Java新特性之Nashorn_动力节点Java学院整理
Nashorn是什么
Nashorn,发音“nass-horn”,是德国二战时一个坦克的命名,同时也是java8新一代的javascript引擎--替代老旧,缓慢的Rhino,符合 ECMAScript-262 5.1 版语言规范。你可能想javascript是运行在web浏览器,提供对html各种dom操作,但是Nashorn不支持浏览器DOM的对象。这个需要注意的一个点。
关于Nashorn的入门
主要是两个方面,jjs工具以及javax.script包下面的API:
jjs是在java_home/bin下面自带的,作为例子,让我们创建一个func.js, 内容如下:
function f() {
return 1;
};
print( f() + 1 );
运行这个文件,把这个文件作为参数传给jjs
jjs func.js
输出结果:2
另一个方面是javax.script,也是以前Rhino余留下来的API
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine engine = manager.getEngineByName( "JavaScript" );
System.out.println( engine.getClass().getName() );
System.out.println( "Result:" + engine.eval( "function f() { return 1; }; f() + 1;" ) );
输出如下:
jdk.nashorn.api.scripting.NashornScriptEngine
Result: 2
Nashorn VS Rhino
javascript运行在jvm已经不是新鲜事了,Rhino早在jdk6的时候已经存在,但现在为何要替代Rhino,官方的解释是Rhino相比其他javascript引擎(比如google的V8)实在太慢了,要改造Rhino还不如重写。既然性能是Nashorn的一个亮点,下面就测试下性能对比,为了对比两者之间的性能,需要用到Esprima,一个ECMAScript解析框架,用它来解析未压缩版的jquery(大约268kb),测试核心代码如下:
static void rhino(String parser, String code) {
String source = "speedtest";
int line = 1;
Context context = Context.enter();
context.setOptimizationLevel(9);
try {
Scriptable scope = context.initStandardObjects();
context.evaluateString(scope, parser, source, line, null);
ScriptableObject.putProperty(scope, "$code", Context.javaToJS(code, scope));
Object tree = new Object();
Object tokens = new Object();
for (int i = 0; i < RUNS; ++i) {
long start = System.nanoTime();
tree = context.evaluateString(scope, "esprima.parse($code)", source, line, null);
tokens = context.evaluateString(scope, "esprima.tokenize($code)", source, line, null);
long stop = System.nanoTime();
System.out.println("Run #" + (i + 1) + ": " + Math.round((stop - start) / 1e6) + " ms");
}
} finally {
Context.exit();
System.gc();
}
}
static void nashorn(String parser, String code) throws ScriptException,NoSuchMethodException {
ScriptEngineManager factory = new ScriptEngineManager();
ScriptEngine engine = factory.getEngineByName("nashorn");
engine.eval(parser);
Invocable inv = (Invocable) engine;
Object esprima = engine.get("esprima");
Object tree = new Object();
Object tokens = new Object();
for (int i = 0; i < RUNS; ++i) {
long start = System.nanoTime();
tree = inv.invokeMethod(esprima, "parse", code);
tokens = inv.invokeMethod(esprima, "tokenize", code);
long stop = System.nanoTime();
System.out.println("Run #" + (i + 1) + ": " + Math.round((stop - start) / 1e6) + " ms");
}
// System.out.println("Data is " + tokens.toString() + " and " + tree.toString());
}
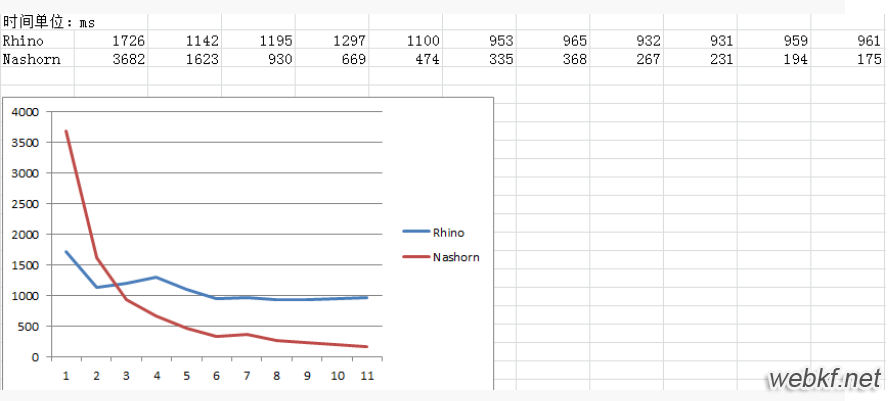
从代码可以看出,测试程序将执行Esprima的parse和tokenize来运行测试文件的内容,Rhino和Nashorn分别执行30次,在开始时候,Rhino需要1726 ms并且慢慢加速,最终稳定在950ms左右,Nashorn却有另一个特色,第一次运行耗时3682ms,但热身后很快加速,最终每次运行稳定在175ms,如下图所示

nashorn首先编译javascript代码为java字节码,然后运行在jvm上,底层也是使用invokedynamic命令来执行,所以运行速度很给力。
为何要用java实现javascript
这也是大部分同学关注的点,我认同的观点是:
1.成熟的GC
2.成熟的JIT编译器
3.多线程支持
4.丰富的标准库和第三方库
总得来说,充分利用了java平台的已有资源。
总结
新犀牛可以说是犀牛式战车,比Rhino速度快了许多,作为高性能的javascript运行环境,Nashorn有很多可能。
举例, Avatar.js 是依赖于Nashorn用以支持在JVM上实现Node.js编程模型,另外还增加了其他新的功能,如使用一个内建的负载平衡器实现多事件循环,以及使用多线程实现轻量消息传递机制;Avatar还提供了一个Model-Store, 基于JPA的纯粹的JavaScript ORM框架。
在企业中另外一种借力 Nashorn方式是脚本,相比通常我们使用Linux等shell脚本,现在我们也可以使用Javascript脚本和Java交互了,甚至使用Nashorn通过REST接口来监视服务器运行状况。
以上是 Java新特性之Nashorn_动力节点Java学院整理 的全部内容, 来源链接: utcz.com/p/212986.html