
触发ng-show时调用函数?
我想显示一个灯箱,其内容由ng-show显示,但是我不知道如何触发灯箱JS。我正在寻找类似的东西ng-on-show="showLightbox()"回答:我认为,最好监视绑定ng-show的模型。这是示例:<div ng-app="myApp" ng-controller="myCtrl" ng-init="isDisplayed = true"> <div ng-show="isDisplayed">something</div> <button ng-click="isDisplayed ...
2024-01-10
Showgirl女神齐亮相,IGG“玩心无界”盛典即将燃爆ChinaJoy
炎炎夏日,气温爆表。然而再高的温度,也比不上广大玩家内心的火热,因为7月30日至8月2日,玩家们翘首以盼的2021ChinaJoy将在上海新国际博览中心隆重开幕。今年IGG将以“玩心无界”为主题参展,届时不仅有丰富的试玩与活动,舞台区还有Showgirl女神和COSER为大家带来精彩表演。每次游戏展会,各大厂...
2024-01-10
团队合作:Echo Show如何促进您的业务沟通
CNET @ Work:获取有关Amazon Echo Show如何帮助您与小型办公室中的团队成员进行有效沟通的所有详细信息-专注于工作,获取信息等。随着技术越来越与业务的各个方面交织在一起,CNET @ Work可以帮助您-少于五名员工的小型企业的生产者-入门。希望简化沟通方式的团队应该考虑Echo Show。这款Amazon设备基本...
2024-01-10
廉价地建立自己的Echo Show
不想花230美元购买亚马逊的带屏幕Alexa,甚至90美元购买Echo Show 5? 您可以花更少的钱建造一个。回声秀是230美元。 DIY选项的价格可能仅为65美元。 听当亚马逊于2017年首次推出Echo Show(在亚马逊上售价60美元)时,这似乎是产品线的逻辑发展:Alexa驱动的智能扬声器,但带有屏幕。然后是第二代Echo Sho...
2024-01-10
泫雅将加盟《Show Me The Money 11》
据悉,泫雅将加盟《Show Me The Money 11》,其节目组表示:“泫雅将登上《Show Me The Money 11》半决赛舞台。” 泫雅作为feat嘉宾参与的半决赛舞台将于下周(23日)公开。 特别是泫雅的此次演出是今年8月与pnation结束专属合约后首次公开亮相。她将与哪位艺人合作表演,备受期待。...
2024-01-10
使用Amazon Echo,Echo Dot,Echo Show或Echo Look可以做的10件事
Alexa可以做很多事情-这是我们爱她的10个理由。有新的Alexa扬声器了吗? 还是考虑购买一台,例如Amazon Echo Plus(在Amazon上为100美元)或Echo Input(在Best Buy上为9.99美元)?这些智能扬声器可以做很多事情-如此之多,以至于弄不清楚从哪里开始。 与其深入研究Alexa应用程序以查找功能,不如查看10个最佳...
2024-01-10
亚马逊Echo Show 8评论:最佳亚马逊智能显示器
迭代是亚马逊游戏的名称,而这家科技巨头正在获胜。/ tspan>选择2019年11月当我说Echo Show 8(亚马逊上为80美元)时,您的第一个想法是什么? 如果是,则“已经有八个?” 我明白。 不,这实际上只是亚马逊的第四款支持Alexa的智能显示器-它具有8英寸的屏幕。 Show 8挤在高端10英寸和低价5英寸的同级产...
2024-01-10
新婚祝福短信简短
1、祝你们不光有生活的柴米油盐,还有旅途中的良辰美景,星辰大海。希望他把你捧在心尖上,不让你掉珍珠,风雨同舟,岁月与共。XX新婚快乐呀!2、一起长大,伴你长大。今天是你大喜的日子,一定要幸福!3、长大的约定就是把你送到你的如意郎君的手里。4、满心欢喜,共赴白头。XX小姐的在建工程终于变成固定资产了。5、佳偶天成,百年琴瑟。6、待你婚纱落地,我必短裙相伴。见证你成长多年,也见证你成为X太太。7、一愿...
2024-02-22
默认情况下在页面加载时选择图片
我有一个JSON订阅源,我提取这些值以填充产品大小,颜色/缩略图的选择菜单,并在提交时获取对象中的值。默认情况下在页面加载时选择图片我所需要的是在默认情况下选择图像,如果其标题是匹配声明并且在顶部(例如var initialColour = "Wheat";)初始化的变量的值。因此,如果initialColour是“Brown”,...
2024-01-10
Asp.net +剃刀2 + MySQL的&的iFrame显示
好了,所以基本上我想要显示从我的MySQL数据库 I帧(I帧的电影),但我想显示按钮点击的iframe(通过AJAX?)Asp.net +剃刀2 + MySQL的&的iFrame显示当我在数据库中为电影创建一个iframe并用Razor2(WebMatrix)调用特定的iframe时,我得到的iframe源代码不是实际的(JwPlayer/Flash/Movie Player),如果我将源在一个常...
2024-01-10
【WPS教程】如何设置表格单元格边框?
使用WPS Office打开表格,选中需要设置边框的单元格。根据需要选择边框样式,或点击“其他边框”,在弹出框中选择“边框”。根据需要设置“线条”、“颜色”、“边框”等,“确定”即可。...
2024-01-10


【WPS教程】在PDF文档的播放状态下,如何使用圆珠笔工具?
使用WPS Office打开PDF文档,进入播放状态后。点击右上角“指针选项”--->“圆珠笔”。根据需要进行使用即可。...
2024-01-10
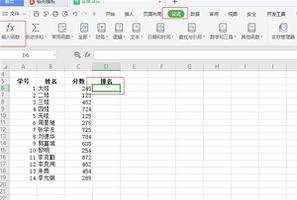
WPS如何不改变名单顺序快速排名?WPS不改变名单顺序快速排名教程
WPS是最常用的的办公软件之一,它以表格能力的强大而出名,我们经常用WPS制作一些报表,排名之类,其中有很多可以提高我们办公效率的小技巧还有许多用户不知道,今天就给大家带来一个小技巧,在不改变名单顺序的时候进行快速排名。 教程如下 1、选中单元格,选择公式》插入...
2024-01-10
炉石传说狮鹫年巫妖王冒险九职业通关卡组推荐
炉石传说冒险模式是获取卡牌和卡背的主要方法之一,巫妖王冒险模式怎么打?下面给大家分享炉石传说狮鹫年巫妖王冒险九职业通关卡组推荐,希望能帮到大家。狮鹫年巫妖王冒险九职业通关卡组推荐这篇攻略部分卡组采用了机械克苏恩(1600尘)加黏指狗头人(800尘x2)加末日预言者(800尘x2)的思路,另外...
2024-01-10
龙与地下城黑暗联盟游戏人物背景介绍
龙与地下城黑暗联盟人物有哪些?很多小伙伴可能还不清楚游戏中有哪些人物吧,今天小编给大家带来龙与地下城黑暗联盟人物背景介绍,快来看一下吧。 龙与地下城黑暗联盟人物背景介绍崔斯特卓尔(或译黑暗精灵)游侠崔斯特·杜垩登是杜垩登家族的第三个活着出生的儿子,他出生时原本是作为献祭...
2024-01-10
Elden Ring艾尔登法环玩法信息汇总
艾尔登法环这款游戏即将在明年正式发售,那么本作有哪些可玩性呢?可能有些玩家不太了解,下面给大家带来的是艾尔登法环玩法信息汇总,一起来看看吧。艾尔登法环玩法信息汇总1、《艾尔登法环》的世界名为“间隙之地”,是基于乔治·马丁神话设计的舞台,由名为“半神”的一族统治。玩家将...
2024-01-10
原神1.5版魔王武装队配队指南
很多玩家苦于没有达达利亚而组不成魔王武装的队伍,其实没有五星角色也是可以组的。此次就为大家带来原神1.5版魔王武装队配队指南,一起来看看吧。如果你为了前期舒服练雷泽,那后期五星一堆的时候,雷泽的培养就浪费了呀,毕竟铁打的辅助流水的c嘛。行秋不用讲不管是搭配火c还是补伤害都...
2024-01-10
原神情非得已成就攻略 情非得已怎么完成
原神2.0版本增加了许多新成就,其中情非得已这个成就可能有玩家不知道怎么达成,下面带来原神情非得已成就攻略,想了解的玩家一起来看看吧。原神情非得已成就心得首先,先把雪山的三个漂流瓶收集齐,位置如图然后到这里接取任务跟随指引来到此处在跟随指引,击破此处的石珀即可最后一路跟...
2024-01-10
双人成行绝佳搭档成就达成心得 绝佳搭档解锁方法详解
双人成行绝佳搭档怎么解锁?本作主要就是看两人的搭档和默契,不少玩家游戏已经通关了,这里给大家带来了双人成行绝佳搭档成就达成心得,一起来看下吧。双人成行绝佳搭档成就达成心得20个奖杯,18个是彩蛋杯,只要在特定地方鸣个笛或者插个鱼就能解锁,1个是通关杯,1个是找到所有25个小游...
2024-01-10
伊苏9礼物获得方式一览
伊苏9礼物在哪买?很多小伙伴可能还不清楚游戏中的礼物怎么获得吧,今天就给大家带来伊苏9礼物获得方式一览,感兴趣的玩家一起来看看吧。伊苏9礼物获得方法介绍游戏中送给npc的礼物可以在各地购买到。比如:中央区西边的杂货店可买到礼物「麦わら帽子」(给ユファ)。中央街的黑道贩子处可...
2024-01-10
《炉石传说》佣兵战纪瓦莉拉卡组搭配汇总分享
炉石传说佣兵战纪瓦莉拉卡组的搭配比较多样化,今天带来了菠萝兽人瓦、暗影兽人瓦、冰瓦、圣光瓦、复古奶猩猩、雷克瓦奶猩猩和奶奶奶猩猩的卡牌搭配,想要了解的话就和小编一起看下《炉石传说》佣兵战纪瓦莉拉卡组搭配汇总分享吧。炉石传说佣兵战纪瓦莉拉卡组怎么搭配菠萝兽人瓦阵容选择...
2024-01-10
《口袋妖怪究极绿宝石5.3》四大天王打法攻略分享
口袋妖怪究极绿宝石5.3游戏中的四大天王是里面最强大的敌人了,要是没有一点实力和正确的打法,是很难过关的,不少玩家就是因为没有掌握到正确的打法技巧而通关不了,那么下面,小编初一十五会为大家详细的介绍一下挑战模式里面四大天王的打法攻略,快来看看吧。 《口袋妖怪究极...
2024-01-10
帽子先生第17关怎么过关
帽子先生是一款非常意思的闯关游戏,通关方法千奇百怪,让你措手不及,每一关都不相同,看似简单的游戏实则暗藏玄机,第17关是一个看起来很难实则非常简单的一关,下面就跟我来看看解法吧。 《帽子先生大冒险》第17关,眼见为实,不管我们怎么捡钥匙,门都不会开,很多人以为过不了,其实...
2024-01-10![[奥日与萤火意志]支线任务全攻略指南](/wp-content/uploads/thumbs/451388_thumbnail.jpg)
[奥日与萤火意志]支线任务全攻略指南
今天给大家带来[奥日与萤火意志] 支线任务指南 全攻略,希望能够帮助到各位。 基本上Npc都进行对话就不会错过任务,大多数是以物换物,相关成就如下: 杰出商人 完成贸易系列任务,指的是手手相传任务。 完美主义者 完成所有支线任务(共14个任务计入),所有传言调查均不计入。圣殿探索建议...
2024-01-10
荒野乱斗国服有哪些玩法
荒野乱斗手游作为一款即时对战游戏,有着各种趣味模式玩法,每种模式又有什么特色呢?和小编一起来看看吧。 宝石争霸(3v3): 组队协作,制霸矿井!地图中心的矿井持续产出宝石,双方围绕宝石展开激烈的争夺,率先收集10颗宝石并保持数量优势的一方即可获得胜利。需要注意的是,携带宝石...
2024-01-10
暗黑破坏神不朽新手怎么玩
暗黑破坏神:不朽是一款暗黑系列的游戏,那么作为一个新手要怎么玩这款游戏呢?有什么技巧呢?新手如何入门这款游戏呢?有非常多的新手玩家表示还不是很清楚,今天小编简单给大家介绍一下。有兴趣的小伙伴赶快来看看吧~~ 新手入门攻略 每位玩家可以选择6个主动技能,及4个天赋。在等级较低...
2024-01-10

