
阿里 11.11 HTML5 性能最佳实践
前言2015年是全面『无线化』的一年,在BAT(财报)几家公司都已经超过50%的流量来自移动端,这次 双11 更是占到了68.67%无线交易 (天猫微博)。手淘中大量的业务采用H5的方式开发,H5体验好坏全面影响着手淘的使用体验。今年手机淘宝在技术上重点解决“顿”,“卡”,“慢”的问题,并提出了“...
2024-01-10
VMware Workstation 15 Pro安装图解教程(小白)
01. VMware Workstation Pro15下载下载:VMware Workstation Pro15下载破解版下载:https://www.jb51.net/softs/638376.html02. VMware Workstation Pro15安装第一步: 运行安装程序,点下一步第二步: 接收许可协议,点击下一步第三步:选择安装目录和是否安装增强型键盘驱动(增强型虚拟键盘功能只能在Windows主机系统中使...
2024-01-10
php模拟实现斗地主发牌
本文实例为大家分享了php实现斗地主发牌的具体代码,供大家参考,具体内容如下闲来无聊,就写了这个方法,也算是熟悉下php的数组操作,还请各位大神多指教。$arr 数组,好像有点问题,应该 2=>'方片2',3=>'梅花2',4=>'红心2',5=>'黑桃2', 等的顺序换下。看来牌打少了。估计这个方法,一般程序都不会用...
2024-01-10
Echarts图例组件的属性与源代码
图例(legend)组件是ECharts中较为常用的组件,它用于以不同的颜色区别系列标记的名字,表述了数据与图形的关联。用户在操作时,可以通过单击图例控制哪些数据系列显示或不显示。在ECharts 3.x/ECharts 4.x中,单个ECharts实例可以存在多个图例组件,方便多个图例的布局。当图例数量过多时,可以使用...
2024-01-10
Springboot运用vue+echarts前后端交互实现动态圆环图
目录前言一、环境配置1.1 安装acharts1.2 全局引用二、圆环图前端实现2.1 先在vue页面添加渲染盒子2.2 前端逻辑实现部分2.3 展示(可按自己需求更改前端样式)三、前后端数据交互实现3.1 创建数据库3.2 后台代码的编写前言我们做项目的时候,常常需要一些统计图来展示我们的数据,作为web开发人员,会...
2024-01-10
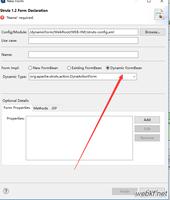
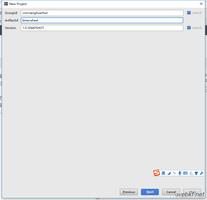
简单谈谈Struts动态表单(DynamicForm)
动态表单的含义是不要手动定义,直接在配置文件中进行定义。1.手动进行定义<form-beans > <form-bean name="userForm" type="org.apache.struts.action.DynaActionForm"> <!-- 该表单的属性是配置出来的 --> <form-property name="username" type="java.lang.String"></form-property> <form-property name="password" ...
2024-01-10
Java时间轮算法的实现代码示例
考虑这样一个场景,现在有5000个任务,要让这5000个任务每隔5分中触发某个操作,怎么去实现这个需求。大部分人首先想到的是使用定时器,但是5000个任务,你就要用5000个定时器,一个定时器就是一个线程,你懂了吧,这种方法肯定是不行的。 针对这个场景,催生了时间轮算法,时间轮到底是什么...
2024-01-10
Java8深入学习系列(二)函数式编程
前言在之前的一篇文章中我们快速学习了lambda和Stream,本章节中我们来回顾和理解函数式编程的思想。 我们不断的提及函数式这个名词,它指的是lambda吗?如果是这样,采用函数式编程能为你带来什么好处呢?函数式的思考命令式编程一般我们实现一个系统有两种思考方式,一种专注于如何实现,...
2024-01-10
JAVA实现 springMVC方式的微信接入、实现消息自动回复实例
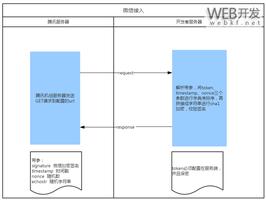
前段时间小忙了一阵,微信公众号的开发,从零开始看文档,踩了不少坑,也算是熬过来了,最近考虑做一些总结,方便以后再开发的时候回顾,也给正在做相关项目的同学做个参考。1.思路微信接入:用户消息和开发者需要的事件推送都会通过微信方服务器发起一个请求,转发到你在公众平台配置...
2024-01-10
详解Java中字符串缓冲区StringBuffer类的使用
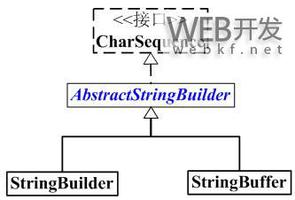
StringBuffer 是一个线程安全的可变的字符序列。它继承于AbstractStringBuilder,实现了CharSequence接口。StringBuilder 也是继承于AbstractStringBuilder的子类;但是,StringBuilder和StringBuffer不同,前者是非线程安全的,后者是线程安全的。StringBuffer 和 CharSequence之间的关系图如下:StringBuffer类和String一样,也用来代...
2024-01-10
在Mac OS上安装Tomcat服务器的教程
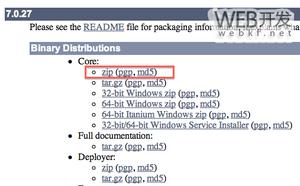
对于Apache Tomcat 估计很多童鞋都会,那么今天就简单说下在mac上进行tomcat的安装; 第一步:下载Tomcat 这里Himi下载的tomcat version:7.0.27直接上下载地址:http://tomcat.apache.org/download-70.cgi直接下载如下选中即可:第二步: 下载完成后 ,然后随意放目录吧,这里Himi放入 /usr/local/右键你...
2024-01-10
HsqlDB+Eclipse3+SWT开发界面(组图)
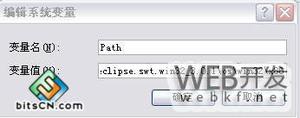
HsqlDB的安装与使用 1.到http://hsqldb.sourceforge.net/下载Hsqldb安装包并将HSQLDB解压到你的特定安装位置(如:D:\Hsqldb)。 2.建立一个文件夹(如:hsqltest),然后到eclipse安装目录(如:我机子里 E:\eclipse\plugins\org.eclipse.swt.win32_3.0.0\ws\win32)下的swt.jar复制 粘贴到你的工作目录...
2024-01-10
在Eclipse 3.1体验J2SE 5.0新特性八(图)
图3.3.2 破坏类型安全引起的错误 3.3.3 二义性错误 GenMap在声明是使用了2个类型参数T和V, 因此在创建GenMap的对象的时候也需要提供2个具体的类类型来替代这2个类型参数, 例如: 清单9, 多个参数的范型类 GenMap gm = new GenMap(); GenMap gm2 = new GenMap(); ...
2024-01-10
python3字符串string – Python3教程
上一章Python教程请查看:python3元组tuple 在本教程中,你将学习如何用Python创建、格式化、修改和删除字符串,此外,还将介绍各种字符串操作和函数。Python中的字符串是什么?字符串是字符序列。一个字符只是一个符号。例如,英语有26个字符。计算机不处理字符,它们处理数字(二进制)。尽管你...
2024-01-10
如何修改Windows 10环境变量?详细图解
在开发任何应用程序、web或本机应用程序时,环境变量都是重要的一步。根据维基百科,环境变量是:环境变量是一个动态命名的值,它可以影响正在运行的进程在计算机上的行为方式。它们是进程运行环境的一部分。让我们一步一步来:打开开始搜索(按键盘上的“windows”键),键入“编辑系统环境...
2024-01-10
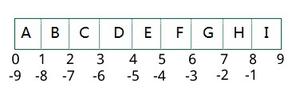
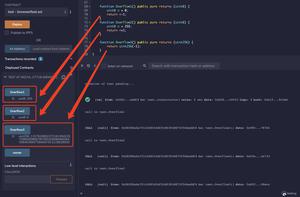
智能合约拒绝服务之不安全的 “SafeMath”
作者:昏鸦@知道创宇404区块链安全研究团队日期:2021年1月13日前言溢出是一种常见的安全漏洞,智能合约中也不例外,在智能合约的编写中尤其需要注意防范溢出的产生,因为溢出造成的危害将是十分巨大的。在Solidity 0.8.0之前,算术运算总是会在发生溢出的情况下进行“截断”,从而得靠引入额...
2024-01-10
vim的ycm插件怎么修改预览显示的字体颜色?
想问该怎么修改ycm那个背景颜色,或者本身的字体颜色也可以,只要能看清就行。。我去google了一下这个问题(百度根本搜不到。。)然后只搜到一个类似的答案Google的答案那个人说这可能不是ycm插件的问题,可能是vim自身的字体颜色的问题,然后还给了一个方案highlight Pmenu ctermfg=2 ctermbg=3 guifg=#fffff...
2024-01-10
WPF窗口最大化候,窗口未紧贴屏幕,始终存在边距。这是怎么回事?
我在做一个WPF窗口时,由于某些原因,必须手动控制窗口的 Maxheight 。当我设定了窗口的MaxHeight后,点击最大化按钮,窗口有最大化的动作,但未能与屏幕很严密的贴紧,始终存在3-5个像素的空白。如下图所示:如果移除手动设置窗口 Maxheight 的代码,窗口最大化时可以正常贴紧屏幕。请教各位,这...
2024-01-10
unity 编辑器monodevelop 如何设置行间距
如图 上一行和下一行的行间距怎么调 找了很久了 求方法回答:谢邀,但是真没用过楼主所说的编辑器,楼主为什么不用 sublime Text 这种炒鸡好用的编辑器呢...
2024-01-10
visual studio code 有 类似eclipse的outline 快捷键 或插件吗?
visual studio code 有 类似eclipse的outline 快捷键 或插件吗?? 开发php,求推荐,谢谢类似这种回答:键映射扩展只有下面这些,不知道有没有你需要的:回答:试一下这个插件吧 AL Code Outline...
2024-01-10

