
捏放大和图像视图的拖动远离屏幕?
我需要拖拽缩放图像视图。我浏览了互联网,并从here获得代码。它运行良好,但是当我缩放更多时,它会超出屏幕。我想保持屏幕内的缩放和拖动。我尝试了以下方法,但对我无效。捏放大和图像视图的拖动远离屏幕?我将imageview的Tanslate属性设置为:matrix.setTranslate(width/2, height/2);其中宽度和高度是...
2024-01-10
PPT中如何制作放大镜效果
相信大家都知道放大镜的效果,把局部事物放大。那么我们在PPT演示文档当中要怎么制作放大镜效果呢?那么今天小编就教大家如何使用PPT制作放大镜效果,其实这个方法不难,跟着小编一起来看一看吧。 PPT里制作放大镜效果的方法: 首先我们点击插入插入一张图片: 然后插...
2024-01-10
显微镜原理
显微镜分光学显微镜和电子显微镜。光学显微镜的原理是利用光学原理,把人眼所不能分辨的微小物体放大成像,以供人们提取微细结构信息的光学仪器。光学显微镜是由一个透镜或几个透镜的组合构成,是人类进入原子时代的标志。电子显微镜的原理是根据电子光学原理,用电子束和电子透镜代替光束和光学透镜,使物质的细微结构在非常高的放大倍数下成像的仪器。光学显微镜主要由目镜、物镜、载物台和反光镜组成。目镜和物镜都是凸透镜,...
2024-01-30
放大镜生火原理
放大镜生火原理是利用放大镜点燃火柴的原理是太阳光能散发热能,放大镜属于凸透镜,凸透镜有会聚光线的作用故又称会聚透镜,照在镜面的太阳光聚在了一点上。产生更高的热度,达到火柴的燃点,就燃烧了。扩展资料放大镜,用来观察物体微小细节的简单目视光学器件,是焦距比眼的明视距离小...
2024-01-10
大海涨潮退潮原理
大海涨潮退潮原理是:月球和地球之间的地理位置,运行周期,产生引力而形成地球上的涨潮退潮,一般地说,地球上月亮对着的一侧因为受到月球的引力,所以水会涌起, 背着月亮的一侧因为月球对它向地心的引力最小,水也会涌起,这就是涨潮了,而与月亮地心连线垂直的地方,水位最低,这就是...
2024-01-10
凹凸镜原理
以华为MateBook X、win10为例。 凹透镜的成像原理: 经凹透镜成正立缩小虚像,物与像在透镜同一侧。当物体为实物时,成正立、缩小的虚像,像和物在透镜的同侧;当物体为虚物,凹透镜到虚物的距离为一倍焦距(指绝对值)以内时,成正立、放大的实像,像与物在透镜的同侧。 凸透...
2024-01-10
电子显微镜原理
品牌型号:华为MateBook D15 系统:Windows 11电子显微镜是根据电子光学原理,用电子束和电子透镜代替光束和光学透镜,使物质的细微结构在非常高的放大倍数下成像的仪器。电子显微镜技术的应用是建立在光学显微镜的基础之上的,光学显微镜的分辨率为0.2μm,透射电子显微镜的分辨率为0.2nm,也就是说透射电子显微镜在光学显微镜的基础上放大了1000倍。电子显微镜由镜筒、真空装置和...
2024-01-29
灭火的四大原理
灭火的四大原理1、冷却。就是将低于火焰温度的灭火剂直接喷洒在燃烧物上,可以使燃烧物质的温度降到燃点之下,从而使燃烧停止,最常见的就是用水灭火。2、隔离,可燃物是燃烧条件中的主要因素,如果把可燃物与引火源以及助燃物隔离开来,那么燃烧反应就会自动中止。3、窒息,各种可燃物的...
2024-01-10
放大镜的原理是什么
品牌型号:博视乐放大镜系统:HY-130放大镜是利用光的折射原理成像的,本质上来说就是光的折射。为看清楚微小的物体或物体的细节,需要把物体移近眼睛,这样可以增大视角,使在视网膜上形成一个较大的实像。但当物体离眼睛的距离太近时,反而无法看清楚。应用于金融、财税、集邮、电子行业观察钞票,票证、邮、币、卡的纸质和印刷网点。可准确迅速地识别假钞,分辨率极高,紫光灯检测不确切的,用该仪器能准确鉴别,...
2024-02-08
《艾爾登法環》各大盧恩效果介紹及實用性評析
《艾爾登法環》中的大盧恩通過啟用可以進行裝備並獲得一些效果教程。下面請看由“孤竹詡”帶來的《艾爾登法環》各大盧恩效果介紹及實用性評析,希望對大家有用。葛瑞克的大盧恩效果:全能力+5。葛瑞克雖為最菜的大盧恩boss,但擊殺之後給的大盧恩卻是一週目新號無與倫比的優質buff。而且這...
2024-01-10
大周列国志谋略效果一览
大周列国志中谋略的使用能对战局造成各种影响,关于这些谋略的具体效果也是很多小伙伴比较想知道的,下面小编就为大家分享大周列国志谋略效果一览,感兴趣的玩家快来和小编一起了解一下吧!大周列国志谋略效果一览1、野战 在野外遭遇战中,会有六个谋略供你使用(主帅智谋越高...
2024-01-10
原神可以通过神铸赋形武器活动祈愿界面的放大镜图标查看当前UP武器的效果是对的吗
原神可以通过神铸赋形武器活动祈愿界面的放大镜图标查看当前UP武器的效果是对的吗,这一题就考到玩家们关于活动卡池的了解了,不知道玩家们抽卡的时候有没有注意到这一些呢!原神可以通过神铸赋形武器活动祈愿界面的放大镜图标查看当前UP武器的效果是对的吗 1.这一关的答案是正确,玩家们需...
2024-01-10
行侠放置OL全部丹药效果一览
行侠放置OL丹药有哪些?游戏里面丹药种类比较多,这些丹药的效果各不相同,有一些丹药到后期才能获得,而作用非常的大。下面带来行侠放置OL丹药大全,各位玩家们快来看看吧。行侠放置OL丹药汇总1.紫金丹基础和内力防御大幅度提高,金刚不破,持续5场战斗。(仅在主线地图有效)2.龙骨壮骨颗...
2024-01-10
战争公约部队类型对应技能效果大全
战争公约中各个部队都拥有足以影响战局的专属技能,下面小编就为大家分享各类型兵种的技能都有哪些,感兴趣的玩家一定不要错过,快来和小编一起看看吧!战争公约部队类型对应技能效果大全 每支部队都拥有独特的技能和多个被动,被动需要靠部队升星来解锁。部队拥有能量机制,能量值...
2024-01-10
熬秋梨膏没放枇杷叶有效果吗?秋梨膏能够没放枇杷叶吗?
秋梨膏是人生中很常见的一种保健食物,它作法较多,吃着很很少,能够起到非常不错的作用与功效,适当服用对身体有一定益处,大部分人都会自身熬秋梨膏。熬秋梨膏能够没放枇杷叶,还可以起到一定的清热化痰的功效。熬秋梨膏没放枇杷叶有效果吗秋梨膏没放枇杷叶也有实际效果。川贝母具寒苦...
2024-01-10
大多数全部食物效果汇总
大多数手游有哪些食物?在这款模拟生存游戏中,食物的种类非常多,这些食物给人物带来的效果也各不相同,玩家可以按需购买。下面带来大多数食物效果一览,各位玩家们快来看看吧。大多数食物效果大全1.想要有力气干活,首先得填饱自己的肚子。那么合理的饮食规划就很重要,所以俺就吃遍了...
2024-01-10
康佳KKTV净水器介绍(使用效果大介绍)
1. 净水器的选购指南2. 康佳KKTV净水器的外观设计3. 康佳KKTV净水器的使用体验4. 康佳KKTV净水器的净水效果净水器的选购指南在选购净水器时,需要注意以下几点1. 水质不同地区的水质不同,需要根据当地的水质情况来选择净水器。2. 净水技术常见的净水技术有反渗透、超滤、纳滤等,需要根据自己的需求选择。3. 滤芯寿命滤芯寿命长短会影响使用成本,需要选择寿命较长的净水器。...
2024-02-22
无悔华夏大汉藩王BUFF效果一览
无悔华夏大汉藩王BUFF的具体效果有哪些是很多小伙伴想知道的,今天小编就来带大家一起看看无悔华夏大汉藩王BUFF效果一览,废话不多说快来和小编一起了解一下吧!无悔华夏大汉藩王BUFF效果一览1、赵王buff 赵之敬肃:可用卡牌【鬼神】,受范围伤害减免30%2、东越王buff 东越骁勇:受...
2024-01-10
放大镜成像特点
品牌型号:加加林放大镜系统:JA101放大镜成像特点是,当物距大于2倍焦距,成倒立缩小的实像。当物距等于2倍焦距,成倒立等大实像。当物距大于1倍小于2倍焦距,成倒立放大实像。物距等于1倍焦距不成像,只形成一个亮点。物距小于1倍焦距成正立放大虚像。放大镜是用来观察物体微小细节的简单目视光学器件,是焦距比眼的明视距离小得多的会聚透镜。物体在人眼视网膜上所成像的大小正比于物对眼所张的角(视角)。...
2024-01-04
将图标放置到圆圈中
如何将几个元素放置在另一个元素周围的圆中,并使这些元素也都可单击链接?我希望它看起来像下面的图片,但是我不知道如何实现这种效果。这有可能吗?回答:是的,仅使用CSS很有可能而且非常简单。您只需要清楚要与图像链接的角度即可(我在末尾添加了一段代码,用于在您悬停其中一个...
2024-01-10
博世蒸烤一体机图标大全
以下是博世蒸烤一体机的图标大全1. 蒸煮模式这个图标是一个蒸锅,代表着该模式可以进行蒸煮食品的功能。2. 烤焙模式这个图标是一个烤盘,代表着该模式可以进行烤焙食品的功能。3. 烤烤模式这个图标是一个烤串,代表着该模式可以进行烤烤食品的功能。4. 微波炉模式这个图标是一个微波炉,代表着该模式可以进行微波炉加热的功能。5. 消毒模式这个图标是一个消毒柜,代表着该模式可以进行消毒的功能。6...
2024-02-12
uv镜的作用
uv镜的作用包括过滤光线来提高画面质量以及保护镜头两种。uv镜也叫紫外线滤光镜,它一般为无色透明的,在特定角度也呈紫红色或者紫色。 主要功能 UV镜的主要功能是用于吸收波长在400毫微米以下的紫外线,而对其他可见/不可见光线均无过滤作用。它之所以能够过滤紫外线是因为镜片...
2024-01-10
放大一个点(使用缩放和平移)
我希望能够放大HTML 5画布中鼠标下方的点,例如Google Maps上的。我该如何实现?回答:终于解决了:var zoomIntensity = 0.2;var canvas = document.getElementById("canvas");var context = canvas.getContext("2d");var width = 600;var height = 200;var scale = 1;var originx = 0;var originy = 0;var visibleWi...
2024-01-10
耳放的作用
品牌型号:HUAWEI P50 Pocket系统:HarmonyOS 3耳放的主要作用是给耳机放大信号和扩音,是耳机功率放大器,也具有调音的作用,链接在耳机与音源之间,起到发挥耳机实力作用。耳放可以使得从耳机放出来的声音更加地动听迷人,使音乐质量得到更好的提高。耳机功率放大器是一种放大器,因为比较大的耳机阻抗很高,小的随身听是带不起来,推不动就要有源的耳放,接在音源和耳机中间。耳放可以分为...
2024-02-18
镜头遮光罩的作用
品牌型号:Redmibook Pro 15系统:Windows10遮光罩的作用是抑制杂散光线进入镜头从而消除雾霭,提高成像的清晰度与色彩还原。在逆光、侧光或闪光灯摄影时,能防止非成像光的进入,避免雾霭;在顺光和侧光摄影时,可以避免周围的散射光进入镜头;在灯光摄影或夜间摄影时,可以避免周围的干扰光进入镜头;遮光罩还可以防止对镜头的意外损伤,也可以避免手指误触镜头表面,而且在某种程度上为镜头遮...
2024-01-28
镜头的作用
品牌型号:索尼SEL1655G系统:SEL1224G镜头的作用是将被摄物体反射过来的光,通过镜头玻璃的折射、聚焦后,投影到相机的感光器件上,形成影像。通过不同镜头的不同设计,利用镜头光圈大小、焦距长短不同,可以形成不同景深、不同视角的影像。镜头在影视中有两指,一指电影摄影机、放映机用以生成影像的光学部件,二指从开机到关机所拍摄下来的一段连续的画面,或两个剪接点之间的片段,也叫一个镜头。一指...
2024-01-18
偏振镜的作用
品牌型号:卡色(Kase)系统:AGC CPL镜偏振镜主要用于消除大气中的偏振光,实现清除非金属表面的反光提高色彩饱和度的作用,在花卉和风光摄影中用途广泛。同时它具有一定阻光特性,因此可以导致削减1-2EV曝光量。所以很多摄影者将偏振镜充当保护镜是不合适的。正侧光时偏振镜效果最明显,顺光时无法消除偏振光。风光摄影中需要表现水面倒影时不能使用偏振镜,否则会将水面倒影一并消除掉。由于偏振镜具有...
2024-02-13
薏米仁的8大作用
薏米仁属于家庭里比较常见食材,能有着很高的营养成分,并且薏米仁非常适合在夏天服用,主要是因为薏米仁能具有非常好的作用,接下来我们就追随来详细了解一下薏仁米的功效和作用及吃法。薏仁米的功效和作用1、健壮骨筋薏米仁有非常好的强筋壮骨功效,在这其中能包括许多的营养成分,好...
2024-01-10
目镜和物镜的作用
目镜与物镜的作用主要都是放大观察对象。物镜,是将标本作第一次放大,是决定显微镜分辨力高低的重要部件,由很多透镜组合而成,其质量的优劣直接决定显微镜成像的质量,通常分为多种规格,按照规格大小放大至不同倍数。目镜:是显微镜等光学仪器的重要部分,用于将物镜放大的物品二次放...
2024-01-10
nd镜的作用
品牌型号:卡色减光镜系统:AGC款 ND1000ND镜的作用主要是减少光量进入相机。减光镜可以大量“抵挡”散射光,在阴天、雨天环境下拍摄时,它可以提高画面的色彩饱和度,而且散射光的减少还可以让画面看起来更加通透。不过,中灰镜的使用会降低快门速度2档,如果在光线环境比较差的环境下,可能会导致影像模糊。ND镜就是减光镜,国产的减光镜对色温的影响很大,但价格低廉,适合业余摄影爱好者使用。而进口的...
2024-01-21
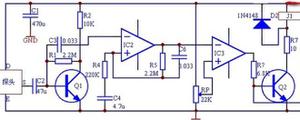
放大电路在低频信号作用时放大倍数数值下降的原因是
品牌型号:华为MateBook D15系统:Windows 11放大电路在低频信号作用时放大倍数数值下降的原因是耦合电容和旁路电容的存在。基本放大电路是电路的一种,可以应用在电路施工中。基本放大电路输入电阻很低,一般只有几欧到几十欧,但其输出电阻却很高。基本直放大电路既可以放大交流信号,也可放大直流信号和变化非常缓慢的信号,且信号传输效率高,具有结构简单、便于集成化等优点,集成电路中多采用...
2024-01-03

