
两列组记录
我有名为“invoices”的表。我想总结量和公司进行分组,并至今两列组记录+------------+------------------+-------------+-----------+ | company_id | company | date | amount | +------------+--------------------------------+-----------+ | 1 | chevrolet | 2017-11-18 | 100 | | 1 | chevrol...
2024-01-10
TLS记录
TLS 知识记录主要记录几篇关于TLS的文章,以便以后需要时,再次进行查询TLS SSL 简介TLS 的前身是 SSL(Secure Sockets Layer,安全套接字层),由网景公司开发,后来被 IETF 标准化并改名。通常没有特别说明时,SSL 和 TLS 指的是同一个协议,不做严格区分。SSL:(Secure Socket Layer,安全套接字层),位于...
2024-01-10
记录鼠标点击坐标
我搜索了四周,找不到任何真正有帮助的东西。记录鼠标点击坐标我想制作一个脚本,记录坐标为0的鼠标点击坐标,例如x = 0 y = 125 NOT X = 100 y = 125 当它检测到像这样的坐标我想它将它们添加到我的mysql数据库这样。用户名 - 谁打的坐标用户X - X坐标Ÿ - y坐标量 - 他们有多少次打的坐标有人认为他们...
2024-01-10
微博可以隐藏点赞记录吗
品牌型号:华为P40 系统:EMUI11.0.0 软件版本:微博国际版3.9.3微博可以隐藏点赞记录吗?下面就一起来看看微博怎么把点赞记录隐藏掉。 微博普通版是没有隐藏点赞记录功能的,只有微博国际版才有此功能。 微博国际版设置隐藏点赞记录方法如下: 1、打开微博国际版,点击左上角的三横图标...
2024-01-10
“惠明茶”获奖记录
【获奖记录】该茶生产始于唐代,因交通闭塞,知者甚鲜;清咸丰年间,始渐有名气;1915年获国际金奖后,遂在全国扬名,1982年被商业部列为全国名茶,行销北京、天津、上海、杭州等城市。民国后期,茶园荒芜,制作技艺失传。新中国建立后,于1979年恢复生产。1982、1986年被评为全国名茶,是名茶中的...
2024-01-10
“明茶”秋毫,知茶点滴
当茶叶的媚态跃然千家万户的碗盏,当茶香蔓延在熙攘的大街小巷,古老的茶韵不安分地铺天盖地而来风云席卷而去,茶叶俨然成为一个古老而又神秘的符号,杯盏过后带给我们醒豁的同时又带给我们迷惑。要知其中真韵当要“明茶”秋毫,知茶点滴。一、“明茶”秋毫就要做到观其型、辩其色、闻其...
2024-01-10
茶品质记录
品质记录包括2方面的内容,即评语和评分。根据需要,评语和评分既可以单独使用,也可以结合运用。通常评茶人员使用品质记录表(又称为审评表)记录审评各因子的术语表述和分数,表格的格式也视需要而确定。一张完整的品质记录表,除了具有各因子的术语和分数记录栏外,还应记录与该次审评...
2024-01-10
mongoAuthenticationfailed记录
主要看后面的错误信息: { "ok" : 0.0, "errmsg" : "Authentication failed.", "code" : 18, "codeName" : "AuthenticationFailed" }在想管理员的账号,难道不是应该最高权限,对所有的库和表都有读写权限吗?看来可能不是的,当前使用的是华为云的。然后我需要创建一个用户:use mydbdb.createUser({ user:“user”, pwd:...
2024-01-10
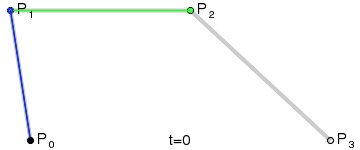
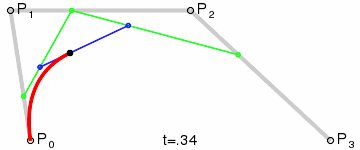
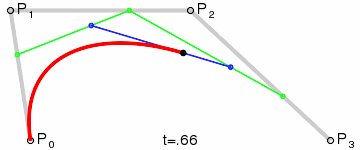
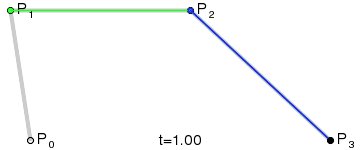
【React】求2次贝赛尔曲线上任一点的切线的倾斜角度
给定x坐标, 想知道这条蓝色线的倾斜角度现实中需求: 紧贴曲线上画文字, 求个思路回答你的图像是三阶贝塞尔曲线P0 = [0, 0]P1 = [-1, 10]P2 = [8, 10]P3 = [12, 0]//(1 - t)^3P0 + 3t(1- t)^2P1 + 3t^2(1 - t)P2 + t^3P3化简//(P3 - 3P2 + 3P1 - P0)t^3 + (3P2 - 6P1 + 3P0)t^2 + (3P1 - 3P0)t + P0a = P3[0] - 3 * P2[0] + 3 * P1...
2024-01-10
【从源码分析】可能是ip流量最实用的React Natioll异常解决方案【建议收藏家】
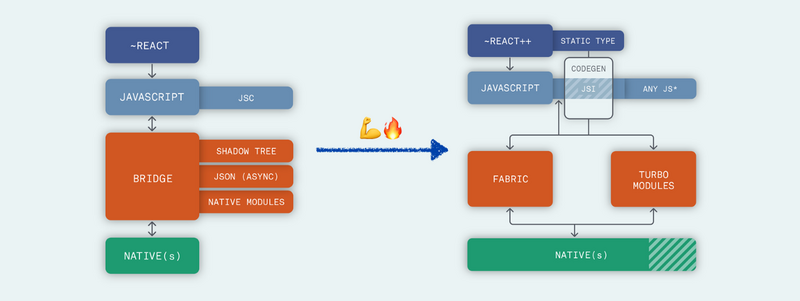
前言在做React Native混合开发时,生产环境有时会遇到打开RN(即React Native简称)应用白屏、RN页面内操作闪退到native页面或者直接导致APP Crash的情况。通过分析APP日志,发现原因可以归类为以下两种:js 层编译运行时报错。一般是由于某些特殊的数据或情景导致js执行报错;js 转译 native UI 或与 native mo...
2024-01-10
React Native 【学习总结】-【Jenkins集成】
简述Jenkins是一个持续集成工具,它本身有很丰富的插件提供使用,方便持续集成,为开发省时省力,下面是项目中对新的RN项目做的持续集成例子,通过该例子学会如何使用jenkins。Jenkins安装如果公司已经有了该工具,直接跳过。官网下载地址下载安装教程这里推荐几个博客:How To Set Up Jenkins for Co...
2024-01-10
【React】知识点归纳:React JSX、虚拟DOM、模块与组件和模块化与组件化的理解
JSX1)全称: JavaScript XML2)react定义的一种类似于XML的JS扩展语法: XML+JS3)作用: 用来创建react虚拟DOM(元素)对象var ele = <h1>Hello JSX!</h1>注意1: 它不是字符串, 也不是HTML/XML标签注意2: 它最终产生的就是一个JS对象4)标签名任意: HTML标签或其它标签5)标签属性任意: HTML标签属性或其它6)基本语法规则a.遇到 <开头...
2024-01-10
【React】React Native 中如何实现根据state控制组件的显示与隐藏?
如题,测试发现不支持visible属性... opacity也满足不了回答render() { return( { this.state.abc == null ? ( null ) : ( <View> ...
2024-01-10
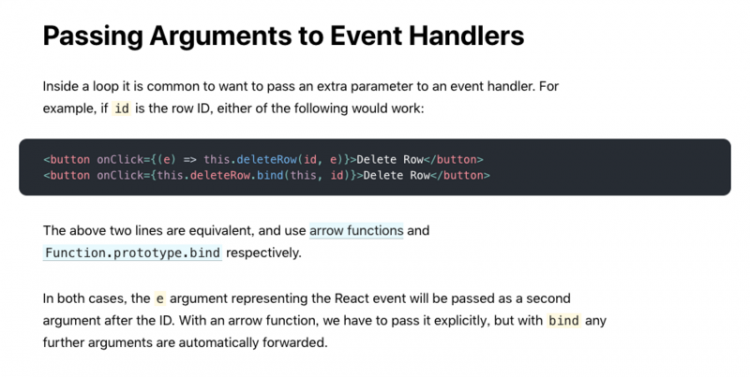
【React】react点击事件如何传传传参。
想实现多个按钮使用同一点击事件,结果事件处理懵逼了,react还是不习惯根本不知道怎么传参数。大家是怎么处理参数问题的,还有虚拟dom如何使用自定义的属性像data-name这样的回答<button onClick={this.handleClick.bind(this, props0, props1, ...}></button>handleClick(porps0, props1, ..., event) { // your code here}最佳错了,...
2024-01-10
玩转 React 【第03期】:邂逅 React 组件
上期回顾前文我们讲解了 React 模板 JSX,接着我们继续来看看 React 组件又是如何工作的呢?组件化开发到了今天已经是大家的共识,在 React 中,组件同样也是组成我们整个项目的基本单元。react 中组件可以将UI切分成一些的独立的、可复用的部件。组件的返回值是一个需要在也页面上显示的 React 元...
2024-01-10
React Native知识12-与原生交互
一:原生传递参数给React Native1:原生给React Native传参原生给JS传数据,主要依靠属性。通过initialProperties,这个RCTRootView的初始化函数的参数来完成。RCTRootView还有一个appProperties属性,修改这个属性,JS端会调用相应的渲染方法。我们使用RCTRootView将React Natvie视图封装到原生组件中。RCTRootView是一个UIV...
2024-01-10
React Native知识7-TabBarIOS组件
一:简介两个TabBarIOS和TabBarIOS.Item组件可以实现页面Tab切换的功能,Tab页面切换的架构在应用开发中还是非常常见的.如:腾讯QQ,淘宝,美团外卖等等二:TabBarIOS.Item属性1.View相关属性样式全部继承(例如:宽和高,背景颜色,边距等相关属性样式)2.badge string,number 在图标的右上方显示小红色气泡,显示信息3.i...
2024-01-10
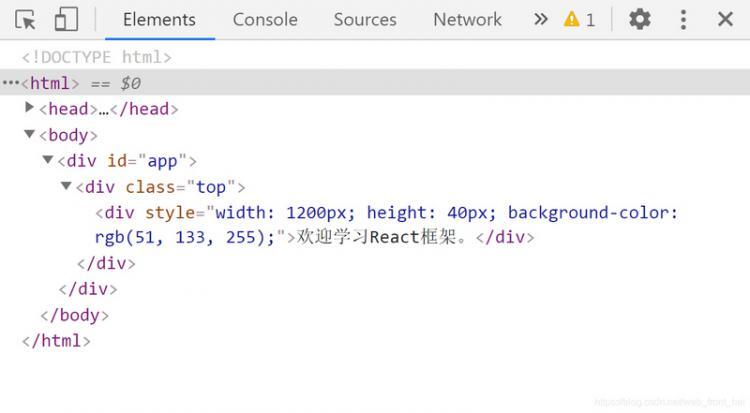
【JS】React(2)认识JSX语法格式
前言React框架推荐使用的DOM语法格式为JSX语法,属于一种JavaScript扩展,React使用JSX来描述用户界面。我们可以粗略的认为JSX是JavaScript和HTML的结合,但是在实际的使用过程中还有一定的细节区别。本文就带领大家系统的学习JSX语法的格式。一、JSX语法的基本用法1、使用变量定义JSX元素const element=<div>...
2024-01-10

