
CSS:带阴影效果的圆形按钮
我试图复制导航按钮here,这是一个wix网站,因此很难检查元素。CSS:带阴影效果的圆形按钮我试图在这里https://jsfiddle.net/1vngy4uo/1/我想很多变化,从来没有得到CSS 100%正确。.navButton { width:15%; display:inline-block; position:relative; background-color:#03314b; border-radius: 30%; box-shadow: ...
2024-01-10
如果是圆形物品,直径约为26
如果是圆形物品,直径约为26.67厘米。寸是我国传统的长度单位,与尺、丈十进制,10寸=1尺,10尺=1丈,1寸≈3.33厘米,故8寸约等于26.67厘米。如果是8英寸的圆蛋糕或披萨,直径是20英寸.32厘米,因为蛋糕或披萨“寸”是英制单位,1寸=2.54厘米。英寸是联合王国的长度单位,英文简写是in, 12英寸1英尺,...
2024-01-10
在苹果Mac上使用点击手势放大和缩
想要快速放大网页或文档?如果您使用带有触控板或 Magic Mouse 的 Mac,您可以使用超级简单的点击手势技巧来放大和缩小网页和文档。如果您想更仔细地查看某物,例如查看图片的详细信息、一些小文本、电话号码或您想更仔细查看的任何其他内容,这将非常有用。如何在 Mac 上用两指点击放大只需用两根手指点击触控板或 Magic Mouse,即可在任何支持的应用程序中放大网页或文档。您...
2024-02-01
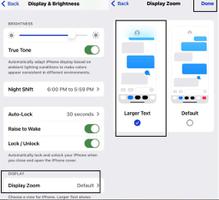
苹果手机应用图标太小?教你如何放大APP图标
苹果iOS 开发人员正在构建每个应用程序图标以及令人难忘且美观的设计。因此,iPhone 视网膜显示屏在主屏幕上显示一些应用程序时看起来更具吸引力。这些应用程序的图标、图形和文本可以在运行 4.7 英寸以上 iPhone 型号的 iOS 上快速放大图标。顺便说一句,对于那些眼睛有问题的人来说,这篇文章使 iPhone 14(Pro、Max)、13 pro Max、12、11、11 Pro、11...
2024-01-20
苹果手机时钟组件怎么放大 苹果手机时钟组件放大方法
以前安卓手机可以设置 主题 ,更换图标包,现在苹果手机最新系统,支持设置小组件,为 桌面 添加 趣味 。不少用户在桌面设置了时钟显示,看时间更方便。如果觉得图标过小,想要放大,该怎么设置呢?一起来看看吧~ 苹果手机时钟组件怎么放大 1、长按手机桌面的空白区域。 2、进...
2024-01-10
苹果手机时钟怎么在桌面放大
苹果手机时钟怎么在桌面放大?下面就一起来看看苹果手机桌面时钟放大的具体操作步骤吧。 1、长按手机的空白区域,点击左上方的加号图标 2、小组件中选择时钟的组件,选择大号时钟的样式,选择下方的添加小组件选项 3、长按现原有的时钟应用,点击从主屏幕移除的选项,即可在手机...
2024-01-10
魅族16s怎么找到放大镜功能位置【操作方法】
现在不少网友不知道魅族16s中找到放大镜功能位置的操作,接下来这篇文章就详细介绍.魅族16s中找到放大镜功能位置的方法。希望可以帮助到大家! 魅族16s中找到放大镜功能位置的具体操作方法 找到手机【工具箱】的图标,图标凌乱的朋友可以趁机规划整理一下图标,或者熟悉图标所在的...
2024-01-10
剪映局部放大镜怎么开启?剪映局部放大镜开启教程
剪映局部放大功能怎么开启?剪映这款软件中有一个功能可以实现局部放大,想知道如何开启这项功能的小伙伴跟着小编一起往下看看吧。剪映(视频编辑软件) for android v7.7.0 安卓手机版类型:图片拍照大小:59.2MB语言:简体中文时间:2022-04-24查看详情剪映局部放大镜开启教程1、打开剪映,点击开始...
2024-01-10
微距镜头怎么选,2倍放大微距镜头评测
2、通过外接微距镜头用手机拍照,应配置哪款合适的微距镜头呢?个人认为:手机附加镜头里面,微距的效果是最好的,选百元以上的广角、微距组合镜头就好。微距镜头一般放大率在1:1或者1:2,而且有一定的近摄能力的镜头才可以称之为微距镜头!我用的是佳能单反,佳能百微倒是不错的选择!微...
2024-01-10
苹果怎么把时钟在桌面上放大
品牌型号:iPhone11 系统:IOS14.0.1苹果怎么把时钟在桌面上放大?下面就一起来看看苹果手机桌面时钟放大的具体操作步骤吧。 1、长按手机的空白区域,点击左上方的加号图标 2、小组件中选择时钟的组件,选择大号时钟的样式,选择下方的添加小组件选项 3、长按现原有的时钟应用,点击...
2024-01-10
碧蓝幻想versus怎么放大招
碧蓝幻想versus放大招的方法是P键是技能键,直接按P键是释放人物的4号技能。看人物血条旁边有4个技能,分别是←+P,↓+P,→+P,和直接按P键。上勾技能,↓→+P/K,技能释放后再补一次则变成两次上勾。能力槽满的话会直接释放大招。 奥秘一,判断非常宽松,所以经常会失误放出。↓→+P/K,↓→↓...
2024-01-10
怎么在红米7中开启放大手势 在红米7中开启放大手势的方法
想必许多小伙伴还不清楚,怎么在红米7中开启放大手势把?不知道没有关系哦,下面就为大家带来了在红米7中开启放大手势的具体方法,一起去看看吧。 在红米7中开启放大手势的具体方法 1、首先我们打开红米7手机,找到手机桌面上的【设置】选项,点击打开 2、在设置界面,找到【...
2024-01-10
PPT中如何制作放大镜效果
相信大家都知道放大镜的效果,把局部事物放大。那么我们在PPT演示文档当中要怎么制作放大镜效果呢?那么今天小编就教大家如何使用PPT制作放大镜效果,其实这个方法不难,跟着小编一起来看一看吧。 PPT里制作放大镜效果的方法: 首先我们点击插入插入一张图片: 然后插...
2024-01-10
《艾爾登法環》各大盧恩效果介紹及實用性評析
《艾爾登法環》中的大盧恩通過啟用可以進行裝備並獲得一些效果教程。下面請看由“孤竹詡”帶來的《艾爾登法環》各大盧恩效果介紹及實用性評析,希望對大家有用。葛瑞克的大盧恩效果:全能力+5。葛瑞克雖為最菜的大盧恩boss,但擊殺之後給的大盧恩卻是一週目新號無與倫比的優質buff。而且這...
2024-01-10
大周列国志谋略效果一览
大周列国志中谋略的使用能对战局造成各种影响,关于这些谋略的具体效果也是很多小伙伴比较想知道的,下面小编就为大家分享大周列国志谋略效果一览,感兴趣的玩家快来和小编一起了解一下吧!大周列国志谋略效果一览1、野战 在野外遭遇战中,会有六个谋略供你使用(主帅智谋越高...
2024-01-10
康佳KKTV净水器介绍(使用效果大介绍)
1. 净水器的选购指南2. 康佳KKTV净水器的外观设计3. 康佳KKTV净水器的使用体验4. 康佳KKTV净水器的净水效果净水器的选购指南在选购净水器时,需要注意以下几点1. 水质不同地区的水质不同,需要根据当地的水质情况来选择净水器。2. 净水技术常见的净水技术有反渗透、超滤、纳滤等,需要根据自己的需求选择。3. 滤芯寿命滤芯寿命长短会影响使用成本,需要选择寿命较长的净水器。...
2024-02-22
无悔华夏大汉藩王BUFF效果一览
无悔华夏大汉藩王BUFF的具体效果有哪些是很多小伙伴想知道的,今天小编就来带大家一起看看无悔华夏大汉藩王BUFF效果一览,废话不多说快来和小编一起了解一下吧!无悔华夏大汉藩王BUFF效果一览1、赵王buff 赵之敬肃:可用卡牌【鬼神】,受范围伤害减免30%2、东越王buff 东越骁勇:受...
2024-01-10
崩坏星穹铁道奇物效果大全
崩坏星穹铁道中我们可以通过奇物获得各种各样的特殊效果,不少玩家对于他们的具体效果和作用还不太了解,下面小编就为大家分享崩坏星穹铁道奇物效果大全,感兴趣的玩家快来和小编一起了解一下吧!崩坏星穹铁道奇物效果大全 目前模拟宇宙中的奇物获取方式共有两种,一是在商店购买,...
2024-01-10
原神可以通过神铸赋形武器活动祈愿界面的放大镜图标查看当前UP武器的效果是对的吗
原神可以通过神铸赋形武器活动祈愿界面的放大镜图标查看当前UP武器的效果是对的吗,这一题就考到玩家们关于活动卡池的了解了,不知道玩家们抽卡的时候有没有注意到这一些呢!原神可以通过神铸赋形武器活动祈愿界面的放大镜图标查看当前UP武器的效果是对的吗 1.这一关的答案是正确,玩家们需...
2024-01-10
行侠放置OL全部丹药效果一览
行侠放置OL丹药有哪些?游戏里面丹药种类比较多,这些丹药的效果各不相同,有一些丹药到后期才能获得,而作用非常的大。下面带来行侠放置OL丹药大全,各位玩家们快来看看吧。行侠放置OL丹药汇总1.紫金丹基础和内力防御大幅度提高,金刚不破,持续5场战斗。(仅在主线地图有效)2.龙骨壮骨颗...
2024-01-10
战争公约部队类型对应技能效果大全
战争公约中各个部队都拥有足以影响战局的专属技能,下面小编就为大家分享各类型兵种的技能都有哪些,感兴趣的玩家一定不要错过,快来和小编一起看看吧!战争公约部队类型对应技能效果大全 每支部队都拥有独特的技能和多个被动,被动需要靠部队升星来解锁。部队拥有能量机制,能量值...
2024-01-10
熬秋梨膏没放枇杷叶有效果吗?秋梨膏能够没放枇杷叶吗?
秋梨膏是人生中很常见的一种保健食物,它作法较多,吃着很很少,能够起到非常不错的作用与功效,适当服用对身体有一定益处,大部分人都会自身熬秋梨膏。熬秋梨膏能够没放枇杷叶,还可以起到一定的清热化痰的功效。熬秋梨膏没放枇杷叶有效果吗秋梨膏没放枇杷叶也有实际效果。川贝母具寒苦...
2024-01-10
手机信号放大贴有用吗
手机信号放大贴有用吗,一起来了解一下手机信号增强贴有没有用教程吧。 信号增强贴实际上没有用。对于信号贴的工作原理,据简易的产品说明介绍,信号贴是通过拉长手机内置天线接收信号波长来增强信号的接受范围,但是信号贴并不能明显改善网络。 宣传文字表示,手机信号贴正面是信号...
2024-01-10
苹果八倍镜怎么设置 苹果iPhone手机自带放大镜功能设置使用方法
现在最火的游戏是什么?没错,“吃鸡”。大吉大利今晚吃鸡。每次在朋友圈,总是看到别人吃鸡截图,心里就很不爽,为什么别人总是能吃鸡。而我,每次“落地成盒”。其实关于吃鸡也有很多秘密,比如落地自带八倍镜等。 还有许多你不知道的手机小秘密,现在就分享给大家。 苹果手...
2023-12-24
苹果手机放大镜p图怎么弄(iPhone照片P图功能使用教程)
艾瑞巴蒂晚上好呀,我是你们可爱的小助理皮卡秋!上周的iPhone原生滤镜片大家都看了嘛?《iPhone原生滤镜也太!好!用!了!吧!》小助理看到后台的小伙伴的留言,竟然怀疑自己用的是假iPhone?!哈哈哈看来真的有好多不知道的小功能可以多多分享给大家呢~今天呢,咱们就继续来唠唠iPhone自带相册其他的一些小功能!同样也非常实用,看看今天的自己又能学会几个新技巧呢?...
2024-03-03

