
饥荒双子魔眼掉落物
双子魔眼(Twins of Terror)是激光眼(Retinazor)和魔焰眼(Spazmatism)两个boss级生物的组合,是恐怖之眼的强化版本。将一个噩梦燃料给予盒中泰拉,盒中泰拉中的小树会被侵蚀为猩红树,再召唤即是双子魔眼。双子魔眼不会回复生命值,如果下一天晚上没有召唤,则盒中泰拉会立即进入15天的冷却。 首先是本次...
2024-01-10
饥荒新人入坑需要知道的小技巧
《饥荒》作为一款生存沙盒游戏,难度比《我的世界》、《泰亚瑞拉》都要高。新手玩家很可能在游戏中都生存不了几天。现在给大家带来《饥荒》新人入坑需要知道的小技巧,希望能对大家有所帮助。 1.游戏开始后请迅速在周围收集这几样东西:草,树枝,木头(制作斧头砍树)石头(制作铁...
2024-01-10
饥荒海滩大厨新手向前期生存技巧及食谱推荐
《饥荒》海滩版中的厨师是海滩的原生人物,前期生存对新手来说并不容易。现在就给大家带来《饥荒》海滩大厨新手向生存技巧及食谱推荐,一起来看看吧。 在此写个前期新手向生存小攻略(注:主要面向【海难】中厨师的新手玩家,帮助大家顺利度过前期食材稀少的困境) 厨师多的食谱...
2024-01-10
饥荒多肉植物模组介绍与食谱一览
饥荒中多肉植物模组是很多玩家关注的重点,下面为大家带来的是饥荒多肉植物模组介绍与食谱一览,感兴趣的玩家一起来看看了解一下吧。多肉植物模组介绍与食谱本模组以多肉植物为延展延伸出其他稍微有趣的东西所以大多数都是以装饰为目的(应该),辅以一些变态的实用性.首先是第一次是以蘑菇...
2024-01-10
Android等待浏览器意图完成
我正在编写重定向到URL(我的服务器)的付款方式并保存一些信息,然后转到银行页面以获得付款价格。但有问题Android等待浏览器意图完成我想等待浏览器意图完成/取消付款过程。但完成立即后开始意图,我不能检查与startActivityForResult()和onActivityResult()。 我刚刚在startActivityForResult()之后调用了一个...
2024-01-10
如何在WPF中的分组列表中显示多个集?
如何在WPF中的分组列表中显示多个集?我想创建一个分成若干组,使得从任何一组物品都可以隐藏列表。现在,每个组的项目在一个单独的收集和所有集合(共5个)的单个对象举行举行。但是如果它能使代码更简单,我可以修改它们的存储方式。回答:试试这个,列表框的易变化的ItemTemplate与列表...
2024-01-10
【WPS教程】如何批量在单元格中插入指定内容?
使用WPS Office打开表格,选中需要操作的单元格。依次点击“文档助手”--->“文本处理”。在“文本处理”中,依次选择“插入文本”--->“插入文本到中间”。在弹出框中根据需要确认插入位置后,并输入内容,点击“确定”即可。 ...
2024-01-10
【WPS教程】如何仅保留表格数值?
使用WPS Office打开表格,选择需要处理的单元格或单元格区域。 依次点击「会员专享」选项卡 --->「智能工具箱」。 再点击「格式」--->「仅保留数值」即可。...
2024-01-10
【WPS教程】WPS文字如何批量删除文档中的空行
本教程适用版本WPS个人版 - 正式版v11.1.0.11360-release点击下载:https://platform.wps.cn/首先要先确认一下文档中的空行是因为「回车符」空行,还是“「手动换行符」空行。▪单击「开始」选项卡-「显示/隐藏段落标记」按钮,勾选显示段落标记。此时文档中会显示「回车符」或者「手动换行符」标记。▪若...
2024-01-10
绝地求生剧变熔岩黑货箱新增皮肤图示分享
绝地求生商城在今日上架了剧变熔岩黑货箱,那么本次黑货箱中包含了哪些新皮肤呢?本次带来绝地求生剧变熔岩黑货箱新增皮肤图示分享,希望能帮到大家。绝地求生剧变熔岩黑货箱新增皮肤一览今天给大家带来的是,新上架的【剧变熔岩-黑货箱】如下图剧变熔岩-黑货箱内容多了五把新武器皮肤他...
2024-01-10
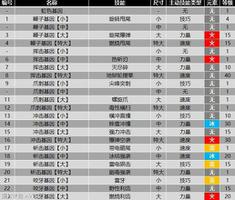
怪物猎人物语2全羁绊基因属性效果表一览
怪物猎人物语2中有许多羁绊基因,这些羁绊基因通过搭配可以提高随行兽的能力,那么下面给大家分享所有羁绊基因的属性效果表,有需要的玩家可以参考。全羁绊基因属性效果表这次的《怪物猎人物语2:毁灭之翼》一共有621个遗传基因,通过搭配可以让怪物学习到其他怪物的技能,以及完善不同的...
2024-01-10
暗黑破坏神3全职业无形装备介绍
《暗黑破坏神3》无形装备是2.7.1版本推出的核心装备,各职业都有哪些无形装备可供选择?下面一起来看看暗黑破坏神3全职业无形装备介绍了解一下吧。暗黑破坏神3全职业无形装备介绍暗黑3的2.7.1PTR已经上线,目前PTR中不仅实装职业平衡的改动,还在赛季实装了全职业的无形装备,它们都拥有极其强...
2024-01-10
命运2永夜赛季智谋机制教程攻略分享
《命运2》智谋是游戏中的一个经典PVP玩法,那么永夜赛季怎么用狼王打智谋?下面给大家分享一个命运2永夜赛季智谋机制教程攻略分享,一起来看看吧。永夜赛季智谋机制教程众所周知,智谋模式,单排智熄,双排智障,三排智取,四排智谋。智谋,pvpve,每方都要存够100荧光,召唤古昧,击败古昧,...
2024-01-10
圣剑传说玛娜传奇HD圣遗物摆放与初始地点选择心得
圣剑传说:玛娜传奇HD圣遗物摆放是游戏中的基本技巧之一,那么圣遗物怎么摆放?该如何选择初始地点?下面一起来看看圣剑传说玛娜传奇HD圣遗物摆放与初始地点选择心得吧。圣遗物摆放与初始地点选择心得...
2024-01-10
《无主之地3》全章节剧情流程和全BOSS打法攻略汇总
无主之地3是一款PRG类型的射击游戏,相信大家对这部作品都不陌生,这部作品相较于前俩部来说,内容更加丰富,游戏机制更加完善,并且其中所蕴含的背景故事也让玩家们深深的被其吸引,虽然说这类游戏自己去体验剧情会获得更多的快乐,但必要的攻略也是必不可少的,为了帮助有些玩家能...
2024-01-10
怪物猎人物语2祈祷壶效果与升级方法说明
怪物猎人物语2中玩家在出发前可以向祈祷壶祈祷来获得buff,部分玩家可能对祈祷壶不太了解,那么下面一起来看看怪物猎人物语2祈祷壶效果与升级方法说明了解一下吧。祈祷壶效果及升级方法祈祷壶(最大等级Lv.20):如何提升祈祷壶等级?只要喂它吃护符就能提升等级,(170张最大)越高的等级,有越好供...
2024-01-10
帽子先生第17关怎么过关
帽子先生是一款非常意思的闯关游戏,通关方法千奇百怪,让你措手不及,每一关都不相同,看似简单的游戏实则暗藏玄机,第17关是一个看起来很难实则非常简单的一关,下面就跟我来看看解法吧。 《帽子先生大冒险》第17关,眼见为实,不管我们怎么捡钥匙,门都不会开,很多人以为过不了,其实...
2024-01-10
《迷你世界》雪熊怎么繁殖,雪熊繁殖方法介绍。
迷你世界雪熊怎么繁殖?在游戏内,不同的动物,繁殖所需要的道具也不相同,那么接下来就带给各位玩家们迷你世界雪熊繁殖方法介绍,感兴趣的玩家们不要错过。 迷你世界雪熊怎么繁殖 要繁殖雪地熊的话,首先需要在自身的世界中,找到两只雪地熊。 其次消耗食材三文鱼(食用后回复10点饥饿度)...
2024-01-10
光遇风行季第四个任务怎么做
小编之前给大家介绍了光遇风行季前三个任务,如今也是解锁了第四个任务。小编快马加鞭的给大家做出了这篇攻略,想知道第四个任务怎么做吗?快来一起看看吧。 光遇风行季第四个任务怎么做 1、首先我们找到向导先祖,领取第四个任务。 2、在先祖的指引下,在地上的光圈里面打坐开启任务。 3...
2024-01-10
火焰纹章风花雪月amiibo使用方法与奖励介绍
火焰纹章风花雪月amiibo怎么用?有什么奖励?本篇文章为您带来了amiibo使用攻略以及奖励,感兴趣的玩家不妨一试。 火焰纹章风花雪月Amiibo怎么用? 在Amiibo观景台扫描Amiibo可以获得随机奖励,每天一次。 使用火纹角色Amiibo能够获得特殊的角色BGM,在战斗中可以播放。 Amiibo观景台在哪里? 玩家可以通...
2024-01-10
和平精英奥特曼模式如何玩
在和平精英体验服中上线了一个全新的模式,那就是奥特曼模式。许多玩家几乎都不敢相信,那么今天小编就用这篇攻略来给各位玩家介绍一下次模式的具体玩法吧。 奥特曼模式在海岛地图随机出现。 玩家进入海岛后,会出现三个光柱,每个光柱都有一个图案。倒计时结束前,玩家靠近光柱点击旁...
2024-01-10
剑网3镜花别院阵容推荐
剑网3中镜花别院的阵容推荐是注意最后一排别放蘑菇,容易被刺客偷,蘑菇在倒数三四排放最稳妥,最后一排放唐门,盾兵拿藏剑去锤,盾兵太厚,碰到祭祀注意前排别放连携,容易被移走,可以在前面种蘑菇,防止重要输出被移动,前排可以放和尚、藏剑、霸刀保护后排,藏剑+天策的连携技能范围...
2024-01-10
征途魂魄石镶嵌选择教学
征途魂魄石镶嵌选择教学 各职业选择玩法介绍,今天小编为大家带来的是征途魂魄石镶嵌选择教学 各职业选择玩法介绍,快来看看吧。 首先简要介绍下魂魄石的种类: 从魂魄石的外观上,可分为4类:可镶嵌头盔和鞋子类、可镶嵌衣服和武器类、可镶嵌项链和戒指类、可镶嵌腰带和护腕类,每颗魂魄...
2024-01-10
《三国志战略版》蜀国战法属性详解
本次会分析蜀国武将的属性,战法,传承战法和事件战法,新手可以看看,仅供参考。 陆伯言镇楼,大号至今没抽到呢,那么就从一赛季的蜀国开始说吧,每个赛季都会新增一些武将和技能,蜀国的将在一二赛季是非常逆天的,但是之后会逐渐失去统治地位,我会在后面慢慢分析原因。 刘备 刘备的属...
2024-01-10

