
js原生代码实现轮播图的实例讲解
轮播图是现在网站网页上最常见的效果之一,对于轮播图的功能,要求不同,效果也不同。我们见过很多通过不同的方式,实现这一效果,但是有很多比较麻烦,而且不容易理解,兼容性也不好。在这里分享一下,用js原生代码,实现轮播图的常见效果!思路比较清晰,而且可重复性高,也几乎包含了...
2024-01-10
js代码实现轮播图
本文实例为大家分享了js实现轮播图的具体代码,供大家参考,具体内容如下又从头到尾把轮播图研究了一遍,感觉理解更深刻了。就怕自己搞不懂,分析了各个步骤的思路,为啥用,怎么用。总算搞清楚了。话不多说,干货奉上.效果图://1,左右按钮初始隐藏 鼠标进入box 按钮显示 鼠标离开box ...
2024-01-10
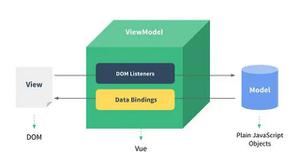
Vue中如何实现轮播图的示例代码
这个功能我感觉在任何项目中都会涉及到,今天我就把我的实现方法跟大家分享一下,有不对的地方还请指出,我好更新。下面是整体代码,我把轮播图单独做了一个组件,大家可以拿来就用,具体代码如下:<template> <div class="content"> <div class="focus"> <!-- focus begin --> <swiper :options="swiperOptio...
2024-01-10
简单的JS轮播图代码
在团队带人,突然被人问到轮播图如何实现,进入前端领域有一年多了,但很久没自己写过,一直是用大牛写的插件,今天就写个简单的适合入门者学习的小教程。当然,轮播图的实现原理与设计模式有很多种,我这里讲的是用面向过程函数式编程去实现,相对于面向对象设计模式,代码难免会显得臃...
2024-01-10
轮播图组件js代码
本文实例为大家分享了JavaScript轮播图组件代码,供大家参考,具体内容如下//轮播图组件function Rolling(o) { this.index = ++o.index || 1; //当前滚动的位置,当index大于可轮播的次数listLength或者等于0,为不可滚动状态 this.num = o.num || 1; //默认滚动一个列表 this.obj = o.obj || null; //要轮播的对象ul this.perObj = o.perOb...
2024-01-10
原生JS实现手动轮播图效果实例代码
手动轮播图,为轮播图中的一种,轮播图主要有无缝轮播,手动轮播,延迟轮播,切换轮播等等。。。轮播图主要用于展现图片,新出商品,词条,又能美观网页。給网页中增加动态效果。手动轮播,是小编认为最简单的一种轮播方式,既能左右翻页,还能通过悬浮按钮,快速预览图片,所以今天就...
2024-01-10
JS实现轮播图效果
本文实例为大家分享了JS实现轮播图展示的具体代码,供大家参考,具体内容如下原理介绍1.html <div id="swiper-container" class="swiper-container" onmouseenter="swiperImg()" onmouseleave="stopSwiper()"> <div id="img-list" style="left:0px;"> <img src="img/swiper1.png" alt="1"> <img src="img/swiper2...
2024-01-10
原生JS实现层叠轮播图
又是轮播?没错,换个样式玩轮播。HTML:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>wtf</title></head><body> <div class="container"> <div class="box"> <img class="front" src="img/A.jpg" alt="PIC"> <img class="back" src="img/B.jpg" alt="PIC"> <img clas...
2024-01-10
QT编写地图实现在线轮廓图的示例代码
目录一、前言二、功能特点三、体验地址四、效果图五、相关代码 一、前言轮廓图也叫行政区划,这里的轮廓图是指百度地图的区域轮廓图,不是之前文章中提到的echart专用的轮廓图,百度地图的轮廓图就是一个不规则的多边形区域,只不过这个区域的坐标点一般是特别多的,比如某个县市的区域轮...
2024-01-10
用JS实现图片轮播效果代码(一)
一.实现原理(1)将所有图片放在一个父容器div里面,通过display属性来设置图片的出现与隐藏;(2)轮播图分为手动轮播和自动轮播;手动轮播的重点是每次点击图片下方的小圆圈,获得它的索引号,并让与之对应索引号的图片显示,并且此时的小圆圈为高亮显示;自动轮播:利用定时器setInterval()...
2024-01-10
Js图片点击切换轮播实现代码
图片点击切换<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> window.onload=function(){ var btn1=document.getElementById("pre"); var btn2=document.getElementById("next"); var ...
2024-01-10
JQuery悬停控制图片轮播——代码简单
jquery实现的鼠标悬停图片自动轮播效果,当把鼠标悬停到图片时,图像就会不断循环播放,速度非常快,效果非常逼真,就和在放武侠片一样,使用了jquery实现,下面小编给大家分析jq悬停控制图片轮播,请看小面的效果图。在线预览 源码下载具体实现的代码如下:<!-- 轮播广告 ...
2024-01-10
原生JS实现图片轮播与淡入效果的简单实例
最近对css的兴趣提不起来,因为以前对图片轮播一直耿耿于怀苦于学艺不精,所以,花了点时间熟悉了一下js。然后一条道走到黑,用jquery和js写了一下轮播和图片淡入的效果。以后学习的路很长,希望自己在前端的路上越走越远`(∩_∩)′ 从原理来讲,网上的教程有很多,简单来说。 淡入淡出...
2024-01-10
iOS实现图片轮播效果
本文实例为大家分享了IOS图片轮播效果的实现过程,供大家参考,具体内容如下平时APP中的广告位或者滚动的新闻图片等用到的就是图片轮播这种效果,实现方式主要有两种,一种ScrollView+ImageView,另一种则是通过CollectionView,今天总结的是ScrollView这种方式。1.图片轮播效果实现主要实现思路是:根...
2024-01-10
QT实现图片轮播
本文实例为大家分享了QT实现图片轮播的具体代码,供大家参考,具体内容如下UI设计一个Qlabel控件,一个pushButton 键废话不多说直接怼代码.h文件#ifndef IMAGES_H#define IMAGES_H #include <QtWidgets/QMainWindow>#include "ui_images.h"#include <Qlabel>#include <qpushbutton.h>#include <qpixmap.h>#include <qstring.h>#include ...
2024-01-10
js图片轮播旋转木马效果
效果图:实现代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/jquery.js"></script></head><style>html, body {margin: 0;width: 100%;height: ...
2024-01-10
原生JS实现无缝轮播图片
本文实例为大家分享了JS实现无缝轮播图的具体代码,供大家参考,具体内容如下运动插件function animove(obj,distance,speed,callback) { //调用的变量 目标距离 速度 回调函数 clearInterval(obj.timer); obj.timer = setInterval(function () { let step = (distance - obj.offsetLeft) / 10; step = step > 0 ? Math.ceil(step) :...
2024-01-10
让代码着色---开源系列
代码着色的项目,下面是几个截图,大家可以看看效果。 csharp java sql 方便的插入到你的项目中,可应用为富文本编辑器做插件,也可以直接使用。仅仅需要简单的代码即实现代码着色功能。当然,还有源码和demo嘛。...
2024-01-10
不能从源代码安装
的OpenCV它的OpenCV-2.4.0不能从源代码安装cd opencv mkdir release cd release cmake -D CMAKE_BUILD_TYPE=RELEASE -D CMAKE_INSTALL_PREFIX=/usr/local -D BUILD_PYTHON_SUPPORT=ON -D BUILD_EXAMPLES=ON .. make 错误:In file included from OpenCV-2.4.0/modules/core/src/system.cpp:4...
2024-01-10
将AST编译回源代码
现在显然,解析器本身并没有什么用(除了静态分析)。我想将转换应用于AST,然后将其编译回源代码。应用转换不是什么大问题,普通的Visitor模式应该可以。我目前的问题是如何将AST编译回源代码。我基本上看到两种可能性:使用一些预定义的方案编译代码保留原始代码的格式,并仅在已更改的...
2024-01-10
如何在源代码中找到所有注释?
注释有两种样式,C样式和C ++样式,如何识别它们?/* comments */// comments我可以随意使用任何方法和第3库。回答:为了可靠地在Java源文件中找到所有注释,我不会使用regex,而是使用真正的词法分析器(aka Tokenizer)。Java的两个流行选择是:JFlex:http://jflex.deANTLR:http://www.antlr.org与流行的看...
2024-01-10
普通代码
创建传感器我怎么会从以下普通代码,其中combo是clojure.math.combinatorics别名创建一个转换器:普通代码(defn row->evenly-divided [xs] (->> (combo/combinations (sort-by - xs) 2) (some (fn [[big small]] (assert (>= big small)) (let [res (/ big small)] (when (int? re...
2024-01-10
辐射4代码
部分指令格式为:“指令[insertnumber]”,意思是输入指令后空一格,输入数字,tgm(上帝模式)、tcl(无碰撞,穿墙)、tai(开关AI)、tcai(开关战斗AI)、killall(杀掉场景中除关键人物和队友外的人)、Kill[目标ID](杀掉目标ID的人物)、resurrect[insertID](复活目标ID的人物)、setgsfJumpHeightMin[整数](调整跳跃高度)...
2024-01-21
代码单元与代码点
JAVA使用了 UTF-16编码:① 对于编号在 U+0000 到 U+FFFF 的字符(常用字符集),直接用两个字节表示。② 编号在 U+10000 到 U+10FFFF 之间的字符,需要用四个字节表示。DemoString s = "huD83DuDE09ello";System.out.println(s.length());// 返回代码单元数 7System.out.println(s.charAt(0)); // 返回第0为的代码单元, 因为代码点比较...
2024-01-10
低代码简史
近几天,一股“低代码”的风好像忽然又吹了起来,最让人关注的无外乎钉钉落子低代码,让低代码这个概念又回到了风口浪尖。您一定注意到了,前面的话中有两个“又”。实际上,低代码的概念已经出现很久,但时而被大众提起,时而被冷落到边缘,起起伏伏好像成为了低代码的常态。 那么,...
2024-01-10
VUE中展示代码
CodeMirrorCodeMirror是一款在线代码编辑器,本篇文章只记录展示代码,无在线编辑模块安装npm install vue-codemirror --savemain.js引入import { codemirror } from 'vue-codemirror'import 'codemirror/lib/codemirror.css'import 'codemirror/theme/dracula.css' //主题如下所示,安装codemirror后,在node_modules\codemi...
2024-01-10
的源代码出炉容器
我在哪里可以找到谷歌烘烤容器的源代码,像这样的一个动物园管理员?:的源代码出炉容器gcr.io/google_containers/kubernetes-zookeeper 干杯回答:取决于容器维护者。对于所提供的例子:https://github.com/kow3ns/kubernetes-zookeeper 寻找相关dockerfiles的更多信息:我只是用Google搜索:gcr.io/google_containers/kubernetes-...
2024-01-10

