
绝对演绎沐川喜欢介绍
绝对演绎沐川喜欢介绍?游戏中沐川也算是一位相当有个性的角色了,最近有很多玩家来问小编沐川喜欢什么,下面小编就为大家带来了绝对演绎沐川喜欢介绍,希望对大家有所帮助。绝对演绎沐川礼物喜好攻略亲密度礼物:年终盘点集/相机镜头/便携录音笔茶会点心与话题:和果子,艺术绝对演绎好...
2024-01-10
kotlin使用建造者模式自定义对话框
本文实例为大家分享了kotlin自定义对话框的具体代码,供大家参考,具体内容如下1.CommonDialog 创建我们自己的对话框,继承于系统的Dialog 实现构造方法class CommonDialog(context: Context?, themeResId: Int) : Dialog(context, themeResId) {}2. 在内部创建BUilder类 定义出我们需要的方法和属性class Builder (private val context: Co...
2024-01-10
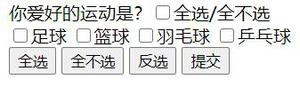
jQuery实现全选按钮
本文实例为大家分享了jQuery实现全选按钮的具体代码,供大家参考,具体内容如下代码:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>全选练习</title> <script src="../js/jquery-1.8.2.min.js"></script> <script> $(...
2024-01-10
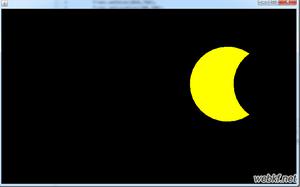
Java编程实现月食简单代码分享
用java的框架和面板的知识做的一个展示月食过程的小程序。这里的想法就是先把背景设置成黑色,然后画一个黄色的圆作为月亮,接着画一个黑色的圆,将它的y坐标与月亮相同,让这个x不断的自增,(这个x代表的是fillArc()里面的那个其实位置坐标)然后很关键的两个方法是sleep()和repaint()这两个,它...
2024-01-10
Java新特性之Nashorn_动力节点Java学院整理
Nashorn是什么Nashorn,发音“nass-horn”,是德国二战时一个坦克的命名,同时也是java8新一代的javascript引擎--替代老旧,缓慢的Rhino,符合 ECMAScript-262 5.1 版语言规范。你可能想javascript是运行在web浏览器,提供对html各种dom操作,但是Nashorn不支持浏览器DOM的对象。这个需要注意的一个点。关于Nashorn的入门...
2024-01-10
Java经典排序算法之归并排序详解
一、归并排序归并排序是建立在归并操作上的一种有效的排序算法,该算法是采用分治法(Divide and Conquer)的一个非常典型的应用。将已有序的子序列合并,得到完全有序的序列;即先使每个子序列有序,再使子序列段间有序。若将两个有序表合并成一个有序表,称为二路归并。归并过程为:比较a[i]...
2024-01-10
Java的Struts框架中配置国际化的资源存储的要点解析
1、资源文件命名国际化资源文件命名格式如下: basename_language_country.properties basename_language.properties basename.properties 其中basename为资源文件的基本名称,language和country必须是java支持的语言和国家。获取java支持的语言和国家代码如下:Locale[] locales = Locale.getAvailableLocales(); for(Locale locale:local...
2024-01-10
Java遍历输出指定目录、树形结构所有文件包括子目录下的文件
下面通过一段代码介绍下Java输出指定目录、树形结构下的所有文件包括子目录中的文件的方法,并附有效果图。import java.io.File; public class ReadDirectory { // 文件所在的层数 private int fileLevel; /** * 生成输出格式 * @param name 输出的文件名或目录名 * @param level 输出的文件名或者目录名所在的层次 ...
2024-01-10
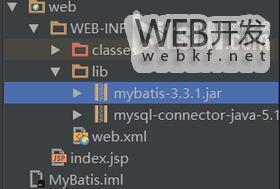
javaweb实战之商城项目开发(二)
上一篇《javaweb实战之商城项目开发(一)》已经把实体类,分页工具创建好了,这一篇利用mybatis创建DAO层.另外mybatis的api文档可以参考一.mybatis的使用1. 引入架包这里引入mybatis和mysql的架包到lib中2. 编写Config.xml配置数据库环境先贴代码,然后逐个解释<?xml version="1.0" encoding="utf-8" ?><!DOCTYPE configuration...
2024-01-10
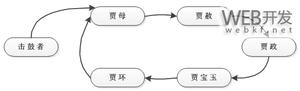
JAVA设计模式之责任链模式详解
在阎宏博士的《JAVA与模式》一书中开头是这样描述责任链(Chain of Responsibility)模式的: 责任链模式是一种对象的行为模式。在责任链模式里,很多对象由每一个对象对其下家的引用而连接起来形成一条链。请求在这个链上传递,直到链上的某一个对象决定处理此请求。发出这个请求的客户端并...
2024-01-10
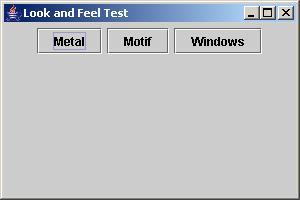
Java Swing APIs可插拔式外观风格特性应用
Java Swing 应用编程接口提供了可插拔式外观风格(PLAF)的特性,它允许Swing 图形用户接口(GUI)小应用根据编程人员定制的外观风格设置来改变界面外观风格。 几乎所有现代用户接口框架都结合了视图和控制,无论它们是基于SmallTalk、C++或Java。 Swing将每个组件的视图和控制封装到一个称为UI委托...
2024-01-10
Python图像处理中的形态运算(梯度)|S3
在前面的文章中, 指定了Opening操作和Closing操作。在本文中, 阐述了另一种形态学运算, 即梯度。它用于生成图像的轮廓。有两种类型的渐变, 内部和外部渐变。内部渐变增强了比背景亮的对象的内部边界和比背景暗的对象的外部边界。对于二进制图像, 内部渐变会生成前景图像对象内部边界的蒙版。语...
2024-01-10
PhpStudy 后门分析
作者:Hcamael@知道创宇404实验室时间:2019年9月26日背景介绍2019/09/20,一则杭州警方通报打击涉网违法犯罪专项行动战果的新闻出现在我的朋友圈,其中通报了警方发现PhpStudy软件被种入后门后进行的侦查和逮捕了犯罪嫌疑人的事情。用PhpStudy的Web狗还挺多的,曾经我还是Web狗的时候也用过几天,不过...
2024-01-10
CVE-2019-5786 Chrome 远程代码执行漏洞分析
作者:腾讯湛泸实验室来源:https://weibo.com/ttarticle/p/show?id=23094043515961578853980x00 背景近期谷歌威胁分析团队(Google's Threat Analysis Group)发现了一例野外攻击中的Chrome远程代码执行漏洞:CVE-2019-5786。攻击者利用该漏洞配合一个win32k.sys的内核提权(CVE-2019-0808 )可以在win7上穿越Chrome沙箱。野外利用并且带...
2024-01-10
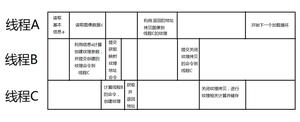
C++中如何正确协作多个线程?
我想写一个多线程的程序用于异步加载创建纹理图像,现在有这种设想,大致的先后顺序流程如图所示。其中线程B是主线程,不能阻塞,线程A是加载线程用于解析文件格式和拷贝数据。线程C是渲染线程,加载进来的图像纹理都通过线程C调用API存在显存中。由于第一次写多线程程序,遇到一个问题:...
2024-01-10
C++ 渐进方法的定义问题
(p(n),q(n))执行步数,括号里面怎么能说,p(n)渐进地优于q(n)呢。lim指出q(n)/p(n)已经无限趋于0,此时q(n)应该渐进地优于p(n)。...
2024-01-10
vscode 无法打开chrome浏览器
有没有大神知道这是什么情况…我电脑默认浏览器一直被edge霸占,试了无数种方法就是解决不了回答:将chrome设置为默认浏览器就可以了。回答:位置对吗? chrome是绿色版吗?是默认安装的吗?回答:装的什么插件 建议楼主装open in brower插件 可以直接设置的打开浏览器的回答:请问楼主最后是如何...
2024-01-10
关于Layer层问题,为什么 Debug View Hierarchy 下不是整个填充视图?
我自定义了一个BWLabel,主要实现画三条边框,重写了draw方法- (void)drawRect:(CGRect)rect {CGRect frame = self.frame;UIBezierPath *linePath = [UIBezierPath bezierPath];[linePath moveToPoint:CGPointMake(0, 0)];[linePath addLineToPoint:CGPointMake(frame.size.width, 0)];[linePath addL...
2024-01-10
goalng编译时找不到包
windows 7 64位系统,golang 版本1.2go默认安装在c:\GoGOPATH为c:\Go_path测试alphazero/Go-Redis,过程如下文件位置c:\go_test\re.go,代码如下:package mainimport ( "bufio" "fmt" "github.com/alphazero/Go-Redis/redis" "log" "os")func main() { spec := redis.DefaultSpec().Db(1...
2024-01-10
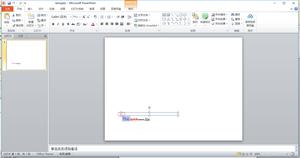
poi4 生成 PPTX 文字段落前面始终有一个换行符,可以去掉吗
代码是<!-- PPTUtil --><dependency> <groupId>org.apache.poi</groupId> <artifactId>poi</artifactId> <version>4.1.2</version></dependency><dependency> <groupId>org.apache.poi</groupId> <artifactId>poi-ooxml</artifactId> <version>4.1.2</version>...
2024-01-10
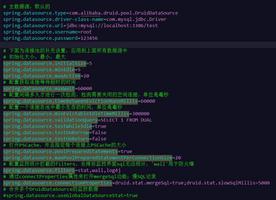
SpringBoot数据源注入问题
在SpringBoot中配置Druid数据源,除了上面主数据源那五条配置可以直接注入进去,下面配置的属性能注入到DruidDataSource吗?我搜去看了SpringBoot官方文档,对于特殊数据源都有其特定标签,比如spring.datasource.tomcat.max-wait=10000而Druid并不在其列,所以我认为并不会注入druid的那些配置如果能回答更深,可以说一下Sprin...
2024-01-10

