
广东科技中心门票
广东科技中心是广州市展示科技成果的一个知名景点,门票价格适中,吸引了许多游客前来参观。下面将从景区概况、特色展示、设施服务、美食推荐、游玩攻略等方面为大家介绍广东科技中心值得游览的原因。景区概况广东科技中心位于广州市黄埔区,在广州市中心和白云山之间,占地面积达到了236...
2024-01-10
圣魂纷争星际科技怎么点
圣魂纷争星际科技怎么加点?星际科技是游戏中的重要玩法系统,可以影响大家的战力,因此需要正确加点。下面为大家分享圣魂纷争星际科技加点攻略,大家可以参考一下。圣魂纷争星际科技加点攻略1、攻击方面,建议高级攻击建议比基础攻击高5级(比如你高级全部10,基础就全部5)2、生命方面,...
2024-01-10
顶星科技简介 顶星主板说明书讲解
据小编知道的,现在真是有越来越多的 高科 技东西了,无不让我们大家大开眼界,可是大家又能认识多少呢,比如今天小编给大家讲的顶星主板,也许大家听说这个东西就是了解不多吧,那么今天就让小编给大家普及一下有关顶星主板的知识吧,小编准备把顶星主板的使用说明展现给大家,让大...
2024-01-10
建碁(建碁科技)
一.有谁知道建碁的显卡做的怎么样啊?建碁是台湾的,在大陆渠道做的不好 知名度很低 很多人连怎么读都不知道呵呵 显卡应该还行吧 反正我觉得台湾的品牌怎么也比大陆的好 二.建碁后面的字读什么呢?碁qíㄑㄧˊ◎ 同“棋”。笔画数:部首:石,笔顺编号:221113413251 三.关于justspeed1.Just Spe...
2024-01-10
先科官方网,探索科技创新之路
随着科技的不断进步,科技创新已经成为了推动社会发展的重要力量。而先科官方网作为一家科技创新公司,一直致力于推动科技创新的发展。本文将从几个方面,探索先科官方网在科技创新方面的探索之路。1. 先科官方网的科技创新理念先科官方网一直坚持创新是企业发展的核心竞争力的理念。在创新方面,先科官方网注重技术创新和服务创新,通过不断的技术研发和服务升级,提升客户满意度,推动企业的快速发展。2. 先科官方...
2024-02-27
柔宇科技欠薪长达一年,数十名员工现场罢工讨薪
在12月25日的深圳龙岗区,柔宇国际显示基地内聚集了四五十名柔宇科技的员工,他们举着标语,高呼口号,要求公司立即支付欠薪。这些员工表示,自2022年11月起,公司已经长达一年未发放工资,这使得他们的生活陷入了困境。不仅如此,不仅是这些在职员工,连同基地内的生产线普通员工和园区保安都已经超过8个月未收到工资。这一情况对他们的生计产生了严重的影响。为了维护自己的权益,这些员工还签署了一份诉求文...
2024-03-01
卧龙吟2科技如何升级
卧龙吟2科技如何升级?游戏中玩家可以通过升级科技来提升强度,那么具体应该怎么升级呢?许多玩家应该还不清楚卧龙吟2科技如何升级,下面小编就为大家带来了卧龙吟2科技升级方法一览,希望能帮助到那些急于需要答案的小伙伴。《卧龙吟2》科技升级攻略一、阵型30级前主鱼鳞阵后方圆阵,30级...
2024-01-10
卧龙吟2科技升级推荐攻略
卧龙吟2科技怎么升级?卧龙吟2科技中玩家达到一定等级后可以学习科技,游乐园小编带来卧龙吟2科技升级推荐攻略,希望可以帮到大家。卧龙吟2科技升级推荐攻略1、30级前主鱼鳞阵后方圆阵,30级后主方圆阵,长蛇阵,次主力输出系攻击阵,接着战防阵,策防阵,资源有限其他先不升。2、主物防——...
2024-01-10

【WPS教程】如何修改思维导图中内容的字号大小?
使用WPS Office打开思维导图。选中要调整字号的内容,在“样式”菜单点击“字号”。根据需要选择一种字号进行应用即可。...
2024-01-10
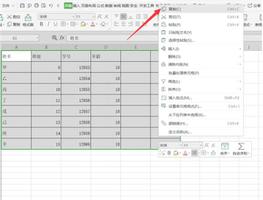
Excel怎么做才能复制表格不变形
我们在使用Excel编辑的时候,有的时候要将别人的数据移动到我们自己的表格当中,有的时候我们直接复制表格过来是行不通的,你会发现复制的表格变形了,接下来就给大家分享一下如何才能让我们的Excel中复制表格不变形。 Excel复制表格不变形的方法: 我们按照平时的做法,第一...
2024-01-10
怎么用WPS压缩PDF文件?怎么压缩PDF文件?
PDF文件是我们经常收到也经常发送的文件,也是官方要求的文件格式,很多时候上传文件都是使用PDF格式。但是很多小伙伴遇到了PDF上传不了的问题,因为他们的PDF文件太大了,那么该怎么压缩PDF文件呢?其实使用WPS就可以完成这个操作,快来学学吧。 方法一 1、用WPS打开PDF文件。 ...
2024-01-10
漫野奇谭魔工改造获得方法介绍
漫野奇谭魔工改造怎么获得?魔工改造是游戏中不太常见的异化,所以有很多玩家不清楚是怎么获得的,下面小编就为大家带来漫野奇谭魔工改造获得方法介绍,一起来看看吧。漫野奇谭魔工改造获得方法介绍获得方法抵达敌方,易质者特律甘事件。获得条件抵达地敌方为魔炼机,目标义肢数>=1,且队...
2024-01-10
极限竞速地平线4雷克萨斯LFA涂装心得
想必大家都在本周完成了《极限竞速:地平线4》的50%的赛事获得了雷克萨斯LFA,那么我们该为它选一款什么样的涂装呢?接下来请看极限竞速地平线4雷克萨斯LFA涂装心得,有需要的玩家可以参考。涂装效果涂装代码...
2024-01-10
猎杀对决投掷物使用指南
猎杀:对决中的投掷物是游戏的关键道具,那么燃烧瓶和炸药棒怎么用?下面带来猎杀对决投掷物使用指南,有需要的玩家可以参考。投掷物使用指南燃烧瓶火瓶。燃烧半径两米,可搭配投手技能扔的更远,接触后造成二级烧伤。因为能从小黄箱中摸出,加之能被油灯替代,这个版本带的人并不多。主...
2024-01-10
原神将军府顶雷神瞳获取方法
原神将军府是雷电将军的府邸,其中有着很多的宝箱以及解谜探险,这之中几个雷神瞳,这几个神瞳的位置比较阴间,很多小伙伴都要找很长时间,这里小编带来了一份详细攻略,希望可以帮助到大家!前期准备1、必须有捕风瓶(划重点)2、最好选择一个萝莉角色(身高问题)攀爬路线来到将军府锚...
2024-01-10
王牌战士穷奇天赋加点推荐
王牌战士穷奇天赋怎么加点?一个角色会有不同的天赋加点,最近很多玩家们对于游戏中的穷奇天赋不知道怎么加点才好,以下就是小编给大家带来的王牌战士穷奇天赋加点推荐,希望对玩家们有所帮助。 王牌战士穷奇天赋加点推荐 首先,爆炸范围,这个可以提高大招的容错率,而且在一些低矮地形...
2024-01-10
坦克世界闪击战新手完全攻略
在坦克世界闪击战这款游戏当中,玩家们还有些不了解的地方,基本操作是怎样的,话不多说,下面就一起来一探究竟吧! 尽管游戏拥有新手教程,但是游戏的上手还是有一定的难度。只是通过新手教程,你是不可能成为及格的战场杀手。如何成为一个及格的战场杀手?Let’s Go! 基本操作 在新手教程的...
2024-01-10
《热血传奇》玛法三大古宗教介绍攻略
===6c0cd2fcef91478d7eafff14ef1e58aa===怀旧服玛法三大古宗教是什么?游戏中不但有热血的打斗,还有一些脍炙人口的故事,今天给大家带来热血传奇怀旧服玛法三大古宗教介绍,快来看一下吧。 热血传奇怀旧服玛法三大古宗教介绍 沃玛教、祖玛教以及虹魔教,被称为玛法三大古宗教。 这三大古宗教的历史,...
2024-01-10
CSGO炼狱小镇封烟卡点技巧
这期小编给大家带来炼狱小镇的封烟卡点技巧,在正文开始前简单的讲解“卡点。”直白来说,就是占据一个对自己有利的地理优势,通过敌人的搜点盲区,或者预瞄位置,达到提前开枪的目的。而在交火中,往往提前零点几秒开火就已经足以决定彼此的生死。那么今天就来说一些关于入门方面的卡点...
2024-01-10
《金铲铲之战》圣保狙烬核阵容搭配推荐
金铲铲之战圣保狙烬核阵容怎么配?金铲铲之战圣保狙烬核阵容是以烬为主C的阵容,那么圣保狙烬核阵容要怎么搭配呢?出装要选择哪些装备呢?下面就和小编一起来了解一下吧。 金铲铲之战圣保狙烬核阵容怎么配 一、阵容搭配 1、棋子组成 魔法猫咪 悠米(5)、亡灵战神 赛恩(4)【占2格】、蒸汽机器人...
2024-01-10
影子战场游戏流程及胜利方法
影子战场怎么玩?虽然说本作是一款“大逃杀”类型的游戏,但是题材的不同也决定了玩法上与传统大逃杀游戏有着很大区别,下面就为大家分享本作的新手攻略,包含对局中流程及胜利的条件,供各位玩家们参考。 1. 等待战场开始 进入战场后,在达到入场最低人数之前,将在神殿内待机。 在这里可以练习...
2024-01-10
策马三国志新手初期战略目标
对于一个游戏新手来说,对他最大的帮助莫过于一片好的新手指南了!这不,小编今天就给大家带来了《策马三国志》手游的新手入门指南!新手朋友们赶快来看看吧! 1.新手需知 1.1、不乱花钱和积分,不想冲钱又想长玩的朋友慎记。 1.2、打掉一个给积分的敌人,点沙漏过一天即可保留此次积分或经验,...
2024-01-10
《光遇》异域的旅人位置
光遇中异域的旅人在每个地图都有,感兴趣的小伙伴一起来看看以下攻略吧。 1、晨岛图:此图的先祖与其他小伙伴一起找的。应在出去山洞后飞往云层的桥下方。此先祖飞行路线较长,但容易获取。 2、云野图:往右侧到隐藏地图,飞入在桥上就能看到了。 3、雨林图:水母桥图的亭子下方,可在水母...
2024-01-10
糖豆人各关卡技巧一览
本次给大家带来的是糖豆人各个关卡的技巧介绍,糖豆人的关卡都是随机的,我们只有进去了才知道自己是在哪关,那么提前掌握各个关卡的技巧就尤其重要了,下面就给大家详细介绍一下,希望能帮助到各位玩家~ 糖豆人技巧大全 旋转木马最后一个超快风扇那里,从最边边一个飞扑就能不被打飞,还...
2024-01-10
《阴阳师》紧那罗阵容推荐
很多玩家用很多阵容来刷阴阳师的轮入道,用紧那罗来刷轮入道非常好用,阴阳师紧那罗阵容推荐有哪些,下面给玩家们带来一个以紧那罗为主的超强阵容分享。 阵容:愿之光、紧那罗、结神、丑女、清姬、灯姐。 因为刚好愿之光到了81级,自带了40%的爆,所以以他为阵容c位的阵容组合中只要能达60%...
2024-01-10
《使命召唤手游》Vance联动介绍
使命召唤手游">使命召唤手游vance联动有什么?使命召唤手游在近日宣布了和艺术家vance的联动,其中的联动幸运箱涂鸦勇士将在12月22日登陆,那么具体怎么样呢?下面就让小编带大家了解一下,一起来看看吧。 使命召唤手游vance联动有什么 一、涂鸦勇士幸运箱 在肆意喷涂的创意中,涂鸦勇士幸运箱即...
2024-01-10
魔力宝贝手机版骑士职业介绍
《魔力宝贝手机版》不同于其他回合手游,在魔力宝贝的世界中,职业选择是非常自由多样的。在《魔力宝贝手机版》中,角色形象和职业是不绑定的,勇者们可以选择喜欢的形象,加入喜欢的任一职业。如果觉得已经加入的职业不适合自己,只要前往职业介绍所,就能轻松转换职业。更值得一提的是...
2024-01-10

