
如果JVM在执行GC时一直在移动对象,那么它如何解析引用?
我正在阅读JVM调优,我发现JVM在执行GC时会不断移动对象。但是Java对象之间有相互引用,可以假定它们是作为指针实现的,但是JVM每次移动对象并更新所有引用后,都不可能遍历整个堆。当然,这将永远。那么,如果引用不变,但对象的物理位置却发生变化,它将如何解析引用?我已经阅读了很多有关...
2024-01-10
小霸王油烟机电动机噪声产生理由-油烟机电动机噪声如何降噪
一.小霸王油烟机噪音故障现象。 1.风扇叶片运转发出噪声。 问题可能是由于风机叶片装配不当,造成风机松动,运行时产生噪声。只要找到原因,就按情况维修。 维修时,应旋紧扇叶,紧固螺丝。若系紧固件松散,则各紧固件应旋紧。另外,在安装排油烟机时,托架应牢固,不能松脱,以免引...
2024-01-10
电动吸引器吸痰是利用了什么原理
品牌型号:鱼跃电动吸引器系统:7A-23D电动吸引器吸痰是利用了负压作用的原理。电动吸痰器主要是依靠空气的压力差,当电动吸痰器接通电源开启之后,内部的马达就会带动偏心轮快速的转动,储存液体的瓶子和安全瓶内的空气,会从吸气孔被吸出。偏心轮重复的转动两个瓶子内的压力就会慢慢的变成负压,然后再将气管中的黏痰吸出。在使用电动吸痰器吸痰的时候,用户需要注意在调节负压之前一定要仔细的检查,吸痰器的管路...
2024-02-09
哪里可以租电动汽车
想要租电动汽车,但不知道从哪里开始?现在有越来越多的公司提供电动汽车租赁服务,可以帮助你以更环保、更经济的方式完成你的出行需求。下面就为大家介绍一下哪里可以租电动汽车。游途网1. 城市共享服务城市共享服务是目前最火热的电动汽车租赁方式之一。通过在手机应用上注册并选择电动...
2024-01-10
汽车小计里程怎么清零
汽车的仪表盘上可以显示总里程和小计里程,不少车主想要将小计里程清零,那么汽车小计里程怎么清零? 1、汽车的仪表盘上可以切换总里程和小计里程。 2、切换的时候找到切换键,按住切换键持续三秒钟的时间就可以将小计里程清零。如果是传统的机械仪表,可以按照仪表上凸出的小圆钮,...
2024-01-10
直流电动机工作原理
品牌型号:华为MateBook D15 系统:Windows 11直流电机是根据通电流的导体在磁场中会受力的原理来工作的。既电工基础中的左手定则。电动机的转子上绕有线圈,通入电流,定子作为磁场线圈也通入电流,产生定子磁场,通电流的转子线圈在定子磁场中,就会产生电动力,推动转子旋转。转子电流是通过整流子上的碳刷连接到直流电源的。当直流电源通过电刷向电枢绕组供电时,电枢表面的N极下导体可以流过...
2024-01-05
洗衣机电动牵引器,洗衣机电动牵引器的作用及工作原理
洗衣机是大家再熟悉不过的家用小电器,但是生活中很多人只知道如何使用洗衣机。对洗衣机配件的功能并不是非常了解。洗衣机洗完衣服之后,就要进行排水脱水,这是一个很正常的程序。但是大家不知道,洗衣机能自动排水是因为洗衣机内部的牵引器。洗衣机牵引器洗衣机电动牵引器—洗衣机电动...
2024-01-10

如何在PPT中给插入的图片添加黑色双框?
我们在使用PPT的时候经常会在PPT中插入一些图片,但是如果直接加入图片不设置格式的话显得图片过于单调,那么我们应该怎么使用PPT给插入的图片添加黑色双边框呢?下面就带着带着大家一起学习一下吧! 操作方法: 1、首先打开软件,新建一个幻灯片 2、然后删除标题,点...
2024-01-10
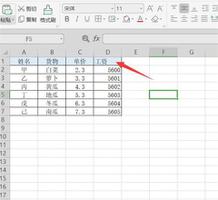
Excel如何隐藏工资额 ?Excel隐藏工资额方法
作为最多人使用的办公软件Excel,我们在日常办公的时候也经常会使用到。在公司中,有的时候统计公司里员工的工资额,由于每个人的隐私问题,我们最好把工资额给隐藏起来。接下来就给大家分享一下Excel如何隐藏工资额。 Excel隐藏工资额方法: 我们接下来将会把工资一栏隐藏数...
2024-01-10
Word如何快速设置文本行距?Word快速设置文本行距方法
我们在编辑Word文档的时候,有很多种小技巧可以让我们的文档内容变得更加美观,除了好看的标题、内容式样、图片等技巧,还可以通过调整文本行距,来让我们的Word文档版面更加整齐美观。接下来就给大家演示一下Word如何快速设置文本行距。 Word快速设置文本行距方法: 首先,打...
2024-01-10
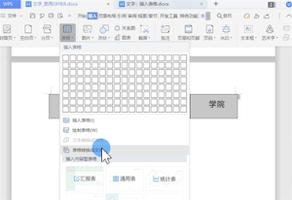
WPS怎么把文字一键转换为表格?
你知道怎么在2分钟之内把文字转换成表格吗?WPS中文字转换为表格的时候你是不是还在新建表格,一个一个词填进去?小编告诉你其实根本不用这样,使用WPS可以一键把文字转换成表格,还可以把表格一键转换成文字。 在文档中插入表格,可以简洁明了的展示需要的数据,为文件报告增加...
2024-01-10
《天命奇御2》藏墨剑法全部招式玩法分享
天命奇御2游戏中的藏墨剑法怎么样?这是游戏中一种伤害很高的剑法,不少玩家对于这个剑法的玩法和强度应该都还不了解吧,那么下面就让小编初一十五来带大家了解一下该剑法的特点和各种招式吧。 《天命奇御2》藏墨剑法全部招式玩法分享 藏墨剑法综合评价:★★★★☆ 优点:...
2024-01-10
萌猫公园好友怎么一起玩 联机方法详解
萌猫公园这款游戏是可以通过联机和好友一起来游玩的,我们在游戏中大家需要进行联机去不知道怎么去邀请朋友,下面给大家分享的是PICO PARK好友联机游玩教程,一起来看一看吧。PICO PARK怎么联机这款游戏是支持线上和好友进行联机的PICO PARK这款游戏想要和好友联机的玩家可以使用以下方法:1.先创...
2024-01-10
GRIME尘埃异变花妈打法指南
在GRIME尘埃异变这款游戏里面的花妈是一个很强大的怪物,想了解如何击败的玩家一起来看看GRIME尘埃异变花妈打法指南,希望能帮到大家。尘埃异变花妈打法技巧第一阶段:两只花妈招式应对定点空中落石:如果落点偏左或右可以去打另一只,但如果条件不允许就找间隙躲或吸收反弹。追踪型飞石:冲...
2024-01-10
人类五测古典文明希腊强度分析
人类已经开启了很多的测试,每次的测试都要更改不少的内容,在这最后一次测试之中,古典文明希腊强度又如何呢,这里小编带来了一份详细攻略,希望可以帮助到大家!事先声明本文皆为五测内容展示,正式版肯定会有所出入,请以正式版为主。希腊 科研文化(完成科研时代星任务时获得额外分数...
2024-01-10
怪物猎人物语2破灭之翼探索票SR摸蛋怪物出招及注意事项
《怪物猎人物语2破灭之翼》中使用探索票SR可以摸出不错的随行怪的蛋,但是在怪物巢穴中也是会遇到其它怪物,这里小编带来了一份详细攻略,希望可以帮助到大家!怪物出招冰咒:飞天前技巧,飞天后力量炎王:怒前速度,怒后力量白迅:怒前技巧,怒后速度钢龙:怒前技巧,灭尽、鏖魔和金狮子...
2024-01-10
绯红结系无法读取系统数据解决方法介绍
《绯红结系》中的无法读取系统数据问题是很多玩家都遇到过的,但是很多玩家都不太清楚游戏因为这个问题进不去应该怎么办,其实遇到这种问题只需要创建一个新的windows用户,用户名必须要是英文名,在这个账户玩就行了,更多如下。无法读取系统数据解决方法介绍创建一个新的windows用户,注意...
2024-01-10
绯红结系 中文奖杯列表一览
《绯红结系》共有53个奖杯,其中包含42个铜奖杯,8个银奖杯,2个金奖杯和1个白金奖杯。想要了解所有成就的玩家请看下面的《绯红结系》中文奖杯列表一览,希望大家能够喜欢。奖杯一览以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
赛博朋克20771.23更新内容详解
号称2077年才能玩到的赛博朋克2077发售也有一点时间了,最近其也是更新到1.23最新版本,它究竟更新了什么呢?让我们一起来看看吧!更新大小不大,只有600MB。600MB套用更新又回到很慢的状态了。变0.1%都需要很久。但后半段很快。本次更新依然是修复BUG。可能唯一的改动是:亚当·重锤在改变攻击阶段...
2024-01-10
美国卡车美国卡车模拟模拟1.41版本更新内容说明
美国卡车模拟目前已经推出1.41版本,新版本追加了新的地图和联机玩法,感兴趣的玩家一起来看看美国卡车美国卡车模拟模拟1.41版本更新内容说明了解一下吧。多人联运联运是一项新推出的多人联机游戏模式,玩家们可以设立并主持私有游戏空间(可选填密码),与朋友或货运同伴一起驾驶。该功能目前...
2024-01-10
怪物猎人物语2全面型灭尽龙因子选择推荐
怪物猎人物语2:破灭之翼中灭尽龙基因怎么选?可能一些玩家还不太清楚,下面给大家推荐一个全面型灭尽龙因子搭配,一起来看看参考一下吧。全面型灭尽龙因子搭配推荐全面性咩咩子宾果加成无属性50%,力量20%增幅因子:无属性特大、追击主打力量技能,有三猜单体技能,也有群伤、群控技能。可...
2024-01-10
阿尔宙斯头目能抓吗
宝可梦传说:阿尔宙斯头目能抓,不少玩家在游玩本作抓头目宝可梦的时候总是遇到红眼精灵生气的情况,下面带来具体的解决方法,供各位玩家们参考。 1、首先不要和头目宝可梦对视,我们蹲草丛就等于隐身,绕到它后面[扔超重球]就可以直接抓。和头目宝可梦对视的话,会让它生气,然后捕捉概率...
2024-01-10
《花亦山心之月》司空澈技能分析
花亦山心之月司空澈技能有什么是一个非常值得游戏玩家关注的问题,因为在游戏的前期,玩家所拥有的名士并不多,司空澈是为数不多免费赠送的一位名士,虽然他是品质是SR,但是他的技能是非常不错的,帮助更多玩家用好这个角色,接下来就对司空澈的机能做一个简单的解析。 首先在这款游戏当...
2024-01-10
《幻书启世录》馆长提升等级攻略
幻书启世录中幻书有自身的等级,馆长也有自身的等级,馆长等级的解锁可以提高幻书等级的上限,那么幻书启世录馆主怎么升级呢?今天就给大家介绍一下馆长等级提升方法。 1推主线支线升级 主线任务拥有大量的经验,通关主线关卡后可以获得提升幻书等级所需要的知识之墨,主线的经验是根据关...
2024-01-10
黑潮之上未来厉害吗
许多小伙伴咨询小编黑潮之上未来厉害吗?黑潮之上游戏里有超多的角色,每个都有自己的特殊本领。为了解决这个问题,小编为大家整理了这篇未来角色背景故事介绍,希望能解决你们的问题。 未来技能介绍 未来 属性:能量系异能者 角色评测:作为能量系角色,对武装系敌人有克制效果。核心玩...
2024-01-10
天涯明月刀天魁币最快获得攻略
天涯明月刀中天魁币的获取途径有每天的势力任务会奖励100-150不等的天魁币,兵器谱每关挑战成功后获得100天魁币,完成周六午间和晚间举行的赛马会获得500天魁币,周末两天的钓鱼大赛根据完成情况获得50-120不等的天魁币。 详细答案: 天魁币是非常基础的PVE代币,游戏中有多种内容涉及天魁币的奖...
2024-01-10

