
微信验证码怎么找回呀?
微信验证码忘了怎么办?1、打开微信登录界面——用短信验证码登录,确认手机号,并发送已绑定的手机号验证码,填写验证码——确定下一步,重新设置登录密码——完成。2、手机号不见了、qq密码忘记了、微信账号也不知道,打开登录界面——找回密码。绑定手机号收不到验证码——qq密码不记...
2024-01-10
IPhone13收不到短信验证码怎么办
用户在使用手机的时候,有时需要接收短信验证码来进行登录。现在几乎最常见的需要短信验证码的是,当用户需要登录或注册某一个页面时,就会要求提醒接收手机验证码才可以登录。可是有些时候我们却接收不到短信验证码,遇到这种状况我们需要确认自己的手机号是否输入正确或者手机是否欠费的现象,如果不是以上两种情况的话,可以试试小编接下来向大家分享的解决办法。方法步骤 1.打开手机,在主菜单上找到设置并点击进入 ...
2024-01-21
钉钉投屏码怎么弄
品牌型号:iPhone13 系统:IOS15.4.1 软件版本:钉钉6.5.10 钉钉投屏码怎么弄?钉钉可以指定投屏,方便大屏分享查看工作内容,但需要用上投屏码 ,有很多 用户还不知道投屏码怎么设置,下面给大家分享一下设置投屏码的教程,一起来看看吧! 1、配置好并打开投屏设备,点...
2024-01-10
三星屏幕关闭状态下不解锁怎么查看短信验证码
许多朋友都还不知道三星屏幕关闭状态下不解锁如何查看短信验证码,接下来小编为大家带来不解锁短信验证码查看方法说明,希望能够帮助到大家。 方法/步骤分享: 1、打开手机, 进入手机应用【短信】。 2、在信息页面, 点击右上角三点,打开短信菜单选项。 3、在菜单选项中...
2024-01-10
iPhone 无法接收到验证码短信怎么办?
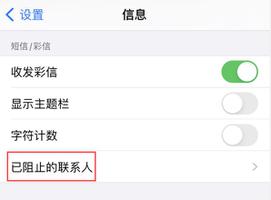
如果您在 iPhone 上无法接收到验证码、快递取件码短信或者是其它短信,可以参考如下信息:1.前往 iPhone 【设置】-【信息】-【黑名单】,检查是否有将相关号码放入到黑名单中。如果在黑名单中未找到相关号码,只有特定某一类的验证码无法接收到,有可能是自己的手机号被运营商屏蔽,建议联系相...
2024-01-10
iOS 14 无法正常接收验证码短信怎么解决
如果您在 iPhone 上无法接收到验证码信息,例如应用网站登录验证,可以参考如下信息尝试解决问题: 1.确保您的 SIM 卡话费余额充足,当前环境信号正常,可以正常接打电话或收发短信。 2.前往 iPhone 设置-信息-已阻止的联系人,检查是否有将相关号码放入到名单中。 该功能相当于此前...
2024-01-11
iOS 14 无法正常接收验证码短信怎么办?
如果您在 iPhone 上无法接收到验证码信息,例如应用网站登录验证,可以参考如下信息尝试解决问题:1.确保您的 SIM 卡话费余额充足,当前环境信号正常,可以正常接打电话或收发短信。2.前往 iPhone 设置-信息-已阻止的联系人,检查是否有将相关号码放入到名单中。该功能相当于此前的“黑名单”功能...
2024-01-10
车子出入工作证怎么弄
1、新建模板:在SmartVizor中,新建一个空白标签文档;页面设置时,根据实际要求填写标签的尺寸和纸张大小,“形状”选择“方框”。其他相关属性也可根据需求自定义。 2、连接数据库:将所需的对象数据源信息,以下图的方式规整到EXCEL表格中(当然也可以选择其他数据库,本文以excel为...
2024-01-10
使用哈希码获取唯一ID
我在一个基于Java的系统中工作,我需要为视觉显示中的某些元素设置一个ID。一类元素是字符串,因此我决定使用String.hashCode()方法来获取这些元素的唯一标识符。但是,我遇到的问题是,如果id为负,并且String.hashCode经常返回负值,那么我正在borks中工作的系统。一种快速的解决方案是仅在哈希码...
2024-01-10
iOS 应用内购收不到验证码信息怎么办?
当我们从 App Store 下载了一些应用之后,为了获得更好的体验,可能会需要购买一些服务或游戏道具。不过不少用户都遇到过收不到短信验证码,导致无法成功支付的问题。我们总结了如下解决办法,大家可以参考:手机号码已更换:如果您的手机号码已经更换,但是验证短信仍然会发送到旧手机号码...
2024-01-10
微信注册收不到验证码怎么办(微信注册收不到验证码怎么办?)
为什么微信注册收不到短信验证码手机上面收不到验证码时,可以通过检查网络状态、输入的手机号码、手机短信功能设置、手机欠费情况、手机安全管家短信拦截设置等处理。一般只要网络畅通,手机没有欠费(可以接收短信),注册微信是可以收到验证码的。如果这些没有问题,也可能是微信注...
2024-01-10
手机号码收不到短信验证码怎么办
品牌型号:IPhone13 系统版本:IOS 15.4.1 手机号码收不到短信验证码怎么办?在使用手机的时候,我们可能遇到手机号码收不到短信验证码的问题。那么我们应该怎么解决呢?下面与大家分享一下手机号码收不到短信验证码怎么处理。 1、首先,我们要打开屏幕上的设置。在设置界...
2024-01-10
怎么把短信转移到另一个手机
怎么把短信转移到另一个手机?下面就一起来了解一下。 1、首先打开新手机,进入设置,点击系统 2、然后单击手机克隆选项 3、接着进入弹出窗口中,选择新手机 4、之后选择旧手机的类型 5、最后在新手机生成二维码后,让旧手机打开手机克隆扫描该码就可以连接和导入数据...
2024-01-10
买到几条假烟怎么维权(买到几条假烟怎么办)
买到了假烟怎么办。买到假烟可拨打12315进行投诉举报,另外也可以直接拨打110电话报警。12315是集工商、质检、价监、食药与知识产权于一体的投诉举报热线,“12315”的承诺:有问必答、有诉必接、有假必打、有案必查、有查必果。因此购买到假冒商品,可拨通12315电话,按工作人员的提示回答问题...
2024-01-10
消毒酒精很难买到该怎么办
简略回应平常生活中消毒酒精很难买到,大家全用60%酒精浓度的驱蚊花露水开展替代,终究这种驱蚊花露水也可以起到消毒杀菌的作用。大家都知道,驱蚊花露水的主要成分酒精,简单的说就是乙醇。而大多数的驱蚊花露水里边,酒精浓度是60%,此大家立即运用60%的驱蚊花露水消毒杀菌...
2024-01-10
曲奇云盘接收不到验证码怎么办
曲奇云盘在通过手机号注册的时候,是需要通过验证码的,但是很多朋友遇到了曲奇云盘接收不到验证码的情况,这时候建议检查一下自己的网络和运营商情况来解决。 曲奇云盘接收不到验证码怎么办:方法一: 1、首先确认你的手机网络是否连接好, 再确认手机信号是否稳定,例如有没有...
2024-01-10
手机被puk码锁住了怎么办(PUK锁了解锁方法)
很多朋友在使用手机时,因为闲得无聊,就胡乱鼓捣手机,最后将手机卡的PUK码给锁定了,又不知道该如何解除,本期文章就说说“PUK码”被锁以后的处理方法。 PUK码是什么? 简单点说,PUK码就是一族密码, 是PIN解锁码,当SIM卡输入错误的PIN码时,手机就会被锁住,只有输入正确的密码才可以进行解锁,而这个密码是由通信运营商提供的。 PUK码被锁定的原因 ...
2024-01-25
原神导能原盘轰炸怎么躲?导能原盘轰炸心得
原神导能原盘轰炸怎么躲?导能原盘里的轰炸十分难躲,很多玩家都不知道该怎么应对,下面就带来原神导能原盘轰炸躲避心得,一起来看看吧。原神导能原盘轰炸躲避心得轰炸区的范围很大,点了debuff之后,轰炸区基本已经延申到场地边缘了。而且需要注意一直拉开到轰炸区外边打会使得五香铁失去...
2024-01-10
买手镯直款怎么维权(买手镯被坑了怎么办)
下午买了个翡翠手镯想退换怎么画他就是不给退换可以投诉购买当地工商管理部门,由工商出面协调退货。一、收集齐全购买凭证,比如:小票,发票,收据等。二、尽量还原原包装,不影响商家二次销售。三、以佩戴不舒服为由,申请退货退款,绝不接受换货。而且不涉及假货,高价之类的理由,...
2024-01-10
被虫子咬了手肿了怎么办
简要回答用过氧化氢或碘伏擦洗。在生活中被昆虫意外咬伤后,手已经肿胀,此时可以直接用过氧化氢或碘伏擦洗受影响的部位,情况更严重,需要及时去医院,在医生的指导下使用相应的药物来缓解。01伴有瘙痒症状。有些病人被昆虫咬伤后,手肿胀也伴有瘙痒,此时应使用一些过敏...
2024-01-10
验证码轰炸怎么屏蔽(验证码轰炸怎么解除)
手机被恶意短信验证码轰炸怎么解决正遭遇验证码轰炸的情况下怎么处理:步骤1、首先我们把手机调为飞行模式,如果手机频繁弹出短信操作不了可拔出SIM卡,(此步骤的目的在于防止操作过程被频繁的短信通知干扰,如果不会干扰的话就没必要开飞行或拔卡了,下面的设置完成后务必立即关闭飞行...
2024-01-10
手机被别人捡到关机了(手机被别人捡到关机了怎么办)
一.手机丢了被别人捡到了但是被人关机了怎么办1.你好,要是手机被关机了就没有办法找回了,你可以拨打下OPPO官网下方24小时客服热线来备案处理一下,备案以后客户服务中心的人员(售后)是会留意这方面的信息。 二.手机丢了人家捡到关机了怎么办1.对于捡到的苹果手机处理方法如下:如...
2024-01-10
qq密码和密保手机都被改了怎么办
如果qq登录密码或者密保手机被别人更改了,可以通过qq的资料辅助验证进行身份验证后重置qq密码。具体操作如下: qq密码和密保手机都被改了怎么办1、打开手机qq,点击下方的找回密码,填写找回账号,选择下一步。2、完成拖图认证后,选择继续找回密码,点击资料辅助验...
2024-01-10
傅园慧手机被偷,oppoa33手机被偷了,怎么办
1,oppo a33手机被偷了,怎么办 买新的。很遗憾我只能这样告诉你,因为丢失的手机很难找回的,即使有定位和防盗也没啥用的。更何况是被偷的,人家也是专业的,不会被你定位找到的。屏蔽什么消息?黑名单吗?附:黑名单设置路径:安全中心--骚扰拦截--设置/拦截设置--开启骚扰拦截开关--添加黑名单...
2024-01-10
怎么解除短信拦截(手机拦截的取消办法)
很多朋友在使用手机时,因为误操作将一些电话、短信、等设置设置为“拦截”模式,导致手机的一些功能受到限制,本期文章教大家如何解除手机的拦截设置。 一、骚扰拦截设置 随着手机功能的不断更新,大多数手机都自带“拦截”功能,如果发现手机自动拦截一些短信和电话,多半是用户开启了拦截功能所致。如下图: 在手机内找到“骚扰拦截设置”选项,将“骚扰拦截”关闭即可。 二...
2024-01-26
手机号码泄露了怎么办?
“您好,我是某某中介,请问您近期有没有购房需求?”、“耽误您一分钟,我们是某某保险公司”……这些不分时间场合、突然响起的铃声让人不少网友饱受电话营销泛滥之苦,那究竟我们的手机号是如何被他人知晓,又会造成怎样的影响呢?1.平时在办理银行卡、网上注册、购买汽车等。骚扰电话很...
2024-01-10

