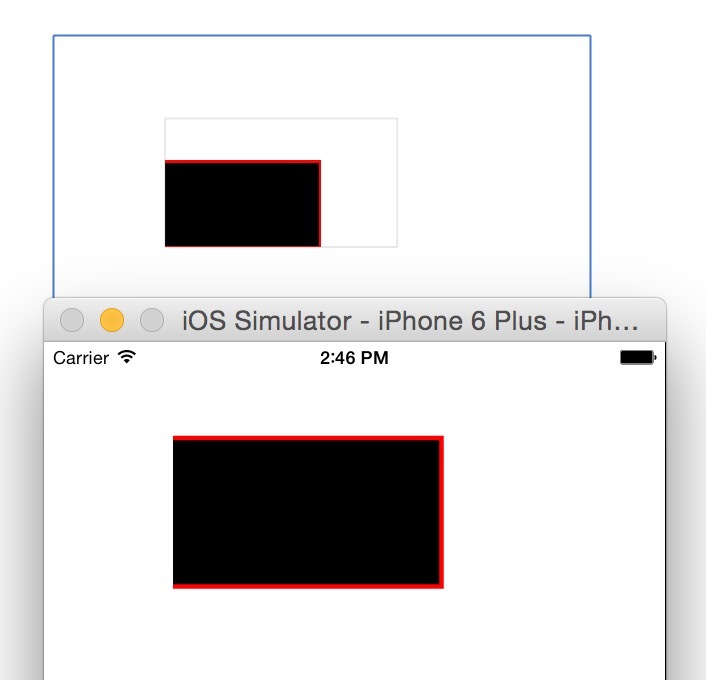
关于Layer层问题,为什么 Debug View Hierarchy 下不是整个填充视图?

我自定义了一个BWLabel,主要实现画三条边框,重写了draw方法
- (void)drawRect:(CGRect)rect {
CGRect frame = self.frame;UIBezierPath *linePath = [UIBezierPath bezierPath];
[linePath moveToPoint:CGPointMake(0, 0)];
[linePath addLineToPoint:CGPointMake(frame.size.width, 0)];
[linePath addLineToPoint:CGPointMake(frame.size.width, frame.size.height)];
[linePath addLineToPoint:CGPointMake(0, frame.size.height)];
CAShapeLayer *lineLayer = [CAShapeLayer layer];
lineLayer.backgroundColor = [[UIColor whiteColor] CGColor];
lineLayer.lineWidth= self.lineWidth;
lineLayer.strokeColor = [self.strokeColor CGColor];
lineLayer.path = linePath.CGPath;
lineLayer.fillColor = [self.fillColor CGColor];
[self.layer addSublayer:lineLayer];
}
出于好奇,我使用 Debug View Hierarchy 去查看视图层次,发现,在 Debug View Hierarchy 上layer并不是整个填充Label。我之后又尝试用UILabel,设置背景色,也发现同样的问题,我很好奇,这是为什么?
以上是 关于Layer层问题,为什么 Debug View Hierarchy 下不是整个填充视图? 的全部内容, 来源链接: utcz.com/p/185629.html









