请教一个 autolayout,总是提示约束冲突

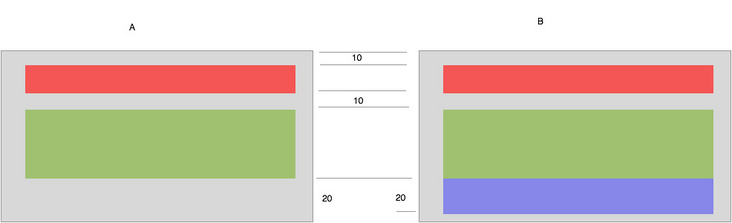
如图,我用 A 方法和 B 方法都提示冲突
前提: green view 必须有高度约束的 50
A布局中:
red 距离 super view top 10
green 距离 red view top 10
green 距离 super view bottom 20
此时提示 green 冲突了,不能同时满足 height 和 距离 super view bottom 20
B布局中:
red 距离 super view top 10
green 距离 red view top 10
purple 距离 green view top 0
purple 距离 super view bottom 20
此时还是提示冲突,怎么满足 green view 必须有高度约束呢?
相关代码
titleLabel.autoPinEdgeToSuperviewEdge(ALEdge.Top, withInset: verticalInsets) titleLabel.autoPinEdgeToSuperviewEdge(ALEdge.Left, withInset: horizontalInsets)
titleLabel.autoPinEdgeToSuperviewEdge(ALEdge.Right, withInset: horizontalInsets)
dateLabel.autoPinEdgeToSuperviewEdge(ALEdge.Left, withInset: horizontalInsets)
dateLabel.autoPinEdge(ALEdge.Top, toEdge: ALEdge.Bottom, ofView: titleLabel, withOffset: verticalInsets / 2)
coverImage.autoPinEdge(ALEdge.Top, toEdge: ALEdge.Bottom, ofView: dateLabel, withOffset: verticalInsets)
coverImage.autoPinEdgeToSuperviewEdge(ALEdge.Left, withInset: horizontalInsets)
coverImage.autoPinEdgeToSuperviewEdge(ALEdge.Right, withInset: horizontalInsets)
coverImage.autoSetDimension(ALDimension.Height, toSize: screenWidth * 0.5597014925)
bottomGap.autoPinEdge(ALEdge.Top, toEdge: ALEdge.Bottom, ofView: coverImage)
bottomGap.autoPinEdgeToSuperviewEdge(ALEdge.Bottom, withInset: verticalInsets)
这是一个 uitableviewcell 的布局,bottom也必须要有 Pin,否则自动检测高度无效。
回答:
首先可以用自然语言描述一下,你希望它们达到怎样的效果吗?然后你的代码里哪个控件对应哪个颜色的 View?
另外最好可以把代码贴全一些哈。如果你能把 demo 的工程上传到哪里,也许我可以帮你看看~
然后这里 A 布局和 B 布局没有本质区别。会冲突看起来可能是因为 green 既限了高度,又限了上下的位置——可以推算出高度,而这两个高度不等,无法同时满足,所以造成冲突。
回答:
一般来说你一个一个修改下优先级就能知道哪里冲突了
回答:
是不是前提的问题,superview的高度根本不足以保证green大于等于50?
回答:
推荐使用Masonry,第三方的,使用代码相对布局
以上是 请教一个 autolayout,总是提示约束冲突 的全部内容, 来源链接: utcz.com/p/184283.html