图示了解一下吧。盗贼之海加勒比海盗第二章日记位置以上就是第二章所有日记的位置,希望对各位玩家有所帮助。...
2024-01-10
《口袋妖怪究极绿宝石5.3》四大天王打法攻略分享
口袋妖怪究极绿宝石5.3游戏中的四大天王是里面最强大的敌人了,要是没有一点实力和正确的打法,是很难过关的,不少玩家就是因为没有掌握到正确的打法技巧而通关不了,那么下面,小编初一十五会为大家详细的介绍一下挑战模式里面四大天王的打法攻略,快来看看吧。 《口袋妖怪究极...
2024-01-10
风云岛行动风铃儿角色攻略
风云岛行动">风云岛行动风铃儿怎么玩?风云岛行动风铃儿角色攻略!下面一起来看看小编分享的攻略了解下英雄的玩法。 技能解析 虹贯:风铃儿的超远技能,需要消耗一只箭矢,高伤害加上一小段的控制,难度在于需要算好时间和距离,因为这个技能容易打歪还需要15s的释放时间,技能还有速度和攻...
2024-01-10
王国纪元新手到大神的必经之路
《王国纪元》如何从新手进阶为大神呢?接下来我会从英雄篇,士气篇,兵种克制,阵容篇,集结篇给大家讲解,本篇攻略修改自清欢渡=不归路的玩家投稿。 一、英雄篇 1.战斗的时候只要有带的兵种,就会分布呈4个方阵(每个方阵最少由1个兵构成),比如甲带了10W步兵,10W骑兵,5W弓兵,那么战斗动画...
2024-01-10
火炮尖兵不是梦想 火炮点灯机制前瞻
-Storm谈火炮:“我不是游戏的主设计师。不过我们先前已经讲过平衡的思路了。我们试验了好几种平衡方式:加入烟雾弹、加入火炮预警、火炮点亮用的照明弹、Debuff、参数平衡之类的。我 们也会考虑在分房上做些手脚。暂时就说这些,等我们拿出具体方案时,应该会有更多的消息放出。总之我们正...
2024-01-10
重装上阵终极模块如何选择 三种模块技能简介
作为一款可以自由组装战车的沙盒竞技游戏,重装上阵中的载具都能装配一个终极技能模块,不同的模块搭配上战车上其他的装置可以打出不同的效果。下面为大家带来的就是重装上阵终极模块如何选择以及三种模块的技能简介。 目前版本中,重装上阵可以选择的三种终极技能模块分别是终场谢幕、...
2024-01-10
《幻书启世录》处刑队配置方法
幻书启世录中的处刑队是一个非常好的AOE阵容,拥有足够的输出,那么幻书启世录处刑队怎么配呢?今天就给大家介绍一下处刑队的配置方法。 处刑队伍的核心配置就是爱丽丝,因为她的书界技能是一个可以展开结界释放处刑的技能,只要在这个范围内移动就会造成一个小范围的处刑伤害,这也是这个...
2024-01-10
荒野乱斗热区争夺模式怎么玩
在荒野乱斗游戏中有着一个很好玩的模式,也是在五月更新时的一个模式,热区争夺重磅这一限时活动也迅速吸引了众多玩家参与,接下来跟着小编一起看看这个模式的玩法吧。 回归后位居置顶C位的热区争夺规则上有一些调整,现规则如下: 1、玩家在得分区中留守即可升起计分旗,升旗的进度可以...
2024-01-10
《炉石传说外域的灰烬》青玉德玩法介绍
青玉德是炉石传说中非常强势的卡组阵容,用这套卡组打进过前200,那么炉石传说青玉德怎么玩?下面就为玩家带来青玉德的玩法攻略吧。 一、卡组详情 青玉护符X2、小型法术玉石X2、自然研习X2、月蚀X2、青玉绽放X2、凶猛咆哮X2、剧毒之种X2、分岔路口X2、橡树的召唤X2、大法师瓦格斯X1、过度生长X2、...
2024-01-10
一人之下手游药仙攻略大全
一人之下手游药仙职业隶属湘西巫蛊门派,她以雨伞为武器,为团队辅助增益。那么她玩起来怎么样呢?下面小编就向大家带来药仙职业技能装备玩法攻略大全。 【一人之下手游职业强度榜】 一人之下手游药仙怎么样 【属性评分】 持续输出:★★★ 爆发能力:★★ 连击能力:★★★ 团队辅助:★...
2024-01-10
《植物大战僵尸》刷植物方法分享
植物大战僵尸怎么刷花园植物?游戏中的花园可以让我们样很多的植物来获取很多的钱,很多小伙伴可能不知道怎么得吧,今天小编给大家带来植物大战僵尸刷植物方法分享,快来看一下吧。 植物大战僵尸刷植物方法分享 游戏中花园的植物非常的难出,可能很多关才会出一个,看到别人的花园中非常...
2024-01-10
黑潮之上平安京联动活动玩法攻略
对于黑潮之上即将与平安京开启的联动活动,相信不少玩家都是非常地期待吧!那么在这一次的联动中,究竟会摩擦出什么样的火花呢?还不清楚的小伙伴不要着急,下面呢就由小编来为大家好好地讲解一下吧! 黑潮之上平安京联动活动内容介绍: 这将是黑潮之上与决战平安京的第一次正式联动 一、...
2024-01-10
一人之下手游守护龙虎山攻略
一人之下手游守护龙虎山怎么打?不少玩家想要进一步了解守护龙虎山的攻略思路和技巧,本篇文章为您说明,敬请一览。 一人之下手游守护龙虎山怎么打? 战斗傀儡(第一波) 一个基本输出能力较低的傀儡,但是到达指定地点会发生爆炸并造成伤害,打这个傀儡就要拉满输出,不让这个傀儡到达指定...
2024-01-10
CF雷神杨戬皮肤价格一览
cf雷神杨戬活动已经上线,参加活动进行抽奖就可以获得雷神杨戬皮肤,如果没抽到也可以使用积分进行兑换,那么cf雷神杨戬皮肤多少钱?下面就给大家带来cf雷神杨戬皮肤价格。 cf雷神杨戬皮肤价格 cf雷神杨戬可以使用1800积分兑换,抽奖的话1000块左右就能获得。 活动期间,玩家参与道聚城活动,购...
2024-01-10
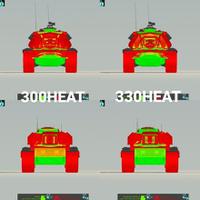
《坦克世界》征服者和M103装甲厚度对比
征服者和M103装甲厚度对比,原来征服者和M103装甲厚度差不多啊! 我M103装甲特性0.65,征服者0.62,都三环玩过上百场。 也不是说103硬,其实是征服者脆。0.6这个装甲特性是突击重坦的水平,比如我VZ51就0.65。 最硬的突击重坦应该是IS-3-II,我这只装甲特性都有0.8了。 要命,是不是95%的人...
2024-01-10
迷你世界亚术骨锤材料获取及作用介绍
迷你世界亚术骨锤怎么制作?制作亚术骨锤需要准备一个兽骨、两个向阳花和一个紫色晶体,亚术骨锤的作用是来去掉野人诅咒,是驯服野人的道具。 迷你世界亚术骨锤制作方法 制作材料 兽骨*1、向阳花*2、荧光晶体*1这三种材料 材料获取攻略 1、兽骨:通过吃掉奇怪的肘子获得 2、荧光晶体:从灯笼...
2024-01-10

