
多个背景图像和背景颜色
假设我要在CSS中渲染箭头,箭头应具有头部,尾部和灵活的宽度,以便可以包含文本。我当然可以创建多个div来获得所需的内容,但是如何在CSS3中完成呢?我可以使用多个背景图片:div.arrow{ background: url('arrowtail.png') left no-repeat, url('arrowhead.png') right no-repeat;}的HTML:<div class="arrow">This text is on a tran...
2024-01-10
墨绿色的图片纯色深墨绿色背景图片
墨绿色阔腿裤搭配什么颜色上衣?墨绿色这个色系在衣服的穿搭的日常中不是很频繁,毕竟这个色系不是很容易驾驭的。但是也不是不能搭配的。在日常中可以搭配一些中性色系还是很好看的,下面就简单介绍一下了。1、可以搭配万能的衣服颜色白色,白色可谓是什么颜色搭配起来基本不会出错的颜...
2024-01-10
用作背景图像时修改SVG填充颜色
将SVG输出直接与页面代码内联放置,我能够像这样简单地使用CSS修改填充颜色:polygon.mystar { fill: blue;}circle.mycircle { fill: green;}这很好用,但是我正在寻找一种方法,当它用作Background-IMAGE时,修改SVG的“填充”属性。html { background-image: url(../img/bg.svg);}现在如何更改颜色?可能吗作...
2024-01-10
墨绿纯色手机壁纸高清高清墨绿色背景图片
适合做手机壁纸的图片有哪些?作为一个专门为大家安利好的高质量壁纸的壁纸酱,这个问题由我回答在合适不过啦。目录:美女壁纸 不同颜色系壁纸 城市壁纸 红色壁纸 古风壁纸 烟花壁纸 聊天背景图 因为只能一张一张上传,等花费了一个小时左右,上传50多张,如果一次性看不完就收藏吧,留着...
2024-01-10
墨绿色唯美背景图片深墨绿色背景图片
求唯美的微信背景图片?把眉清目秀还给山水天地把松间细雨还给初遇把一见钟情还给你 再等等等我们走过这匆匆岁月熬过人生疾苦黄昏下我醉在你的怀里做你可爱的小老太太朝起无声 河船寂沉。白鹭先生坠下青云,立在湖中央。顾影踏水,逸翮衔花。晏然爱你,不言不语。欲捉绣羽却深陷荷香。偏...
2024-01-10
调暗按钮背景中的所有视图
当按下按钮时,我在视图右上角有一个菜单按钮(+),其他几个按钮都会下拉以供用户选择。调暗按钮背景中的所有视图我想将所有这些按钮的所有视图调暗效率。我现在正在做的方式是通过在所有内容上放置一个透明视图并在单击该按钮后更改背景颜色以及其透明度。if button.isHidden { self.dimView...
2024-01-10
如何去除dojo折线图中虚线的灰色背景?
我使用虚线和虚线在Dojo中创建了一个图表。 一切工作正常,但虚线的背景是灰色的。如何去除dojo折线图中虚线的灰色背景?如何删除线条的灰色背景?var xChart = new dojox.charting.Chart2D("test-chart"); xChart.setTheme(dojox.charting.themes.Julie); xChart.addAxis("x"); xChart.addPlot("default", {type: "Lines"}); xChart.addSeries(...
2024-01-10
砌体类型背景图像
我正在做一些研究的红宝石在轨道上的Web应用程序我正在工作,需要一些帮助几个问题。砌体类型背景图像是否有可能使用砌体jQuery类型插件呈现/显示图像作为网页的背景?如果第一个问题的答案是否定的,那么是否可以使用css(3)和html(5)手动呈现多个图像作为背景?最后,如果我可以使用1,2...
2024-01-10

日期选择器年份白色背景
对于其中一个门户主题,我已从http://jqueryui.com/部署了日期选择器。 当我点击文本字段时,日历显示,但年份显示在白色背景中。我认为这是一个图像链接在CSS是原因。任何想法,我可以改变这个白色背景。日期选择器年份白色背景回答:你有没有尝试过的造型select.ui,日期选择年...
2024-01-10
如何在图像上创建一个白色背景
嗨,大家好我试图用引导3产生这种效果:如何在图像上创建一个白色背景黑颜色是随机的图像,然后只是一个白色的长条上是我可以把我的文字等到目前为止,我有这样的:HTML:<div class="parallax"> <div class="container"> <h1> Testing </h1> </div> </div> CSS.parallax { background-image: url("../img/c.jpg"); ...
2024-01-10
用背景图像填充SVG路径元素
是否可以background-image为SVG <path>元素设置a ?例如,如果设置了element class="wall",则CSS样式.wall {fill:red;}有效,但.wall{background-image: url(wall.jpg)}都不起作用.wall {background-color: red;}。回答:您可以通过将背景变成图案来实现:<defs> <pattern id="img1" patternUnits="userSpaceOnUse" width="100" ...
2024-01-10
在IE中打印背景图像而未启用“打印背景颜色和图像”
是否可以在Internet选项的“高级”选项卡中不启用“打印背景色和图像”的情况下打印背景图像?我认为可以使用没有“背景图像”的替代方法…使用div标签和绝对位置可以模拟背景图像的相同效果吗?我也想在页面上重复背景图像。回答:打印背景图像(在标记中指定为背景图像的那些图像)的能...
2024-01-10

九一八事变事件背景
1、“九·一八事变”的历史背景:一战后,日本在华扩张受到了英美列强的遏制,中国的北伐战争使日本在华利益受到削弱,促使日本政府调整对华政策,加快吞并中国东北地区的步伐。20世纪30年代初,世界经济危机发生,日本经济遭受沉重打击,陷入极端困境,并导致政治危机,在内外交困情...
2024-01-10
Swift中的径向渐变背景
我一直在尝试产生基本的径向渐变背景,但没有成功。我设法获得了线性渐变,如下面的代码所示,但是我不知道如何使用不同的颜色使其呈放射状-如下图所示。任何帮助将不胜感激。:) let gradientLayer: CAGradientLayer = CAGradientLayer() gradientLayer.colors = gradientColors gradientLayer.locations = gradientLocations ......
2024-01-10
我如何从另一个类改变背景颜色达到表单的控件
我试图改变应用程序中所有表单的控件的背景颜色,我创建了一个类,然后创建了一个方法。这是我的代码:我如何从另一个类改变背景颜色达到表单的控件foreach (Control item in Controls) { if (item is ComboBox) { } else { item.BackColor = Color.White; } } BackColor = Color.White; 的问题是,与...
2024-01-10
渐变笔触与透明背景
我试着去实现这样的事情,我在XML中使用图层列表中这样说:渐变笔触与透明背景 <item> <shape android:shape="rectangle" > <gradient android:centerColor="#4DD0E1" android:endColor="#76FF03" android:startColor="@color/colorPrimary" android:type="linear" /> </sha...
2024-01-10
在渐变背景中使用CSS3过渡
我正在尝试在CSS上的缩略图上进行悬停过渡,以便在悬停时淡入背景渐变。过渡不起作用,但是如果我简单地将其更改为一个rgba()值,则可以正常工作。不支持渐变吗?我也尝试过使用图像,它也不会转换图像。我知道这是有可能的,就像在另一篇文章中有人做的那样,但我不知道该怎么做。任何帮助...
2024-01-10
用石墨烯走向绿色石墨绿图片
有绿颜色的石头吗?当然有绿色的石头。在赏石文化中,名贵的石头有赤,橙,黄,绿,青,蓝,紫各花色,只有你想不到的,还有各种纹理石。绿色的石头,有辉绿岩,碧玉石,新疆的天河石,辽宁的秀玉,缅甸的翠玉,以及湖北十堰的绿松石。绿松石在源产地,就叫"绿石头"。绿松石是比较有文化...
2024-01-10
绿色手机保护套图片墨绿色手机壳图片
大家推荐一下好看的手机壳?hello大家好看到大家最近都比较关心手机壳确实现在的社会,手机壳已经成为一个人的品味所以做精致的女孩就要从精致的手机壳开始~今天就聊一聊淘宝上那些好看的手机壳们~▼布朗熊自从被line friends俘获全球人的小心心之后就想要把身边所有的东西都变成布朗熊系列长...
2024-01-10
淡绿色合适黄肤色人穿吗
每一个人皮肤颜色是有所不同的,因而在挑选衣服时可能就各种各样了,一些人就喜欢绿色,而另一些人就喜欢白色,但在生活当中普遍绿色的衣服,那样淡绿色合适黄肤色人穿吗?淡绿色合适黄肤色人穿吗1、黄皮肤颜色是可穿淡绿色服装的。2、可是穿淡绿衣服时,可以考虑一下这个颜色浅到何种程...
2024-01-10
墨绿色和绿色的图片高级黑墨绿色
墨绿色和军绿色这两种颜色的棉衣哪个更适合皮肤暗黄的女生?为什么?我的观点墨绿色和军绿色这两种颜色,都是时下的流行色彩。但很多人都在说,这两种颜色不太适合暗黄皮肤的女生!就颜色本身来讲,墨绿色和军绿色这两种颜色 的棉衣,确实如此!但是,我认为:只要选对了棉衣,或者是合理...
2024-01-10
绿色苹果壁纸图片大全66张全屏壁纸
适合做手机壁纸的图片有哪些?作为一个专门为大家安利好的高质量壁纸的壁纸酱,这个问题由我回答在合适不过啦。目录:美女壁纸 不同颜色系壁纸 城市壁纸 红色壁纸 古风壁纸 烟花壁纸 聊天背景图 因为只能一张一张上传,等花费了一个小时左右,上传50多张,如果一次性看不完就收藏吧,留着...
2024-01-10
qq资料弄空白背景教程
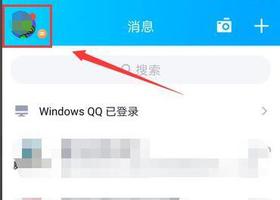
由于qq资料是对外公开的,所有人都能看到,所以我们并不想对外泄露自己的真实信息,那么qq资料怎么弄空白手机呢,其实只需要什么都不输入就可以了。 qq资料怎么弄空白背景: 第一步,打开qq,点击左上角“头像” 第二步,点击左边的“我的个性装扮” 第三步,点击其中的“名片...
2024-01-10
时空召唤伊丽莎白故事背景是什么 伊丽莎白故事背景介绍
时空召唤伊丽莎白是一位即将上线的新英雄,玩家们对这个英雄的信息都不太清楚,下面安族小编就带大家来看一下伊丽莎白故事背景介绍。时空召唤伊丽莎白新英雄故事背景伊丽莎白丨X档案血之伯爵·伊丽莎白 原画名字:伊丽莎白称号:血之伯爵阵营:恶魔岛性格:高傲,小毒...
2024-01-10

