


【WPS教程】如何删除PDF文件页面背景?
使用WPS Office打开PDF文件,依次点击“编辑”--->“文档背景”--->“删除背景”。在弹出的提示界面,点击是即可。...
2024-01-10
Excel如何制作课程表
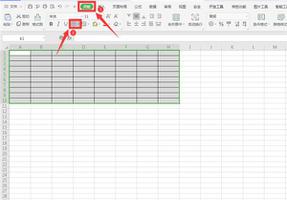
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。我们经常会使用Excel制作各种各样的表格,下面就给大家介绍一下如何使用Excel制作我们日常使用的课程表,一起来学习一下吧。 Excel制作课程表步骤: 首先选中10行8列,单击【开始选项】的【框线】,...
2024-01-10
WPS表格怎么取消共享?
在日常工作中,WPS软件可以说是我们办公时必不可少的软件之一了。我们有时候会对WPS表格进行共享,但有时候也需要将WPS表格进行取消共享。下面小编就教各位WPS表格进行取消共享的小技巧。 WPS表格进行取消共享的小技巧: 第一步:打开我们需要的表格文件; 第二步:可以...
2024-01-10
怪物猎人物语2破灭之翼随行兽突进转弯性能测试
《怪物猎人物语2破灭之翼》中随行兽的突进能力是很重要的一项能力,决定了随行兽的速度,那么哪只随行兽在转弯的时候速度比较快呢?这里小编带来了一份详细攻略,希望可以帮助到大家!目前拥有的羁绊兽的突进性能由转弯性能来讲应该是分四个档次第一档,也是转弯性能最好的是泡狐龙第二档...
2024-01-10
圣剑传说玛娜传奇HD全魔法乐器威力与制作指南
圣剑传说:玛娜传奇HD中有很多魔法乐器,那么这些魔法乐器该怎么制作呢?下面一起来看看圣剑传说玛娜传奇HD全魔法乐器威力与制作指南了解一下吧。魔法乐器威力与制作前方扇形火:罗丽玛圣铁——火精灵金货——大鼓【威力57】土:罗利玛圣铁——土精灵金货——笛子【威力96】风:迪奥木——...
2024-01-10
使命召唤17第四赛季新增武器预览分享
使命召唤1">使命召唤17">使命召唤17/战区目前即将更新第四赛季,新版本中将追加部分新武器枪械,根据预告片和解包信息,下面给大家总结出了使命召唤17第四赛季新增武器预览,一起来看看吧。第四赛季新增武器预览随着预告片的播放,第四赛季的内容也展现给了广大玩家,除了战区新载具两轮摩托...
2024-01-10
《炉石传说》佣兵战纪拉佐格尔BOSS打法思路介绍
炉石传说游戏中的佣兵战纪模式里面的拉佐格尔BOSS该怎么打?这是最新的四大BOSS之一,难度还是比较高的,各位玩家要是不清楚该怎么打的话可以来看看小编下文中为大家带来的详细打法思路。 《炉石传说》佣兵战纪拉佐格尔BOSS打法思路介绍 4-10 拉佐格尔 英雄难度下Boss是15-530护卫...
2024-01-10
原神1.6芭芭拉主c详解
芭芭拉作为辅助奶妈角色经常会有内鬼般的操作,但她技能倍率实际上都很高,所以也可以猴戏作为主c来玩玩,下面让我们一起看看吧!看着没人来做主C芭芭拉,那就以我的作为标准给大家一个参考(仅参考)基础面板:(水元素伤害加成46.6%,攻击力有双火加成)武器:流浪乐章(满级满精)圣遗物...
2024-01-10
塞尔达传说天空之剑HD快速赚钱方法
塞尔达传说:天空之剑HD中需要用到卢比的地方很多,购买道具、升级装备、调和药水等都需要用到大量的卢比,那么如何才能快速地赚钱?一起来看看塞尔达传说天空之剑HD快速赚钱方法了解一下吧。卢比价值一览在本作中,共有6种颜色的卢比,它们的价值也都不一样。注:在奥尔丁火山,用弹弓击...
2024-01-10
荒野大镖客OL 7月6日更新内容一览
《荒野大镖客OL》线上模式会每周更新活动以及奖励物品来保证游戏的可玩性,很多小伙伴不知道7.6号更新了什么,让我们一起来看看吧!奖励所有决战模式 & 机遇之地双倍 RDO 游戏币和经验值在任何决战模式中获胜,即可获取一款能力卡升级七折优惠100 级或以上的私酒贩只需赢得任意一场决战模式,...
2024-01-10
喋血复仇特感打法分享
喋血复仇之中有一种打法流派就是特感打法,这种打法是一种特别爽快的玩法,这个打法的主要特点就是暴力且安全,让我们一起来看看吧!喋血复仇特感打法分享把告密者周围小僵尸打完后,在它附近开枪吸引过来,然后冲上去v击退再集火。要注意的是告密者的僵直动作不是很明显,不是很稳就多推...
2024-01-10
原神稻妻紫晶块采集线路分享
《原神》2.0新增了多种材料,其中紫晶块的采集线路如何选择呢,小编带来了一份详细的攻略,希望可以帮到大家!探了一遍之后给大家划出不值得去的矿点和的一些建议我个人用2-5X表示值不值得去的程度(1X不值得写),看你们个人的情况决定挖矿线路,但是如果有魔晶矿,再差也是值得去的。虽然...
2024-01-10
《DNF》2022年新春礼包外观汇总介绍
《DNF》2022年的春节礼包外观装扮怎么样?当前2022年的春节礼包内容已经差不多都被爆料出来了,很多玩家最为关心的外观装扮也是有了,今天小编就为大家带来全部职业的外观装扮样式,大家有兴趣的话可以一起来看看哦。 《DNF》2022年新春礼包外观汇总介绍 角色装扮外观展示 2022...
2024-01-10
怪物猎人物语2里古地龙巢扫荡路线参考
怪物猎人物语2中里古地龙巢怎么打?还不太了解的玩家一起来看看这篇怪物猎人物语2里古地龙巢扫荡路线参考吧,希望能帮到各位玩家。怪物猎人物语2里古地龙巢扫荡路线个人用刷级路线,从75级开始使用,大概刷了三个小时从75刷到了91,记得要烧符祈祷,这俩可以叠加经验获取,熟练使用冲刺第一层...
2024-01-10
《翼星求生》极端恶劣天气应对技巧方法说明
翼星求生游戏中的各种极端恶劣天气该怎么去应对?在这款冒险生存内游戏中,有着各种恶劣天气和自然灾害,当玩家们在面对这些灾害的情况下该怎么才能够很好的保护自身呢?不少玩家对于这一方面都还没有一个很好的防范意识,那么接下来就让小编初一十五为大家分享介绍一下应对方法吧。...
2024-01-10
HUMANKIND人类宗教机制介绍与信条选择参考
HUMANKIND宗教是游戏中的一个主要玩法,那么玩家该如何创立宗教?有哪些好用的宗教信条?下面给大家分享HUMANKIND人类宗教机制介绍与信条选择参考,一起来看看了解一下吧。缩写一览由于游戏中一些基本概念在论述中反复出现,为行文流畅、增加辨识度,因此采取了一些缩写,对照如下F=食物;I=工业;M...
2024-01-10
努力少女希尔维怎么晚上出门
少女希尔薇是一款很受玩家们喜欢的游戏,其中里面的一些剧情新手玩家不知道怎么做,那么希尔薇怎么触发晚上去情趣店?希尔薇怎么攻略咖啡店店员?下面和下载王小编一起去了解一下吧。 希尔薇怎么触发晚上去情趣店? 首先我们需要做的是提高一下自己的好感值,达成前提条件:希尔薇好感度300以...
2024-01-10
生化危机7怎么通关 全剧情通关攻略
生化危机7怎么通关;生化危机7全剧情通关攻略;一起来看看吧 目前结合各大平台偷跑内容和视频来看!目前已知的情报: 1.可操控角色目前只有e森和米娜。 2.封面的小女孩其实就是老妇人(偷跑视频各种灵异现象,e森给小女孩打了一针,回过神变成老妇人等等),肯定和新型病毒脱不了关系。或许新病...
2024-01-10

