
辽宁葫芦岛属于哪个市的(葫芦岛下辖3个区县介绍)
葫芦岛属于辽宁省葫芦岛市。葫芦岛是辽宁省地级市,地处辽宁省西部沿海,东与锦州为邻,西与山海关毗连,南临渤海,北与朝阳市接壤,与大连、营口、秦皇岛、青岛等城市构成环渤海经济圈,是中国东北地区进入关内的重要门户。葫芦岛市原名锦西市,1989年升格为省辖市。葫芦岛属于温带季风...
2024-01-10
葫芦岛景点哪里好玩
1、东戴河最有名的海滨是止锚湾,这里是周边城市游客聚集的休闲胜地,来海滩上晒晒太阳、拍拍照,或是与孩子一起赶海、玩沙、捉螃蟹,然后去吃海鲜,享受远离城市喧嚣的自由。 2、兴城古城为正方形,筑有灰色的城墙,城墙的东南西北四面各有一座城门。从古城南门(延辉门)进入,...
2024-01-10
葫芦岛特产
1、绥中石磨豆腐,绥中石磨豆腐是辽宁葫芦岛极具特色的食品,绥中制作石磨豆腐有着悠久的历史,制作工艺也十分考究,会选用优质的大豆为主要原料,在经过传统的制作工艺制作而成,所制作出来的绥中石磨豆腐吃起来柔嫩细滑,美味可口,还含有氨基酸,高纤维等丰富营养,还具有健身美...
2024-01-10
葫芦岛适合聚会的饭店
葫芦岛是一个适合聚会的城市,无论是朋友聚会还是家庭聚会都有很多好去处。而选择合适的饭店则是聚会的重要一环。下面为各位推荐几个适合聚会的饭店。1. 小标题:环境优美第一家饭店是位于葫芦岛市海滨路的“金海宾馆”。这里是整个市区范围内唯一一家可以直接望海的大型宾馆,坐落于辽宁...
2024-01-10
葫芦岛攻略
1、兴城古城,在葫芦岛好玩的地方排行榜中兴城古城兴建于明朝初年间,它在目前也属于是我国保存得最完整明朝古城之一,古城内有钟鼓楼、炮台、牌坊等故遗迹,漫步在其中可深切感受到五百年前的硝烟。 2、兴城海滨风景区,兴城海滨风景区每到夏季的时候都是葫芦岛的热门打开点,超...
2024-01-10
赣州市宝葫芦农庄门票
赣州市宝葫芦农庄门票——探访绿色有机农庄1、农庄简介赣州市宝葫芦农庄坐落于信丰县蔡坊镇境内,占地300亩,是一家以生态农业为主营业务的综合性有机农庄。农庄主要种植水果蔬菜和柿子、茶叶等保健品种,经营范围包括有机食品、旅游观光、休闲娱乐、科普教育等多个方面。在这里,游客可...
2024-01-10
辽宁红河谷漂流门票
辽宁红河谷漂流是中国东北最具代表性的漂流之一,门票价格也比其他漂流较为优惠。在红河谷漂流的过程中,游客可以感受到独一无二的自然风光和气势磅礴的峡谷环境。接下来,我们将从五个角度详细阐述辽宁红河谷漂流门票的相关内容。红河谷漂流的价格红河谷漂流门票价格为100元/位,洛浦乡...
2024-01-10
东北高校学科实力排名,辽宁省高校学科实力排名分析
各位高考生、家长朋友,大家好!黑龙江、吉林、辽宁虽地处祖国东北,但高等教育资源极为丰富,拥有一批学科实力雄厚的高水平大学。那么,黑吉辽三省内部比较,哪些大学的学科实力更加突出呢?由于全国高校第五轮学科评估结果尚未出炉,本期《教育冷观察》,笔者结合全国高校第四轮学科评...
2024-01-10
辽宁鞍山属于哪个城市
鞍山就是个城市,是辽宁省地级市。鞍山地处中国东北地区、辽宁省中部、辽东半岛中部、环渤海经济区腹地,位于沈大黄金经济带的重要支点,是沈阳经济区副中心城市,辽宁中部城市群与辽东半岛开放区的重要连接带。一、城市简介鞍山是沈阳经济区副中心城市,辽宁中部城市群与辽东半岛开放区...
2024-01-10
GWT中的DialogBox深度(z-index)
有很多GWT DialogBox的,第一个总是停留在底部,而新的创建在顶部。 我试图获得的是一种在单击时将其中一个对话框置于顶部的方法。 我还没有找到处理深度的GWT方法(与CSS标签相关的东西z-index,但它缺少一些文档)。GWT中的DialogBox深度(z-index)回答:我认为,你可以使用这样的事情:DialogBox d=new...
2024-01-10

【WPS教程】如何使用资源夹
WPS资源夹不仅可以将散落在各处的素材统一管理,一键添加和使用,还支持成员共享,彻底解决素材收集、共享和使用的问题。以此幻灯片为例,为了方便下次使用,我们需要将其中的素材一键添加至资源夹内。■ 第一步、点击「插入」-「资源夹」按钮,此时在侧边栏弹出资源夹窗格,可根据素材类...
2024-01-10
原神天遒谷遗迹限时成就任务完成教学详解
《原神》中天遒谷遗迹中有一个限时的解谜任务,玩家们需要在限定的时间内完成解谜,这里小编带来了一份详细攻略,希望可以帮助到大家!首先要选为岩系的主角,来到这个石头上面,点击跳跃键爬上去可到木头平台。然后在木头平台下使用岩系技能,再爬到石头顶上沿着我给的红色箭头爬到那个...
2024-01-10
《破败王者英雄联盟传奇》各角色终极技能解锁方法介绍
破败王者英雄联盟传奇游戏中各个角色的终极技能该怎么才能够解锁呢?不少玩家对于这一方面应该还不了解,想要获得终极技能的话,就需要先完成一些前提条件,大家感兴趣的话可以来看看小编下文中带来的详细攻略。 《破败王者英雄联盟传奇》各角色终极技能解锁方法介绍 注意事...
2024-01-10
原神1.6版鱼肉收集攻略
《原神》的鱼肉是制作料理的重要食材,比如蒙德烤鱼、干炒河鱼等都需要用到鱼肉;很多小伙伴不知道怎么高效获得鱼肉,这里小编带来了一份详细攻略,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
《云顶之弈》11.24版本易上分阵容推荐介绍
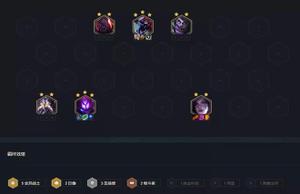
云顶之弈11.24版本更新之后,许多强势的阵容目前都遭到了削弱,不少玩家们当前都在寻找能够稳定去上分的阵容吧,那么今天小编初一十五就来为大家详细的分享介绍一下在11.24版本里面比较适合大家去上分的阵容推荐吧。 《云顶之弈》11.24版本易上分阵容推荐介绍 一、变异巨像 1、...
2024-01-10
漫野奇谭传承机制详解
漫野奇谭传承英雄是什么?游戏中英雄有继承机制,很多玩家还不了解传承英雄和继承机制,下面小编就为大家带来漫野奇谭传承机制介绍,一起来看看吧。漫野奇谭传承机制介绍退休机制游戏中的英雄一般18岁开始冒险,然后根据各种背景设定有退休的时间,比如人类的基础退休年龄是45岁。然后根据...
2024-01-10
看门狗军团单角色免费使用所有同类型武器方法
看门狗:军团武器和技能是决定角色强度的主要内容,如何用一个角色使用所有同类型武器?那么下面给大家分享看门狗军团单角色免费使用所有同类型武器方法,一起来看看吧。众所周知,同类型非专属武器,可以互通使用,线上点数有限,职业杀手想用AK,又不想花点数去招一个有AK的占位置?新手...
2024-01-10
十周年万年公主怎么获得
十周年万年公主获得需要玩家参与伍六七生日活动,并且分享活动到好友QQ或者微信里面,即可获得联动精美皮肤好礼了。玩家如果想要获得万年公主梅花十三皮肤其中伍六七生日活动大家可以通过掌上参与,完成分享活动后,皮肤就可以到邮箱中领取了。 三国杀十周年伍六七生日会活动介绍: 《三...
2024-01-10
幻塔主线任务去病球怎么过
玩家只需要用上面的球把下面的罐子全部都击倒就可以通过了,其实挺容易的,如果不太熟悉要先提前练习一下比较好;还可以看看附近有什么东西可以给你砸,多试几次就可以成功获取,每个属性至少养一把,尽可能搭配武器共鸣; 1、这个玩法类似于砸保龄球。滑坡下面有一堆罐子,拿起球向下面扔...
2024-01-10
《雪鹰领主手游》职业实力详细介绍
在雪鹰领主这个游戏里,选择好职业对玩家来说,这是非常重要的。很多玩家都比较关心,雪鹰领主哪个职业伤害最高?为了使玩家更好地了解这些职业,接下来就对三位比较受欢迎的职业,做一个比较详细的介绍吧! 雪鹰领主职业介绍: 一、战士。传说中拿盾牌抗着大剑的职业,是玄幻小说和大部...
2024-01-10
万国觉醒平民打野武将怎样玩
打野是在万国觉醒游戏中每天都要进行的日常操作,那平民选什么打野武将呢?如果你还不是很清楚,就快来看看下面小编带来的详细内容吧,祝你玩得开心! 万国觉醒平民打野武将阵容搭配分享 一、推荐永动机流刷野配置 介绍一下个人的武将打野5队配置 洛哈+埃及艳后(艳后1技能群体回血,非常...
2024-01-10
绝地求生双排怎么开之十大技巧介绍
《绝地求生》(PUBG) 是一款突破性的战术竞技类游戏,凭借其独特创新的玩法模式,写实风格带来的代入感和沉浸感深受玩家喜爱;在游戏中双排应该是最需要团队配合的排位方式了,两个人在吃鸡的路上需要无间的配合才能够最终吃到鸡。今天小编就给大家带来了绝地求生双排怎么开之十大技巧介绍...
2024-01-10
命运冠位指定星战二期攻略汇总
FGO星战二期国服即将开启活动!FGO国服将在10月30日更新后开启活动SaberWars2,那么本次活动的敌方配置、商店奖励、任务要求、推荐阵容都是什么样的呢?接下来就让我们一起了解一下吧。 一、活动介绍 限时活动「Saber Wars2 ~前往初始宇宙~」举办! 在从者所居住的“从者宇宙”中,奔走于不同行星进...
2024-01-10
坎公骑冠剑圆形角斗场联盟分组如何玩 角斗场如何联盟分组
坎公骑冠剑游戏中包括多种活动,其中包括圆形决斗场活动,在新版本中增加联盟分组,今天小编带大家了解下坎公骑冠剑圆形角斗场联盟分组如何玩。 玩家进入游戏后,可以在探索中看到圆形决斗场活动,在新版本中增加了圆形决斗场中的联盟分组功能。 在本次上线后将会记录守护者排名,并...
2024-01-10
影之刃3芸芸往事支线任务完成方法
影之刃3芸芸往事支线任务">支线任务完成方法,在影之刃3的游戏中最近更新了一个全新的支线任务叫做芸芸往事,很多玩家都很好奇这个任务的完成方式是什么样的,这支线任务的具体流程是什么样的呢?下面小编就来为大家介绍一下,感兴趣的小伙伴一起来看看本期的攻略内容吧。 芸芸往事支线任...
2024-01-10
生化危机7猎枪怎么获取
生化危机7猎枪怎么获取?生化危机7猎枪获取攻略、接下来和小编一起看看 在铁门的房间里可以获得猎枪,但要拿猎枪得遵从以下的几个步骤: 1、在地下1F会出现腐坏者的房间的台上获得蝎子钥匙; 2、回到1F,在蝎子门那儿使用蝎子钥匙,之后开通捷径; 3、来到2F的台球间,用蝎子钥匙打开这儿的蝎子门...
2024-01-10
《骑马与砍杀2:霸主》自立国家操作详解
今天给大家带来《骑马与砍杀2:霸主》自立国家操作详解,一起来看看吧! 第一步: 完成任务“内雷泽斯的愚行”,点开任务界面,可以清晰的看到有一个调查“内雷泽斯的愚行”的任务,任务内容为说服10名贵族(八名国王和两位家族领袖)。 注: 玩家最烦恼的就是寻找这10位贵族了,那么我们该...
2024-01-10
摩尔庄园手游快速获取爱心值攻略
摩尔庄园手游">摩尔庄园手游爱心值有什么用?怎样快速获取爱心值?摩尔庄园手游这款游戏最基本的玩法和以前的qq农场牧场是一样的,可以自己种菜并且进行偷取,偷菜的前提是要有一个好友,但是光有好友是不允许偷菜的,一定要获得与这位好友的爱心值,爱心值越多,可以偷的菜也就越多。下面...
2024-01-10

