
企业微信如何进行接龙?企业微信进行接龙教程
企业微信如何进行接龙呢?很多小伙伴对于这项功能还不熟悉,如果在办公时需要使用接龙的话就来看看今天的这篇教程吧。企业微信电脑版 v3.1.20.6008 官方免费安装版类型:联络聊天大小:233MB语言:简体中文时间:2021-11-24查看详情企业微信进行接龙教程1、在企业微信群聊界面点击+按钮里的接龙...
2024-01-10
卡技巧程序
我一直在试图创建一个程序,将21张卡交易成3堆。然后要求用户考虑一张卡片并告诉程序他们的卡片是哪一堆。这一步再重复4次,直到在21张卡的正中找到卡。该程序应该去end()功能打印用户卡,问题是,一切工作正常,但它打印在end()函数声明5次。我知道这可能是一件非常愚蠢的事情,但我想不出一...
2024-01-10
调度程序不排队作业
我试图测试Kubernetes上的气流。调度程序,工作者,队列和Web服务器都在不同的部署上,我使用Celery Executor来运行我的任务。调度程序不排队作业除了调度程序无法排队工作以外,一切正常。当我从Web UI或CLI手动执行它时,Airflow能够正常运行我的任务,但我试图测试调度程序以使其工作。我的配置几...
2024-01-10
qq群接龙操作教程
如果我们想要在qq群里收集成员信息,或者定制某些计划,可以使用群接龙的方式快速统计,那么qq群接龙怎么操作呢,其实使用qq群应用就可以了。 qq群接龙怎么操作: 1、首先需要群管理员点开右上角的“三” 2、接着在群应用中打开“群接龙” 3、然后点击右上角“创建” 4、随...
2024-01-10
微信接龙怎么玩?微信群接龙图文操作教程
微信群接龙是一个微信上的新功能,可用于在群里收集一些信息,比如统计人数,意见等。在这里简单为大家介绍一下具体的操作方法。微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情微信接龙图文操作教程首先,要想使用微信群接龙功能...
2024-01-10
微信接龙怎么操作教程
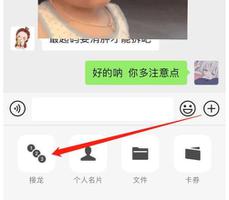
微信目前基本上每个人都在使用,微信不仅仅是聊天工具、支付工具,还有很多其他功能,那么微信接龙就是其中一个,很多小伙伴都不会操作,下面小编就给大家带来微信接龙怎么操作教程。 1.在微信群中点击表情右侧的【+】号在菜单第二页中找到【接龙】,填写详细的活动信息和格式点击发送。...
2024-01-10
程序员格子衬衫啥梗
程序员格子衫指的就是程序员都喜欢穿格子衬衫。格子衬衫在理工男中是最容易撞款的一种服装,不管是走在路上,还是坐在办公室里面上班,都可以看见穿着格子衬衫的衣服的人,所以有的女生就调侃程序员的格子衬衫都是一样的格子,属于一种直男审美。天气转凉之后,越来越多的人穿上了格子衫...
2024-01-10
微信接龙如何操作,微信接龙如何操作
微信接龙的操作流程:1、开启“手机微信”页面中要想接龙游戏的微信聊天群;2、在聊天框中键入“#接龙游戏”,点一下“进到接龙游戏报表”;3、键入接龙游戏文件格式和第一个词,点一下“推送”;3、点一下“查询接龙游戏”,再点一下“ ”键入接龙游戏具体内容,最终点一下“推送”就可以...
2024-01-10
这个程序有错误。请任何人都可以识别它?谢谢
大家好在这个程序中似乎有错误,它显示错误的输出。它不是显示辅音和元音的数量,而是显示字符串的长度。这个程序有错误。请任何人都可以识别它?谢谢#include<iostream> using namespace std; // program to display the vowels and consonants of a string int countvowels(char a[]) { int count =0; for(int i =0; a[i]!='\0';i++...
2024-01-10
影子战场游戏流程及胜利方法
影子战场怎么玩?虽然说本作是一款“大逃杀”类型的游戏,但是题材的不同也决定了玩法上与传统大逃杀游戏有着很大区别,下面就为大家分享本作的新手攻略,包含对局中流程及胜利的条件,供各位玩家们参考。 1. 等待战场开始 进入战场后,在达到入场最低人数之前,将在神殿内待机。 在这里可以练习...
2024-01-10
Mac游戏教程
在不太遥远的过去,Mac虽然这是一个夸张的事情,苹果所有这一切都开始改变,引入了Steam for Mac,这带来了巨大的标题库和可信度,使开发人员站起来注意。然后是Mac App Store,随后移植iOS收藏如“愤怒的小鸟”和“飞行控制”。仔细阅读Mac上当前的游戏选项尽管您的Mac可能完全适合大多数其他任务...
2024-01-10
汉字攻防战小程序兑换码2022
汉字攻防战小程序小游戏,一款文字向休闲游戏。游戏题材新颖,玩法有趣,下面小编就为玩家带来汉字攻防战小程序兑换码2022,都是当前可以使用的哦。 汉字攻防战小程序兑换码2022 1、目前可以使用的兑换码666777888999vip666vip777vip888vip999vvip666vvip777vvip888vvip999 2、...
2024-01-10
真武江湖小程序兑换码2022
欢迎来到真实的江湖!水墨画风,高度自由,在这款真武江湖小程序小游戏中你可以按照自己喜欢的方式来体验属于自己的江湖人生。今天小编为大家带来的是真武江湖小程序兑换码2022,不要错过哦。 真武江湖小程序兑换码2022 1、目前可用的兑换码Vip888Vip666JiulongmibaoJianshengxianliYdjh5...
2024-01-10
剑意小程序兑换码大全2022
剑意微信小程序小游戏,一款猫咪格斗题材游戏。你可以选择喜欢的猫咪来进行战斗,不少玩家都在寻找剑意微信小程序小游戏兑换码,下面小编就为大家分享一波,都是可用的哦。 剑意小程序兑换码大全2022 1、截至目前可用的兑换码A1A2A3202166823A4Z202167911314520520666666827827012...
2024-01-10
阿拉德勇者小程序兑换码
阿拉德勇者是一个小程序游戏,但是这个游戏也有兑换码,玩家们可以使用兑换码在游戏中兑换奖励,官方也放出了不少的兑换码,感兴趣的话就一起来看看吧!阿拉德勇者小程序兑换码ALDYS888ALDYS999ALDYS666ALDYSSVIP1.以上就是官方目前放出的部分兑换码,使用兑换码能够兑换到对应的游戏福利2.玩家们感觉...
2024-01-10
梦回凤歌小程序礼包激活码
小编今天为大家带来梦回凤歌的激活码,在游戏中输入这些兑换码后可以得到超多的奖励,专门是为新人打造的,让进来的新人不会觉得这个游戏是很坑人的。 无双乱舞小程序激活码礼包码 1、激活码vip666vip777vip888 温馨提示:每个激活码只能兑换一次 2、激活码使用方法 游戏主界...
2024-01-10
动物大联盟小程序10月兑换码
勇者来战!动物大联盟小程序10月兑换码新鲜出炉啦,小编为大家整理了当前可以使用的兑换码,兑换码很多不保证每个有效,小伙伴可以逐一的尝试。 动物大联盟小程序10月兑换码 1、兑换码大全 339913 345367 154354 333444 222111 384811 374431 456431 132445 218484 111999 888999 77799...
2024-01-10
口袋灵龙小程序礼包激活码
小编为大家带来福利了,相信大家肯定是会需要的,下面我要给大家带来的是口袋灵龙的兑换码,兑换码大家应该知道吧,可以在游戏中免费领取很多好东西,超多的惊喜。 无双乱舞小程序激活码礼包码 1、激活码vip666vip777vip888 温馨提示:每个兑换码只能使用一次 2、激活码使用方...
2024-01-10
雪幻城缘小程序礼包激活码
今天小编为大家收集了一些雪幻城缘这个游戏的兑换码,每个进入的玩家都是可以进行兑换的,唯一的缺点就是不能不限次数的进行兑换,虽然只能兑换一次,但也是足够了的。 雪幻城缘小程序激活码礼包码 1、激活码vip666vip777vip888dalao666dalao777dalao888 温馨提示:每个兑换码只能使...
2024-01-10
古城守卫小程序礼包激活码
古城守卫这个仙侠游戏是很多人都很喜欢,今天小编我就带来几个可以永久使用的兑换码,不同的兑换码可以兑换不同的物品,很多的惊喜都能获得,保证让你满意。 古城守卫小程序激活码礼包码 1、激活码vip666vip777vip888 温馨提示:每个兑换码只能使用一次 2、激活码使用方法 游...
2024-01-10
战魂西游小程序礼包激活码
今天小编为大家带来战魂西游这个游戏的兑换码,只要在游戏中输入这些兑换码就能得到很多的福利,让游戏中的玩家可以轻松的刷图战斗,不用再肝啦。 战魂西游小程序激活码礼包码 1、激活码vip666vip777vip888dalao666dalao777dalao888 温馨提示:每个兑换码只能兑换一次 2、激活码...
2024-01-10

