
温州永昌堡游记+观后感
永昌堡位于浙江温州,这是一个充满饿了神秘气息的古代堡垒,拥有非常悠久的历史,现在功能性已经作废,但是这做古代的建筑物依旧非常具有灵性,下面给大家分享温州永昌堡游记以及观后感。我的故乡,在远方的海,东海之滨浙南温州龙湾。从印尼的一个热带海岛经六七个小时的飞行,终于回到...
2024-01-10
常州动漫嬉戏谷门票
常州动漫嬉戏谷门票想要度过一个充满趣味和刺激的周末吗?那么来一场动漫嬉戏谷的亲子之旅吧!常州动漫嬉戏谷是江苏省内一家以该行业为主题的主题公园,无论是嬉戏谷采用的互动科技,还是精心打造的各种角色,都成为了全国乃至世界范围内的热门IP之一,吸引了大量的游客前来观赏和参观。...
2024-01-10
温州适合野餐
温州,是一个美丽的海滨城市。在这里,你不仅可以享受到美景,还可以在自然环境中野餐。不论是在海边、公园、还是山顶,都能找到适合野餐的场所。本文将从自然环境、历史建筑和风味小吃等方面,为大家介绍温州适合野餐的景点。快来跟我一起探索温州的美吧!天然风光温州有丰富的天然风光...
2024-01-10
温州适合拍照
温州是一个充满江南水乡味道的城市,同时也是一个历史悠久且文化底蕴深厚的城市。除了美食和手工艺制品外,温州还有很多值得拍照的地方。本文将为您介绍温州适合拍照的地方和拍照技巧。1. 瑞安市海岛景区瑞安市海岛景区是一个由多个岛屿组成的风景区。这里有茂密的森林、碧蓝的海水、美丽...
2024-01-10
开始一个新的活动,让android中
一个奇怪的错误通常当我得到一个新的活动的,因为忘了更新我的Android清单错误,但我有,所以我不知道什么怎么回事。开始一个新的活动,让android中10-12 10:38:49.762 22036-22036/com.beerportfolio.beerportfoliopro E/AndroidRuntime﹕ FATAL EXCEPTION: main java.lang.RuntimeException: Unable to start activity ComponentInfo{com...
2024-01-10


如何使用WPS中word设置横向页面?
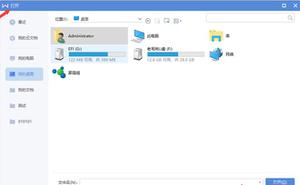
办公室中我们常常使用Word文档,光是只做出word文档难度不大,为了提高word文档的美观性,我们可以通过横向页面的方法来展示出更好的效果,那么如何操作呢?下面就给大家分享一下关于设置横向页面的操作。 设置横向页面步骤: 第一步:启动WPS软件并打开需要进行调整的那个文...
2024-01-10
Excel表格打印时怎么设置双面打印?
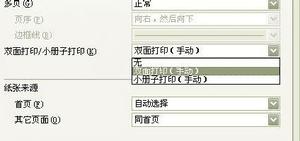
我们在办公学习的时候经常需要打印一些资料,而为了节约资源,一般打印都会选择双面打印,而不少用户在使用Excel打印的时候却不知道怎么操作,下面小编就带着大家一起具体看看吧! 操作方法: 新建一个工作表。为了能达到双面打印,至少要使打印页面的内容达到两页以上。现...
2024-01-10
魔兽世界怀旧服TBC超模饰品推荐
魔兽世界TBC怀旧服目前有三款超模饰品,可能有些玩家不太了解,那么下面就一起来看看魔兽世界怀旧服TBC超模饰品推荐了解一下吧。魔兽世界怀旧服TBC超模饰品推荐无尽祝福法链无尽祝福法链是生态船尾王掉落的一件蓝色品质饰品,虽然这件装备不会增加任何的进攻属性,也不增加主属性,但是这件...
2024-01-10
魔兽世界有蝙蝠成就完成指南 恐惧蝠雕像位置一览
魔兽世界中有蝙蝠!这个成就该怎么做呢?可能很多玩家找不到雷文德斯的恐惧蝠雕像在哪,那么下面有需要的玩家可以参考这篇魔兽世界有蝙蝠成就完成指南了解一下,希望能帮到大家。恐惧蝠雕像位置《有蝙蝠!》这个成就:用注能红宝石使雷文德斯的每尊恐惧蝠雕像活化。雷文德斯地图上一共有7处...
2024-01-10
《如龙7:光与暗的去向》快速刷等级攻略
《如龙7:光与暗的去向》是可以快速提升角色等级的,刷等级是主角的快速成长之路,只有等级越高能体会到割草的乐趣,那么如何高效的升级呢?小编这边带来快速升级的方法!12章之前去刷横滨地下迷宫。横滨地下迷宫如图:横滨地下迷宫能捡到银系列昆虫一套。恶魔职业【吸血】,大姐头职业【...
2024-01-10
《极限竞速地平线5》新车可买吗
很多的极限竞速地平线5玩家在经过了一段漫长时间的等待后终于看到了新车,这款新车值不值得买又成了玩家需要考虑的问题,接下来小编给大家全方位评测一下看看值不值得买。极限竞速地平线5新车可买吗 先看外观,经过一年的漫长等待大家终于等来了全新的超级跑车 毕竟上个版本为了照顾改装...
2024-01-10
方舟生存进化创世纪2建家位置选择指南
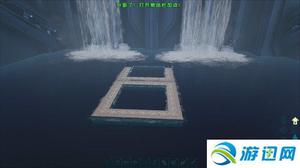
不少玩家可能还不太清楚在最新的创世纪2DLC中我们的建家点选在什么地方比较好,下面为大家带来具体的建家位置选择,一起来看看吧。建家位置推荐如下面图所示超爽的建家点,水下能养泰坦好风景点其实很多,不过不建议先住城里,城内0资源,这是打算后期我们搞出飞船盘子就舒服了,养老很爽...
2024-01-10
魔兽世界9.1原型阿奎隆宠物抓取方式分享
魔兽世界9.1中原型阿奎隆宠物该如何抓取?本次就为大家分享一篇魔兽世界9.1原型阿奎隆宠物抓取方式,想了解朋友可以作为参考,希望能帮到大家。原型阿奎隆抓取方式亲测了一个错过就无法在抓获的宠物,模型和格里恩盟约飞行坐骑相同~废话不多说上图。宠物类型:机械 宠物专精:狡诈 技能:主...
2024-01-10
《女神异闻录5S》全剧情图文攻略汇总分享
女神异闻录5S是一款衍生动作角色扮演类型游戏,如果是玩过女神异闻录的玩家,那么面对这款游戏的话也能够很快的上手,玩法模式如出一辙,爽快的无双割草让你享受到战斗的快感,不过里面的一些剧情流程也是比较多的,想要顺利通过的话还是需要一些攻略的,话不多说,下面小编就为大家...
2024-01-10
原神1.6北斗+皇女双雷武装队搭配思路详解
从魔王武装的队伍出现后,也衍生出了很多变种队伍,并且强度也很高。这里小编带来了一份详细攻略,希望可以帮助到大家!北斗的倍率是相当可怕的,使用时往往能打出和前台主C一个级别的输出,只不过,有时候北斗大招与E机制和一些需要站场很久的主C机制比较冲突,经常会发生不是亏北斗伤...
2024-01-10
魔塔29层怎么过去
玩家要在28层找到一个红色的钥匙用红钥匙开一系列的门,最后得到一个炸弹之后,这个炸弹就是通过29层的关键;还有一种需要玩家在之前的关卡救出小偷,他才会在第29层出现,他会帮助你过关。 在这个房间玩家们可以得到一个红色的钥匙,这个红颜色的钥匙是在这个游戏的第二十八层要用到的,然...
2024-01-10
塞尔达骷髅西诺克斯几点才会醒来
玩家登录游戏就可以找到boss沉睡的骷髅西诺克斯,做好标记之后去到远离骷髅西诺克斯的区域,然后去搭建篝火等待晚上的来临,最后回到标记的位置就可以看到骷髅西诺克斯已经被唤醒。 1、登录并进入游戏,找到boss沉睡的骷髅西诺克斯。 2、在原处做好标记,打开地图传送到远离骷髅西诺克斯的区...
2024-01-10
《光遇》雨林所有小金人位置
本次给大家带来的是《光遇》雨林所有小金人位置,感兴趣的小伙伴一起来看看吧。 1.第一个光之翼在一层入口通道左边的梯子上。 2.第二个光之翼在隐藏图最下方的陶罐后面,隐藏地图位于人物刚进禁阁右侧的机关门后。 3.第三个光之翼在隐藏图木梯上面的隐藏房间里。 4.第四个光之翼在禁阁第三层...
2024-01-10
《纪元1800》系统详解-建筑覆盖
《纪元1800》作为一款策略经营类游戏,上手难度还是比较高的,可能需要花费大量时间去摸索基础玩法,今天小编带来《纪元1800》系统详解-建筑覆盖,助大家快速上手游戏。 记住在生产建筑链周围配备仓库。 除了查看覆盖网格,你还可以看道路颜色。 该建筑覆盖到的区域道路会变成较深的绿色。...
2024-01-10
《摩尔庄园》金豆获取方法
摩尔庄园如何获取金豆,相信很多玩家还不是很了解,本次就给大家带来了两个获取金豆的方法,感兴趣的小伙伴一起来看看吧。 方法一 1、首先我们进入游戏,然后在游戏大厅页面,点击打开“活动”选项。 2、在活动页面,点击打开“福利”选项。 3、在福利页面,连续签到6天,就可获得免费金豆...
2024-01-10
航海王热血航线解救伐木工任务
热血航线解救伐木工,任务不难,需要玩家找到伐木工和拉邦,可以对战,也可以跑,那么热血航线解救伐木工怎么做?下面一起看看航海王热血航线解救伐木工任务攻略。 任务流程: 1、首先要在铁桶王国城堡下面,找到伐木工; 2、然后去雪山地带找拉邦,选择【继续向前-跑】,即可甩开拉邦; 3...
2024-01-10
猫和老鼠新手进阶多个实用技巧详解
猫和老鼠欢乐互动进阶怎样打?各自为阵营作战,不同地图创造体验。小编带来技巧心得,新手逐渐适应! 新手进阶多个实用技巧详解 老鼠开局会侦查局内奶酪和经验蛋糕,选择好房间后,不用将整个房间全查一遍,只要看小地图显示的房间是否全部亮起,如果有显示经验蛋糕就去找,侦查时猫的攻...
2024-01-10

