
Rails:语法错误,意外的keyword_ensure,预计$结束
我创建了一个非常基本的rails应用程序(学习教程),并不明白为什么我得到这个错误。我试过故障排除,但无济于事。我的代码:<ul class = "nav pull-right"> <% if user_signed_in? %> <li><%= link_to current_user.full_name, edit_user_registration_path %></li> <li><%= link_to "Log Out", destroy_user_session_path...
2024-01-10


【WPS教程】如何在流程图中使用格式刷?
使用 WPS Office 打开流程图。 选择要复制格式的图形,点击“格式刷”或使用快捷键“Ctrl+Shift+B”。 复制格式后,点击目标图形即可应用到该格式。...
2024-01-10
WPS中Word怎么添加下一页?WPS中Word添加下一页方法
作为常用的办公软件之一,Word文档中想要添加下一页,该怎么操作呢?其实想要在Word文档中添加下一页,不止一种办法,接下来,就给大家分享一下,如何在Word文档中添加下一页,给大家演示一下,希望可以帮助到大家。 Word文档添加下一页方法: 方法一:键盘快捷键添加 1、...
2024-01-10
GRIME尘埃异变全皮肤获得地点汇总
在尘埃异变中有很多服装可以获取,那么获取的位置在哪?可能有些玩家还不清楚,下面请看GRIME尘埃异变全皮肤获得地点汇总,供各位玩家参考。尘埃异变全皮肤获取地点上图就是所有服装的获取地点,各位玩家可以右击新建标签页查看大图。...
2024-01-10
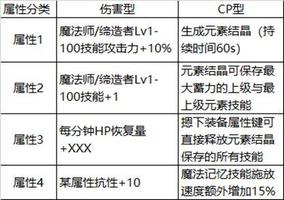
《DNF》元素105级的武器选择推荐
DNF元素105级的武器该选择什么才是最好的?在之前嘉年华的爆料上面有105级的武器会有俩种,分别是常规的装备和一些特化的cp武器,大家对于这俩种武器应该还不清楚该怎么样去选择吧,那么下面就让小编初一十五来为大家分享推荐一下吧。 《DNF》元素105级的武器选择推荐 105级武器在韩...
2024-01-10
《天命奇御2》前期快速升级攻略
在天命奇御2这个游戏里面想要玩到这个游戏的真正玩法就要先把等级搞满,等级满级之后才是这个游戏玩法的开始,所以前期如何快速升级是非常重要的,小编给大家带来了教学。天命奇御2前期快速升级攻略 在天命奇御2游戏中我们将剧情推进到藏墨派时会与温翠书一起进行修炼,修炼成功之后不仅...
2024-01-10
原神墟散人离之处方碑点亮教程
《原神》的墟散人离之处有一处方碑解谜,需要玩家将5个元素方碑全部点亮;很多小伙伴不知道怎么点亮,这里小编带来了一份详细攻略,希望可以帮助到大家!方碑呈正五边形,点亮任意一个方碑,与它相临的方碑将变化一次状态。原本亮,就熄灭;原本暗,就点亮。点亮顺序如下:进去,点亮左前...
2024-01-10
戴森球计划分区规划心得参考
《戴森球计划》中分区规划一直是萌新玩家比较欠缺的一项技能,那么分区规划有哪些技巧呢?下面请看戴森球计划分区规划心得参考,感兴趣的玩家一起来看看吧。根据官方的逻辑帧分析图。做的是尽量减少星际物流使用的规划。黑岩石滩处理器工业有铁 铜 硅。初期可以设计1800的处理器。采矿70级...
2024-01-10
《暖雪》最高难度虐雪七剑近战玩法思路分享
暖雪游戏中的最高难度虐雪难度让很多玩家都苦不堪言,不过也并不是不能打过去,今天小编就来为大家分享一下七剑的近战玩法思路,对此感兴趣的玩家可以来看看小编为大家带来的详细攻略。 《暖雪》最高难度虐雪七剑近战玩法思路分享 这套的思路其实很简单,就是用4号位凝气来维...
2024-01-10
文明6征服玩法简单分析
《文明6》是一款策略战棋类游戏,玩家们可以选择自己喜欢的文明通过各种方式取得游戏的胜利,其中征服胜利的玩法有哪些套路呢,想了解的玩家请看下面文明6征服玩法简单分析吧。文明6征服玩法对于文明6的征服胜利,如果是远古时期开局,无非是走两条线:弓箭小马线或弓箭铁剑线。理论上也可...
2024-01-10
萌宅物语怎么放置家具
萌宅物语放置家具需要玩家打开萌宅物语然后点击“菜单”,点击“商店”。每个场景都有大量装饰品可以购买。购买完成后点回到上一个界面,点击“我的”。按左侧标签可切换分类,找到需要放置的新家具并点击,选择“是的”。接着系统会让你选择放置位置,点击黄色箭头指示的位置放置成功。...
2024-01-10
云顶之弈德莱文最强三件套 最适合德莱文的装备
在S5.5版本的云顶之弈更新中,德莱文的技能发生了变化,和小编一起看看云顶之弈德莱文最强三件套到底该怎么搭配吧,随着技能效果的变化,新版德莱文的最强出装是和之前不同的,新的装备搭配能够有更高的输出。 新版的德莱文技能自带25的装甲效果,并且还会随着等级而提高,所以我们在装备...
2024-01-10
神武3门派攻略
门派名称:万兽岭 门派定位:暴力善战的驭兽勇士 门派心法: 【兽王】自己的召唤兽及子女不会在战斗中逃跑,召唤兽寿命消耗减半(作为伙伴心法时,不对玩家宠物生效) 门派介绍: 自蚩尤战败,大敌消失,黄帝一脉所豢养的猛兽也就失去了作用,被人苛刻对待。黄帝羽化后,这些猛兽的待遇也愈...
2024-01-10
坎特伯雷公主新手开荒角色选择推荐
坎特伯雷公主与骑士现在已经开启了新的测试,相信很多小伙伴都已经玩上了。但是也有一部分刚入坑的新手玩家对坎特伯雷公主与骑士的系统和玩法还不是很了解,导致上手比较困难。那么在坎特伯雷公主与骑士游戏中新手玩家该怎么选择角色进行开荒呢?有哪些低星和高星角色推荐?这里给大家分享...
2024-01-10
《一梦江湖》灵牙仙获取方法
在一梦江湖游戏中很多玩家还不清楚,坐骑灵牙仙的获取方法是什么。接下来就给大家带来《一梦江湖》灵牙仙获取方法,感兴趣的小伙伴们一起来看看吧。 《一梦江湖》灵牙仙获取方法 【获取方法】 璎珞净垂珠露湿,宝鞍高衬锦衣新。 近日,偶有番邦商队客居金陵。那商队非是骑马驾车而来,而...
2024-01-10
黑色沙漠巨人职业讲解
巨人:野蛮人(目前 只有男性) 操作难度 ★★★☆ 防御能力 ★★★★★ 攻击能力 ★★★★★ 连击能力 ★★★ 回避能力 ★★☆ 机动能力 ★★☆ 评语: 和其他职业相比巨人是一个稍微强调操控的近战型职业。使用双手巨斧对敌人发起猛攻的强力型角色。 比起一对一的对战,巨人更适...
2024-01-10
明日方舟活动奖励干员耶拉详解
这次给大家带来明日方舟活动奖励干员耶拉详解,一起来看看吧。 跟随初雪恩雅从雪山走出来的耶拉也对外面的世界充满了好奇,生怕被赶走。专精烹饪的她无疑将会是罗德岛厨艺部门的一员干将。 “嘘......博士,我这次是陪恩雅偷偷来的,你可不要告诉恩希亚还有喀兰贸易的人,不然,她可就麻烦...
2024-01-10
恐怖黎明堕落圣殿在哪里?
恐怖黎明的很多玩家不知道恐怖黎明堕落圣殿在哪里,下面我给大家讲解一下恐怖黎明堕落圣殿在哪里,希望可以帮助到大家。 恐怖黎明堕落圣殿位置。 1.堕落圣殿是一个隐藏的地图,进入需要一把奇怪的钥匙。 2.堕落圣殿的位置在迷糊河畔或者是伯尔维治郊区附近。 3.右边走有一个可以打碎的围墙...
2024-01-10

