
使用哈希码获取唯一ID
我在一个基于Java的系统中工作,我需要为视觉显示中的某些元素设置一个ID。一类元素是字符串,因此我决定使用String.hashCode()方法来获取这些元素的唯一标识符。但是,我遇到的问题是,如果id为负,并且String.hashCode经常返回负值,那么我正在borks中工作的系统。一种快速的解决方案是仅在哈希码...
2024-01-10
微信验证码怎么找回呀?
微信验证码忘了怎么办?1、打开微信登录界面——用短信验证码登录,确认手机号,并发送已绑定的手机号验证码,填写验证码——确定下一步,重新设置登录密码——完成。2、手机号不见了、qq密码忘记了、微信账号也不知道,打开登录界面——找回密码。绑定手机号收不到验证码——qq密码不记...
2024-01-10
中国移动app为什么获取不了验证码
中国移动app为什么获取不了验证码?下面就一起来了解一下。 1、检查手机连接的网络状态是否正常; 2、卸载当前版本重新下载安装,再次登录测试; 3、可能由于频繁操作导致,可等待2-3小时后重新获取尝试; 4、查询手机里拦截短信是否将验证码短信进行拦截了; 5、手机是否欠费(欠费停机无...
2024-01-10
如何通过短信接收 Apple ID 双重认证的验证码?
双重认证是苹果为 Apple ID 提供的一层额外安全保护,当我们设置之后,能够确保只有自己可以访问自己的账户,即使他人知道了密码也是无法访问的。能够有效地避免账号被盗用、被盗刷钱款的问题。所以,建议大家为自己的账号开启双重认证。开启双重认证:我们可以在 iPhone 【设置】-【姓名】-【...
2024-01-10
hp碳粉(hp碳粉盒验证)
一.惠普打印机碳粉怎么装?1007没加过,1008好像取一颗螺丝后,上下抽动就会分离,加粉仓就看的到了。自己动手试下, 二.求解答惠普打印机如何加炭粉1.惠普打印机加炭粉具体办法如下:打开打印机上盖板,用手抓住硒鼓提手部分轻轻向上提同时向外旋转,慢慢将硒鼓取出打印机; 取出硒鼓先...
2024-01-10
苹果为什么验证不了app
苹果为什么验证不了app,一起来了解一下吧。 苹果验证不了app,可能是ios系统的问题,如果是更新系统后出现的问题,可以将系统回降到以前版本后再进行尝试。 也有可能是软件兼容的问题,有可能是在其他网站或者第三方应用商城下载的软件没有通过苹果系统的认可,建议去苹果官网或者iTunes...
2024-01-10
三星屏幕关闭状态下不解锁怎么查看短信验证码
许多朋友都还不知道三星屏幕关闭状态下不解锁如何查看短信验证码,接下来小编为大家带来不解锁短信验证码查看方法说明,希望能够帮助到大家。 方法/步骤分享: 1、打开手机, 进入手机应用【短信】。 2、在信息页面, 点击右上角三点,打开短信菜单选项。 3、在菜单选项中...
2024-01-10
iOS 14 无法正常接收验证码短信怎么解决
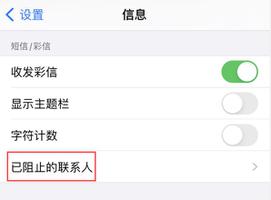
如果您在 iPhone 上无法接收到验证码信息,例如应用网站登录验证,可以参考如下信息尝试解决问题: 1.确保您的 SIM 卡话费余额充足,当前环境信号正常,可以正常接打电话或收发短信。 2.前往 iPhone 设置-信息-已阻止的联系人,检查是否有将相关号码放入到名单中。 该功能相当于此前...
2024-01-11
iOS 14 无法正常接收验证码短信怎么办?
如果您在 iPhone 上无法接收到验证码信息,例如应用网站登录验证,可以参考如下信息尝试解决问题:1.确保您的 SIM 卡话费余额充足,当前环境信号正常,可以正常接打电话或收发短信。2.前往 iPhone 设置-信息-已阻止的联系人,检查是否有将相关号码放入到名单中。该功能相当于此前的“黑名单”功能...
2024-01-10
钉钉投屏码怎么弄
品牌型号:iPhone13 系统:IOS15.4.1 软件版本:钉钉6.5.10 钉钉投屏码怎么弄?钉钉可以指定投屏,方便大屏分享查看工作内容,但需要用上投屏码 ,有很多 用户还不知道投屏码怎么设置,下面给大家分享一下设置投屏码的教程,一起来看看吧! 1、配置好并打开投屏设备,点...
2024-01-10
iPhone 无法接收到验证码短信怎么办?
如果您在 iPhone 上无法接收到验证码、快递取件码短信或者是其它短信,可以参考如下信息:1.前往 iPhone 【设置】-【信息】-【黑名单】,检查是否有将相关号码放入到黑名单中。如果在黑名单中未找到相关号码,只有特定某一类的验证码无法接收到,有可能是自己的手机号被运营商屏蔽,建议联系相...
2024-01-10
IPhone13收不到短信验证码怎么办
用户在使用手机的时候,有时需要接收短信验证码来进行登录。现在几乎最常见的需要短信验证码的是,当用户需要登录或注册某一个页面时,就会要求提醒接收手机验证码才可以登录。可是有些时候我们却接收不到短信验证码,遇到这种状况我们需要确认自己的手机号是否输入正确或者手机是否欠费的现象,如果不是以上两种情况的话,可以试试小编接下来向大家分享的解决办法。方法步骤 1.打开手机,在主菜单上找到设置并点击进入 ...
2024-01-21
车子出入工作证怎么弄
1、新建模板:在SmartVizor中,新建一个空白标签文档;页面设置时,根据实际要求填写标签的尺寸和纸张大小,“形状”选择“方框”。其他相关属性也可根据需求自定义。 2、连接数据库:将所需的对象数据源信息,以下图的方式规整到EXCEL表格中(当然也可以选择其他数据库,本文以excel为...
2024-01-10
短信也能玩出花样,教你给短信加上“弹幕”
通过拟我表情贴纸效果、气泡效果、全屏动画、相机特效等让 iMessage 信息更具表现力,这个好玩的功能你会用吗?特效信息必须通过 iMessage 发送,也就是说发送与接收方必须都开启 iMessage功能,普通短信无法实现。添加气泡效果:编辑 iMessage 消息后,长按发送按钮,然后在“效果”界面选择不同的气...
2024-01-10
表单验证并显示其详细信息
我需要验证员工的每个字段并显示其详细信息。 如果单击提交按钮,验证应该在成功验证后发生,我应该隐藏细节 div元素,然后在细节 div中显示员工详细信息。表单验证并显示其详细信息HTML:<html> <head> <title>Employee Details</title> <h2>Employee Details</h2> <script type="text/javascript" src="http://ajax.googleapis.com/aj...
2024-01-10
手机短信加密软件,求一个短信加密的软件
1,求一个短信加密的软件你好,短信加密的软件目前是没有,不外你可以设一个锁屏后解锁的密码!用360就可以了2,什么软件可以加密短信不用什么软件,手机有自带的加密功能,以华为为例,具体方法:打开手机设置,点击“安全”,进入“应用锁”,开启后把信息勾选一下,可以设置成需要...
2024-01-10
通过电子邮件验证进行用户注册
我正在使用struts2和jsp页面开发一个网站。注册后,在许多站点中,都会在您单击注册完成后将链接发送到您的电子邮件。我想在我的网站上使用此功能,但是我不知道如何执行此操作以及它如何工作?我应该在用户验证之前将其信息保存在数据库中吗?我搜索了网络,但正在学习php表单。任何教程?...
2024-01-10
MVC 3,查看用户注册过程的模型。密码验证无法正常工作
我正在尝试使用MVC 3创建一个用户注册页面,以便我可以更好地了解它的工作过程,幕后发生了什么等。我试图在遇到一些问题时遇到问题使用[Compare]检查用户是否输入了相同的密码两次。MVC 3,查看用户注册过程的模型。密码验证无法正常工作我试着先将ComparePassword字段添加到我的用户模型中,发现...
2024-01-10
验证图像检查更新
如何在编辑部分检查图像验证(输入类型=“文件”)。无论何时我想更新,它都会询问图像是否存在。如何正确检查图像是否存在并验证它?验证图像检查更新我写这样的:<?php if($records[0]->proof==""){ ?> <input type="file" name="proof" > <?php }else{ ?> <input type="file" name="proof" value="<?php echo $records[0]->proof; ...
2024-01-10

