
光遇紫藤花茶桌多少钱
光遇紫藤花茶桌多少钱?紫藤花茶桌是一款英式茶桌,国服将在花憩节上线,今天就为大家分享一下关于紫藤花茶桌的价格,喜欢的小伙伴可以去入手哦。光遇紫藤花茶桌多少钱1、紫藤花茶桌价格为128rmb2、一共有三个座位,分为喝茶吃点心两种按键,点心吃完会自动补齐。3、紫藤花桌和花憩节茶桌小...
2024-01-10
【WPS教程】如何设置幻灯片中的动画效果重复播放?
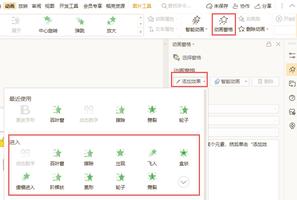
当前演示版本:v11.1.0.11294-release若我们想将此图片添加「百叶窗」动画效果,并在重复多次播放效果。 选中图片,单击「动画」选项卡,点击「动画窗格」按钮.在弹出的「动画窗格」侧边栏中点击「添加效果」,从而为图片添加动画效果。添加好效果后,在「动画窗格」中选中需要设置重复次数的对...
2024-01-10

如何使用Excel高亮查找出来的单元格
熟练使用Excel表格能够有效提高我们的办公效率,其中,掌握一些小技巧对我们提高办公效率是很关键的。在大多数人都使用最基本的表格制作时,你能够高亮查找处理单元格就突出你的能力了,话不多说,就让我们来学习如一下如何高亮来查找。 Excel高亮查找步骤: 在工作中我们可...
2024-01-10
Wps怎么设置不同的页眉?
Wps怎么设置不同的页眉?不同的页眉可以让整个文档看起来很规范,用户需要查找修改的话可以很方便,那么对于这个每页设置不同的页眉要怎么操作呢,详细的教程步骤分享给大家。 Wps怎么设置不同的页眉? 1、打开需要设置页眉的wps文档,双击页眉区域,输入文字,此时三页的页...
2024-01-10
怪物猎人崛起3.0版龙气刚刃霞龙太刀配装
《怪物猎人:崛起》3.0版本更新了游戏的结局以及部分装备,那么霞龙太刀在3.0配装会有什么样的变化呢?接下来就和小编一起来看看怪物猎人崛起3.0版龙气刚刃霞太配装吧,希望能帮到大家。霞太3.0可进一步强化后228面板直追轰太230.虽然没有铁虫丝强化,但15%的自带会心远远高于轰太的-20%。通过匠1...
2024-01-10
《喋血复仇》全部主武器属性评价分析
喋血复仇游戏中全部的主武器属性分别如何?在该部作品中,不存在火力不足这样的情况,里面有很多武器等待大家去挑选,并且里面各种武器所拥有的性能也是不一样的,不过话是这么说,但真要是挑剔起来,好用的武器却只有几把,剩下的那些武器基本上都会存在一些不足,好了,话不多说,...
2024-01-10
《盐和避难所》黑沙术士位置一览
今天大家可以在Epic商城中领取永久免费的盐和避难所游戏,很多玩家已经进入了游戏,有朋友问黑沙术士在哪里,他的剧情怎么做,小编给大家来讲解一下。盐和避难所黑沙术士位置一览 想要完成黑沙术士的剧情,需要依次在特定阶段与他对话。 剧情走法 打败尖沙灵塔干枯君王后往上走,获得冲刺...
2024-01-10
荒野大镖客OL8月3日更新内容一览
荒野大镖客OL为了保证玩家的粘性,每周都会更新各种活动以及物品奖励,那么这次活动又更新了什么新的内容呢,这里小编带来了一份详细信息,希望可以帮助到大家!索夫拉诺机会奖励名为“索夫拉诺”的珍贵黄钻正短暂滞留于罗兹,而当地的富贵精英聚集一堂,讨论谁会负责看管这款宝石据闻,...
2024-01-10
《最终幻想7重制版》间奏DLC全流程攻略详解
最终幻想最终幻想系列一直是以其独特的剧情和独具特点的玩法身居玩家心中的翘楚,最近恰逢间奏DLC的发布,很多小伙伴都不知道该如何通关,小编这里带来了一份详细攻略,希望可以帮到大家!间奏DLC尤菲全流程攻略间奏DLC全流程视频解说攻略以上就是本次的攻略啦,希望可以对小伙伴们有所...
2024-01-10
堡垒之夜第二章第七赛季第三周任务指南
堡垒之夜刷新了第二章第七赛季第三周的任务,部分玩家可能还不太清楚怎么做,下面为大家分享堡垒之夜第二章第七赛季第三周任务指南,一起来看看了解一下吧。堡垒之夜第二章第七赛季第三周任务传奇任务阶段①:从公用电话获得斯隆的命令 0/1传奇任务阶段②:与莎妮、乔伊或海滩铁腕特勤交谈...
2024-01-10
泰坦之魂全boss快速击杀技巧
泰坦之魂这款游戏近日很多玩家都免费领到了,那么本作的所有BOSS都该怎么打呢?下面给大家带来的是泰坦之魂全boss快速击杀技巧,一起来看看吧。泰坦之魂全boss快速击杀技巧初始的冰块大脑,进门后站在原地直接开,boss朝着正下方冲刺时左右躲开,它反弹后正好能停在上方的按钮,此时有足够的时...
2024-01-10
绝地求生PUBG变异者防御模式刀具升级攻略
在绝地求生中的变异者模式防御刀具是能升级的,本文带给大家的是绝地求生PUBG变异者防御模式刀具升级攻略,想了解如何升级的玩家一起来看看吧,希望能帮到大家。变异者防御模式刀具升级攻略新模式就是变异者防御模式,在这个模式中玩家能看到刀那里标注了一个lv1,所以想要知道升级刀的方法...
2024-01-10
怪物猎人崛起3.1版双刀配装分享
《怪物猎人崛起》中双刀是一种比较灵活的武器,并且攻击频率很高,那么在3.1版本中我们该怎么为双刀配装呢?这里小编带来了一份详细攻略,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
神佑释放新手指南 前期实用技巧分享
神佑释放中的新手阶段比较复杂的内容就是前中期的发展,现在为大家带来神佑释放新手指南,想了解前中期需要完成的内容的玩家一起来看看吧,希望能帮到大家。1、 关于职业选择:依照个人喜好。近战:守护者:打击感强,操作要求略低于狂战,攻击前摇后摇适中,副本表现一般。pvp野外pk能力强...
2024-01-10
《帝国时代4》全部困难成就达成攻略一览
帝国时代4游戏中的全部困难成就该怎么去完成?该游戏中的困难成就比较多,并且都不是很好去完成,为了让大家都能够快速的去完成这些困难成就,今天小编就为大家带来了帝国时代4游戏中全部困难成就的完成方法,感兴趣的玩家们可以来看看。 《帝国时代4》全部困难成就达成攻略一览 ...
2024-01-10
死神之门游戏初期玩法技巧分享
死亡之门游戏怎么玩?游戏已经解锁,不少玩家在体验游戏了,有些玩家刚进入游戏,不知道怎么操作,这里给大家带来了死亡之门初期玩法技巧分享,一起来看下吧。死亡之门初期玩法技巧分享1.左键轻攻击 可连携3下,前2下的后摇都可以通过翻滚取消,或者接重击,射箭。2.中键重攻击 可长按蓄力...
2024-01-10
《炉石传说》佣兵战纪瓦莉拉卡组搭配汇总分享
炉石传说佣兵战纪瓦莉拉卡组的搭配比较多样化,今天带来了菠萝兽人瓦、暗影兽人瓦、冰瓦、圣光瓦、复古奶猩猩、雷克瓦奶猩猩和奶奶奶猩猩的卡牌搭配,想要了解的话就和小编一起看下《炉石传说》佣兵战纪瓦莉拉卡组搭配汇总分享吧。炉石传说佣兵战纪瓦莉拉卡组怎么搭配菠萝兽人瓦阵容选择...
2024-01-10
《生化危机8》无限子弹及二周目开启方法详解
《生化危机8》自上线以来就保持着居高不下的热度,但很多小伙伴都不明白无限子弹以及二周目开启的具体方法,这里小编带来了一份详细攻略,希望可以帮助到大家!生化危机8二周目开启方法第一次通过游戏后,系统将提示您“保存游戏并结束”,这个存档是我们需要的。在主菜单中,打开“加载...
2024-01-10
我的世界中虚无世界3传送门怎么激活
我的世界虚无世界3传送门激活方法是在传送门的前面会有一款发亮的石头,使用次元的纯宝石点击之后,就可以激活使用了;玩家须建造长为5方块高为6方块的框架,且上述材料在传送门结构中缺一不可,能量雕符石要准确无误地放在传送门框架底部的中央。 在我的世界手游中,不同的世界其传送门都...
2024-01-10
怪物猎人崛起中的外观装备怎么解锁
怪物猎人崛起外观装备解锁方法是需要玩家打聚魔的对应怪、上位或者历战王解锁,还有一些可以通过游戏中的活动任务解锁。玩家可以在生产装铺查看已经获得的外装装备,点击外装装备保存即可。 外观装备的获得方法有两种,一种是有相关的amiibo,另一种为购买单独的DLC,截止2.0版本共有两弹DLC...
2024-01-10

