
湖北省大型商场卡券能够加油吗
湖北省大型商场卡券是最比较热门的,由于额度非常大,抢得得话能买到的东西可以特惠许多,那也是拉动消费的一种方法。那样,湖北省大型商场卡券能够加油吗?湖北省大型商场卡券什么地方能用?一起来看看每天知识百科所带来的详解吧!湖北省大型商场卡券能够加油吗能够。前几天抢“武汉市...
2024-01-10
湖北省大型商场卡券能用海马体吗
湖北省支付宝钱包大型商场卡券一般会比其他网站适用范围要更加多,而海马体照相馆是许多姐妹们较为动心的,假如你最近想要去拍海马体,是不是想抢支付宝钱包大型商场卡券随后得到特惠呢?实际上还是要看海马体支不兼容应用卡券呢!湖北省大型商场卡券能用海马体吗有些店能够,有些店不好...
2024-01-10
湖北省大型商场卡券还可以在中百用吗
湖北省大型商场卡券属于卡券的一种范围,大型商场券就是针对各大商场所使用的,例如万达广场、大洋百货等,合适选购服装等商品,并不是适用中百或沃尔玛超市,这类属于商场卡券的,可能大家是抢不对哦!湖北省大型商场卡券还可以在中百用吗中百可以用商场券,不可以用大型商场券。因此,...
2024-01-10
如何从Python字符串中删除括号内的文本?
我想删除括号和驻留在这些括号中的文本以及连字符。一些字符串示例如下所示: example = 'Year 1.2 Q4.1 (Section 1.5 Report (#222))' example2 = 'Year 2-7 Q4.8 - Data markets and phases' ##there are two hyphens如何从Python字符串中删除括号内的文本?我想结果是:example = 'Year 1.2 Q4.1' example2 = 'Year 2-7 Q4.8' 如何删除文本居住...
2024-01-10
bash变量名使用变量
我想根据使用的环境动态获取数据库主机的值。bash变量名使用变量我有环境设置为:ENV=development DB_HOST_development=172.16.0.81 DB_HOST_production=172.17.0.81 ,我需要取决于其运行的环境得到适当的主机。类似这样的:echo $DB_HOST_$ENV 是否有可能让它工作?回答:DB_HOST=DB_HOST_$ENV echo ${!DB_HOST} ...
2024-01-10

Word表格怎么快速变大变小?word表格调整大小的技巧
经常有朋友需要在Word中插入表格,但发现表格大小不合适或太宽或太长。在Word中调整表格大小是一件很麻烦的事情,下面小编就来给大家介绍一下如何调整这个过程,达到事半功倍的效果。今天小编就带来了word表格调整大小的技巧操作步骤,感兴趣的小伙伴一起来看看吧! 操作步骤: ...
2024-01-10
PPT怎么开启自动播放幻灯片?
PPT是许多用户演讲展示都会使用到的,而对于小白用户来说,对于一些具体的使用方法并不是那么清楚,今天小编就带着大家一起来看看ppt怎么自动播放幻灯片吧! 操作方法 第一步:打开ppt文稿,点击放映,点击【放映设置】。 第二步:勾选【自动放映】即可。 以上...
2024-01-10
永恒轮回黑色幸存者妮琪技能讲解
永恒轮回:黑色幸存者妮琪是游戏中S2赛季推出的一个新英雄,想了解妮琪有哪些技能及怎么用的玩家请一起来看看下面永恒轮回黑色幸存者妮琪技能讲解吧。妮琪技能讲解妮琪带着猫咪吊饰看上去小巧可爱,但是千万不要被她的外表迷惑,小看她可是会让你后悔莫及的!!自动攻击(s)拳套被动: 狂躁妮琪...
2024-01-10
人间地狱新手入门攻略 进攻与占点机制讲解
新手玩家入门需要熟悉的内容之一就是进攻机制,本次带来的是人间地狱新手入门攻略,想了解本作的常用的进攻思路的玩家可以参考,希望能帮到大家。1、游戏的进攻机制不可以跳着占点,只能一个点一个点的推所以在打进攻的时候,后方点掉了就一定要及时回防,继续在进攻那个点已经没有任何意...
2024-01-10
极限竞速地平线4调校代码使用说明
在游戏中车辆是可以进行调校的,如果调校的好的话能发挥出车辆的最大性能,那么极限竞速地平线4调校代码怎么使用呢?还不知道的玩家快来看小编带来的代码使用说明吧。代码使用说明1、首先要驾驶你要改装的汽车,然后在车库页面中选择升级与调校2、在升级选项下选择右侧的寻找新的调校3、像...
2024-01-10
以撒的结合忏悔里夏娃技能机制详解
以撒的结合:忏悔中每个角色的技能机制都不一样,其中里夏娃这个角色技能有怎样的特点呢,想了解的玩家一起来看看这篇以撒的结合忏悔里夏娃技能机制详解参考一下吧。里夏娃 基础属性较低,尤其是Tears只有1.20(以撒是2.63)。但有着强力的辅助输出机制。长按攻击键可以把自己的血量转化为宝...
2024-01-10
永劫无间英雄技能改动一览
《永劫无间》7月7日开启了不删档测试,而本版本中的英雄技能相比之前有了一些改动,很多小伙伴不知道改动在哪里了,这里小编带来了一份详细攻略,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
冰汽时代医疗效率SL加速方法及心得分享
《冰汽时代》中的市民们是会生病的,玩家需要用最短的时间让市民快速恢复。现在给大家带来《冰汽时代》医疗效率SL加速方法及心得分享,希望能对大家有所帮助。 冰汽时代的治疗速度是随机的,但仍然不是一开始就固定时间,而是每分钟进行结算。在每一分钟里,所有病人的治疗时长都会...
2024-01-10
云顶之弈11.15版本铁甲哨兵玩法思路
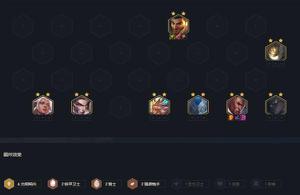
《云顶之弈》S5.5赛季已经开启,新赛季中铁甲哨兵阵容该如何运营呢,小编带来了一份详细攻略,希望可以帮到大家!铁骑六哨兵棋子构成:从上到下,从左到右依次为:阿克尚、派克、芮尔、洛、加里奥、诺提勒斯(诺手)、卢锡安、塞纳。阵容双C:卢锡安、阿克尚。阵容关键羁绊,6哨兵+2铁甲+2骑...
2024-01-10
云顶之奕11.11版本天使阵容玩法思路分享
《云顶之奕》11.11版本更新后,天使阵容依然非常强势,是上分利器。现在就给大家带来《云顶之奕》11.11版本天使阵容玩法思路分享,一起来学习一下吧。 当前版本中天使阵容依然非常强势,最推荐的阵容为秘骑天使。 阵容组成 4骑士、3秘术、3圣光卫士。 先说3圣光卫士:凯尔、芮尔...
2024-01-10
怪物猎人物语2破灭之翼新手开荒指南
《怪物猎人物语2破灭之翼》正式版已经上线了多个平台,不少玩家刚刚进入游戏不知道如何游玩,这里小编带来了一份详细攻略,希望可以帮助到大家!第四章攻略结尾部位的因子配法,在第三章就可以配给蛮鄂,但因为定位冲突,请自行决定是否配这么一只蛮鄂龙第一章内容,即试玩版内容不做列出...
2024-01-10
《GTFO》毒雾关过关有哪些技巧
在GTFO游戏里面有些关卡是有技巧的,比如这个毒雾关卡,很多玩家都不知道怎么玩,小编在这里给大家讲解一下具体的过关步骤。GTFO毒雾关过关有哪些技巧 首先c2开一个左边的扫描门,里面有大量小除雾,拿完后开右边扫描门。 注意里面有一只触手,开枪杀了然后把怪拉上来开枪。 然后四级警报门...
2024-01-10
狙击手幽灵战士契约2新手入门实用技巧分享
《狙击手:幽灵战士契约2》已经正式发售,刚入坑的玩家可以来看看《狙击手:幽灵战士契约2》新手入门实用技巧分享,这样就可以少走一些弯路。 1,小地图上边缘黄色闪烁代表着那个方向有可收集物。 2,如果你的标记消失,说明周围有个反侦测机器,样子类似于雷达(上面会转的),用电...
2024-01-10
《宝可梦传说阿尔宙斯》御三家宝可梦进化形态图鉴一览
宝可梦传说阿尔宙斯游戏中御三家宝可梦是玩家们初始伙伴,并且可以随着游戏进度的加深来不断的进化,不过大家当前应该是还没有见过御三家宝可梦的最终形态的吧,那么下面就让小编来带大家看一下吧。 《宝可梦传说阿尔宙斯》御三家宝可梦进化形态图鉴一览 狙射树枭 洗翠样子 ...
2024-01-10
塞尔达传说御天之剑HD神殿机关破解指南
塞尔达御天之剑HD神殿装置怎么解?游戏在沙漠中寻找神殿迷宫,需要先找到一处需要破解的机关,机关破解之后才可以进入神殿迷宫探索,很多玩家不了解装置怎么破解,下面小编就为大家带来塞尔达传说御天之剑HD神殿机关破解指南,一起来看看吧。塞尔达传说御天之剑HD神殿机关破解指南这里需要...
2024-01-10
永劫无间长剑连招及实战技巧详解
永劫无间长剑连招及实战技巧解析针对喜欢使用长剑的玩家,可以帮助玩家更深的认识长剑的武器特性,连招还有实战应对,下面就和小编一起来看看吧。游戏思路:目前最大众化的武器就是长剑了,因为简单上手难度低,伤害也不俗所以受到大多数玩家的喜爱长剑本身的招式距离都很远,作为一把近...
2024-01-10
DOTA2三国演武场强力阵容选择心得
可能有些玩家不了解DOTA2三国演武场的哪些阵容比较强力,本文为大家分享DOTA2三国演武场强力阵容选择心得,感兴趣的玩家一起来看看吧。三国演武场强力阵容推荐0氪,无曹丕、刘协、荀彧、陈宫等强力门客。4个门客是于禁、关羽、孙策、庞统。先说阵容:3个郭嘉(平民神器)、大乔、小乔、蔡文姬、...
2024-01-10

