
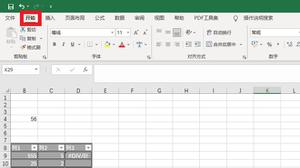
表格样式在哪里设置
品牌型号:联想拯救者Y9000P系统:Windows11 设置表格样式需要在开始界面中,点击样式设置即可。以联想拯救者Y9000P电脑为例,设置表格样式步骤为2步,具体操作如下: ...
2024-01-24
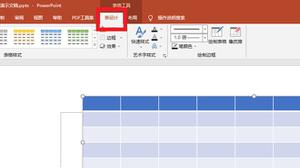
ppt表格样式在哪里设置
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:ppt2016 设置ppt表格样式需要在PPT界面中,点击表设计进行设置即可。以联想拯救者Y9000P电脑为例,设置ppt表格样式的步骤为2步,具体操作如下: ...
2024-02-07
使用PHP删除表格内联样式
是否有一种简单的方法可以使用PHP从表格中删除内联样式和属性。使用PHP删除表格内联样式例如,从下面的代码删除类,风格,宽度,高度:<tr class=xl96 height=30 style='mso-height-source:userset;height:23.1pt'> <td height=30 class=xl99 style='height:23.1pt;border-top:none'>9</td> <td class=xl100 style='border-top:none;border-...
2024-01-10
为嵌套表格应用格式
在我的文档中,我有称为“小”的表格样式。这里是宏,这将在这种风格的每个表改变字体大小:为嵌套表格应用格式Sub FormatTables() Dim t As Table For Each t In ActiveDocument.Tables If t.Style = "Small" Then t.Range.Font.Size = 8 End If Next End Sub 的问题是,它不会对嵌套表工作。如下图所示,黑...
2024-01-10
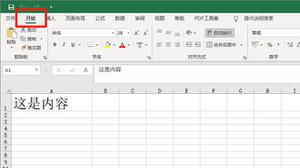
套用表格格式在哪里
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:Excel 2016 查找套用表格格式需要在Excel开始选项下进行查看即可。以电脑联想拯救者Y9000P为例,查找套用表格格式的步骤分为2步,具体操作如下: ...
2024-01-15
动态右窗格样式问题
我有类似右子菜单的窗格。当点击第一个div中的2个链接时,必须显示2个div。当点击来自第二格3格2日(或任何元素)元素必须证明 我想是这样(截至目前的所有div都display:block)动态右窗格样式问题<html> <head> <style> </style> <!-- Latest compiled and minified CSS --> <link rel="styleshee...
2024-01-10
文字转化为表格形式
品牌型号:Redmibook Pro 15系统:Windows 10软件版本:wps13.0 首先,打开需要转化为表格的文档,在分列处按“Enter”键换行或者...
2024-03-07
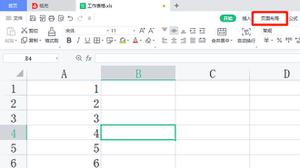
两页表格怎样调到一页
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:WPS office 11.1.0.11194 两页表格调到一页可以在WPS表格的页面布局中进行设置即可。以电脑联想拯救者Y9000P为例,两页表格调到一页的步骤分为3步,具体操作如下: ...
2024-01-20
【WPS教程】如何新建表格样式?
使用WPS Office打开表格。依次点击“开始”--->“表格样式”--->“新建表格样式”。在弹出框进行相关设置后,点击“确定”即可。...
2024-01-10
光遇表演季项链样式介绍
光遇表演季项链是很多玩家们都没有见过的,据说项链的图标是跟季节有一定的联系,代表了整个元素,但是具体长什么样子呢,下面小编就为你带来光遇表演季项链样式的详细介绍,赶快一起来探索看看吧。 光遇表演季项链样式介绍 答:表演季项链测试服还没有出来 一、表演季项链介绍 1、目前还...
2024-01-10
CSS列表样式图像大小
我正在尝试在<ul>的列表项上使用CSS设置自定义SVG图标。例:<ul> <li style="list-style-image: url('first.svg')">This is my first item</li> <li style="list-style-image: url('second.svg')">And here's my second</li></ul>问题是图像太大,并且拉伸了线条的高度。我不想更改图像大小,因为使用SVG的目的是根据分辨率进行缩放。有没...
2024-01-10


【WPS教程】如何修改表格边框的线条样式?
使用WPS Office打开表格。依次点击“开始”--->“绘图边框”。在“线条样式”中选择一种样式。使用画笔图标点击单元格边框即可。...
2024-01-10
【WPS教程】点击表格样式后,如何取消生成标题行?
使用WPS Office打开表格,全选整个表格。依次点击“开始”--->“表格样式”,选择一种样式使用。在“表格工具”菜单栏中取消勾选“标题行”即可取消生成标题行。...
2024-01-10
CSS以选择/样式第一个单词
这让我有些难过。我想在#contentdiv中将所有段落的第一个单词设为14pt,而不是默认的段落(12pt)。有没有办法在纯CSS中做到这一点,还是我将第一个单词包装在一个跨度中来完成此操作?回答:您正在寻找的是不存在的伪元素。有:first-letter和:first-line,但是没有:first-word。...
2024-01-10
考勤表格式怎么制作
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:WPS11.1.0.11194 制作考勤表格式需要在WPS新建界面中,输入考勤表操作即可。以联想拯救者Y9000P电脑为例,制作考勤表格式的步骤为3步,具体操作如下: ...
2024-01-18
快速替换css文件(并将新样式应用于页面)
我有一个页面,该页面<link>的标题加载了名为的CSSlight.css。我还有一个名为的文件dark.css。我想要一个按钮来一起交换页面的样式(css文件中使用了40个选择器,而两个文件中有一些不匹配)。如何删除light.css与JS的引用并删除所有已应用的样式,然后dark.css从中加载并应用所有样式?我不能简单地重置...
2024-01-10
Sass无效的CSS错误:“预期的表达式”
我一直在关注Sass教程。由于某些原因,尽管Sass文件无法正确生成css。终端说css是无效的,但我敢肯定不是。我也尝试过更改它,以防万一出现问题…我做错了什么?Sass版本:Sass 3.1.10错误信息:error sass/test.sass (Line 3: Invalid CSS after "80%": expected expression (e.g. 1px, bold), was ";").sass文件内容:/* style.scss ...
2024-01-10
如何覆盖css样式
我正在开发页面,现在以我的CSS样式我有以下代码行.flex-control-thumbs li { width: 25%; float: left; margin: 0;}为我的页面。现在,我的某些页面不需要此行width: 25%;float: left;我可能会在页面的内部CSS中覆盖它,这将导致原始行为被忽略?回答:使用!important不推荐,但在这种情况下,我想你应该-...
2024-01-10
由于MIME类型未加载样式表
我正在使用一个网站gulp进行编译和浏览器同步,以使浏览器与我的更改保持同步。gulp任务可以正确编译所有内容,但是在网站上,我看不到任何样式,并且控制台显示以下错误消息:拒绝从’ http:// localhost:3000/assets/styles/custom-style.css ‘ 应用样式,因为它的MIME类型(’text / html’)不是受支持的...
2024-01-10
无法顺利通过表格
我是使用scrapy的新手,我正尝试从房地产网站获取一些信息。该网站有一个带有搜索表单(方法GET)的主页。我正在尝试进入start_requests(recherche.php)中的结果页面,并设置在formdata参数的地址栏中看到的所有get参数。我还设置了我的Cookie,但他也没有工作。这是我的spider:from scrapy.spider import BaseSpider...
2024-01-10
表格平均值
品牌型号:Redmibook Pro 15系统:Windows 10软件版本:word2021 表格平均值的计算方法:首先打开一个Excel文件;然后在A6单元...
2024-01-09
表格内表格
我在HTML表格中包含一些表单,以添加新行和更新当前行。我得到的问题是,当我在开发工具中检查表单时,我发现表单元素在打开后立即关闭(输入等未包含在表单中)。因此,提交表单无法包含这些字段。表格行和输入如下:<tr> <form method="post" action=""> <td> <input type="text" name="job_nu...
2024-01-10

