
崩坏3特斯拉Zero怎样玩?
崩坏3特斯拉Zero怎样玩?有很多小伙伴们都不知道,那么下面就由小编来为大家带来关于崩坏3特斯拉Zero玩法攻略分享,希望能够帮助到大家。人偶特性普通攻击用铁拳施展强力的攻击,造成物理伤害,同时回复「特斯拉Zero」的能量值。必杀技武装人偶进入爆发状态,用铁拳进行连续不断的拳击造成多...
2024-01-10
如何查看sql_mode的特定值?
sql_modeMySQL中有一些值:ANSI,IGNORE_SPACE,STRICT_TRANS_TABLES等我如何看到一个特定的价值?该手册说:您可以通过发出SELECT @@ sql_mode语句来检索当前模式。但是它什么也没显示,只是表中的一个空白字段@@sql_mode作为列名。回答:它对您来说只是空白,因为您尚未设置sql_mode。如果您进行设置,则该查...
2024-01-10
星火之歌特斯拉强度全面分析
星火之歌特斯拉是技术队的备用打手,由于本身是4星因此只能作为下位替代使用,今天小编就来带大家具体了解特斯拉的强度,废话不多说快来和小编一起看看吧!星火之歌特斯拉强度全面分析 1、特斯拉,定位:攻击+单体爆发+吸收攻击) 特斯拉在技术队中可以作为纳尔逊的替代种火,来...
2024-01-10
特斯拉是谁创立的
品牌型号:华为MateBook D15系统:Windows 11特斯拉是由马丁·艾伯哈德和马克·塔彭宁共同创立。特斯拉是美国一家电动汽车及能源公司,产销电动汽车、太阳能板、及储能设备。特斯拉的总部位于帕洛阿托。特斯拉公司为每一部ModelS提供了4年免流量服务。在“应用”模块内,特斯拉可通过网络下载来增添新功能。可用的应用只有多媒体、摄像头、电话这几项。据特斯拉销售人员透露,前来咨询的顾客...
2024-02-18

【WPS教程】如何使用WPS进行论文排版?
以WPS 2019版本为例,打开文档。 依次点击「会员专享」选项卡 --->「论文排版」按钮。 在弹出框输入栏输入学校、专业/学位,点击「开始排版」即可。...
2024-01-10
Word文档如何两页合成一页?
当我们的Word文档内容比较多时,为了让我们更好地浏览文档内容已经打印更加方便,通常会选择将Word文档中两页合为一页。那么Word中是如何两页合成一页的呢?下面小编就给大家介绍几种高效的方法,一起来看一看吧。 Word文档两页合成一页的方法: 首先我们打开一个文档: ...
2024-01-10
索拉斯塔法师之冠全成就图鉴与完成指南
索拉斯塔:法师之冠成就是游戏中的一系列挑战要素,本作中有哪些比较复杂的成就?本次为大家分享索拉斯塔法师之冠全成就图鉴与完成指南,一起来看看吧。全成就图鉴与完成指南开卡成就下面6个创建角色的成就只需在角色面板创建完对应职业的角色,无需开始新游戏。上帝所愿:创建一名圣武士...
2024-01-10
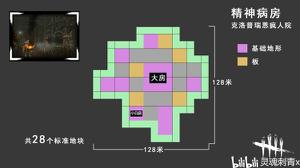
黎明杀机精神病房地图详解 精神病房资源分布
《黎明杀机》7月份也迎来了五周年的活动,而精神病房是很能给逃生者玩家制造压迫感的地图,那么这张地图的构造是什么呢?这里小编带来了一份详细攻略,希望可以帮助到大家!平面资源分布图大房平面图1F基础地形大概点位以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
鬼谷八荒雷修器灵法宝搭配心得分享
鬼谷八荒雷修是游戏中的一个经典强力流派,雷修如何选择器灵法宝和逆天改命?接下来为大家分享鬼谷八荒雷修器灵法宝搭配心得,一起来看看吧。雷修器灵法宝搭配心得昨天研究雷修器灵之后无意间发现了一个船新玩法,云梦衣大招控制+灵雷术敲钟出震荡波,玩起来非常带感,搭配起来也比较简单...
2024-01-10
Muck物品武器装备制作方法介绍
在Muck游戏中我们可以通过制作工具来进行物品合成制作,下面带来具体的制作方法,供各位玩家们参考。物品制作方法战斗钢剑:铁砧上制作,用7根铁棒和5根桦木制作。钢盔甲-铁砧上制作,用45根钢筋制作。金剑:铁砧制作,5根金条和5根木头制作金盔甲:用一个铁砧制作,用40根金条可以制作一整套。...
2024-01-10
绯红结系 中文奖杯列表一览
《绯红结系》共有53个奖杯,其中包含42个铜奖杯,8个银奖杯,2个金奖杯和1个白金奖杯。想要了解所有成就的玩家请看下面的《绯红结系》中文奖杯列表一览,希望大家能够喜欢。奖杯一览以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
Muck道具图鉴一览 全道具效果介绍
Muck中有不少好玩有趣的道具,合理的使用这些道具,可以获得很好的游戏体验,但还有不少小伙伴都不知道怎么使用道具,今天小编就带大家一起盘点Muck道具的效果,感兴趣的小伙伴有爱自取。Muck道具图鉴一览哑铃:增加10点力量橙汁:增加攻击速度蓝白药丸:增加一个小护盾防御值(不知道能加多少...
2024-01-10
双人成行中文怎么设置 语言设置中文方法
双人成行作为当下较为火爆的游戏,很多小伙伴不知道怎么切换中文,这里小编带来了一份详细攻略,希望可以帮助到大家!双人成行语言设置中文方法:用记事本或者一些文本编辑软件打开codex.cfg文件,将其中的"EAGameLocale" "en_US",改成"EAGameLocale" "zh_CN",然后"Language" “en_US" 改成 "Language" "zh_CN",修改...
2024-01-10
怪物猎人物语2破灭之翼牙猎犬获取方法与基因展示
《怪物猎人物语2破灭之翼》与MHR联动配信了新的随行兽——牙猎犬。这里小编带来了一份详细攻略,希望可以帮助到大家!牙猎犬的属性总共有6种,分别是以下的6种蛋的图案。牙猎犬的任务有分为以下两种:5星任务(一周目)与8星任务(二周目)5星的似乎,出蛋率似乎并不高建议能打8星的话就直接...
2024-01-10
原神帐篷获取方式介绍
原神中帐篷可以作为摆设放在尘歌壶中,那么玩家该怎么获得帐篷呢?有需要的玩家一起来看看这篇原神帐篷获取方式介绍了解一下吧。原神帐篷获取方式在洞天中买不到的几个图纸的获得方法:白天在蒙德城的歌德处可以获得【枯木方向标】、【硬顶避雷帐篷】、【简易单人帐篷】和【冒险家的临时...
2024-01-10
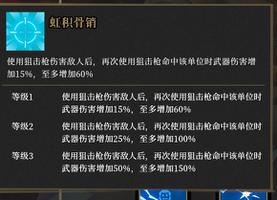
枪火重生雷落各流派BD攻略 武器与天赋选择心得
枪火重生老虎雷落是游戏中的主要角色之一,雷落有哪些主流build?各流派如何选择武器和天赋加点?那么下面就给大家分享枪火重生雷落各流派BD攻略,希望能帮到各位玩家。枪火重生雷落各流派BD攻略(狙击枪对老虎的加成最大,飞虹和役电是主要输出觉醒,御雷是辅助觉醒根据不同流派来点,对于流...
2024-01-10
前往中世纪箭楼怎么盖 箭楼建造教学
不少玩家可能还不太清楚《前往中世纪》中箭楼如何制作,下面为大家带来具体的建造教学,供各位玩家们参考。箭楼制作方法箭楼制作基本:木柱、木梁技术、地板,楼梯,尽量不要互抢资源。盖法是日字,6个转角请用3*3的柱子,每层柱子各留一格空着当走道,柱子间都用木梁连接作地板(10格之内)...
2024-01-10
命运2永夜赛季新手光等提升指南
命运2永夜赛季已经开启,那么在本赛季入坑的新手玩家该怎么快速提升光等呢?下面一起来看看命运2永夜赛季新手光等提升指南了解一下吧。永夜赛季新手光等提升指南永夜赛季光等(1100—1260)为普通光等所有世界掉落的球都可以提升普通光等如果想快速提升光等可采用一下两种方法:1、月球宝箱怪...
2024-01-10
饥荒螺旋卡位海星陷阱制作视频攻略
饥荒中陷阱是非常重要的内容,下面请看饥荒螺旋卡位海星陷阱制作视频攻略,感兴趣的玩家可以参考,希望能对各位玩家有所帮助。螺旋卡位海星陷阱原理利用雕塑卡位。注:1.海星在玩家视野外依旧可以造成伤害。约每分钟60点aoe伤害。2.猎犬来袭狗的数量在100天后达到最大7~10只。3.静态计算的雕塑...
2024-01-10
乐高无限信号系统功能介绍
在乐高无限手游中信号系统功能具体有哪些呢?想知道不清楚的小伙伴就看看小编整理的乐高无限信号系统功能介绍,感兴趣的小伙伴就一起来看看吧 乐高无限手游信号系统功能有哪些: 自动农场 嫌弃手工种地太累? 嫌弃重复动作枯燥乏味? 别担心,自动播种和自动收割装置 助你快速实现农业生产现代...
2024-01-10
火线精英 新生化地图——摇滚舞台
新生化地图:摇滚舞台 嘻哈社区、街区争霸、摇滚舞台并称独立联盟三大年轻人聚集地。 在这里,独立和自我是空气,是彼此尊重基石。在这里,孩子们可以疏远父母和权威,可以和同龄朋友形成联系,并有足够空间地域表达自我主张。在这里音乐不仅仅是音乐,它们是对抗,是挑衅,是自我张扬,...
2024-01-10
魔力宝贝游戏操作指南
登入游戏后你的初始登入点是召唤之间,左上角是你的人物情况和设置,右上角是请求按钮和小地图,下面是菜单栏和对话框。 左上角的颜色条是时间显示,魔力里分为四个时间,有清晨,白天,黄昏和夜晚之分,有的任务是要在特定的时间才可以做的。 清晨:单数小时的47分~双数小时的03分。 ...
2024-01-10
《使命召唤手游》最新武器调整 CBR4和Kar98K增强
《使命召唤手游">使命召唤手游》武器调整 CBR4增强Kar98K增强 使命召唤手游最新武器调整。使命召唤手游正式更新了年终活动凛冬节,除了新武器的推出之外,也对武器平衡进行了调整,那么具体怎么样呢?下面就让小编为大家介绍一下吧。 使命召唤手游平衡调整 一、【多人对战武器调整】 1)CBR4增...
2024-01-10

