
微信小程序下拉刷新界面的实现
微信小程序下拉刷新界面的实现利用onPullDownRefresh函数设置下拉刷新功能一、在app.json中,将window选项中的enablePullDownRefresh设为true"window":{ "enablePullDownRefresh":true } 或者在要刷新的界面的XXX.json中设置enablePullDownRefresh设为true { "enablePullDownRefresh": true } 二、利用onPullDownRefresh函数...
2024-01-10
微信小程序安卓端突然请求不到数据了
如上所述,请求的连接时http的,设置了不校验,各位小伙伴,这还可能是什么原因呢?望指点。onLoad:function(options){ var that=this app.ajax.req("get_categorys.php", { "cid":"0", "level":"1" }, function(res){ console.log(res.categorys) that.setData({ categorys: res.category...
2024-01-10
微信小程序 按钮的权限判断显隐
微信小程序怎么写权限判断 dom的显隐后台返回权限列表,前端需要判断某个按钮是否有权限,没有就隐藏之前vue都是使用自定义指令,传一个按钮的权限参数来判断微信小程序就不知道写了,不支持自定义指令,wx.if也无法使用方法回答:微信小程序的条件渲染<view wx:if="{{condition}}"> 展示 </view>//condition 为true时渲染 view<view hid...
2024-03-01
微信小程序实现日历签到
近日做了一个项目需要用到日历插件,在网上找了一部分感觉跟项目不对口,所以就查考了其他的日历插件做了一个。需求:如图:代码如下:index.wxml:<!--pages/pictruesign/pictrue.wxml--><view class='gs_banner'> <image src='../../image/banner.jpg'></image> <view class='gs_continue'> <view>每日坚持签到</view> <view>总共签...
2024-01-10
微信小程序实现底部弹出框
微信小程序的底部弹出框,供大家参考,具体内容如下wxml<!-- 弹出框 start --><view class="dialog_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view><view animation="{{animationData}}" class="dialog_attr_box" wx:if="{{showModalStatus}}"> <view style='background:white;position...
2024-01-10
微信小程序数据存储与取值详解
在小程序开发的过程,经常要需要这个页面输入的数据,在下一个页面中进行取值赋值。比如:在A页面input输入框,输入电话号码,点击添加。需要在B页面电话区域中,显示刚刚输入的电话号码。因为这是两个页面,就需要先存储,再取值。微信小程序提供了数据存储的API,wx.setStorage(OBJECT) 可以...
2024-01-10
微信小程序 数据交互与渲染实例详解
微信小程序 数据交互与渲染实现效果图:微信小程序的api中提供了网络交互的api,我们只要调用即可和后端进行数据交互,该api为wx.request.,具体代码如下。//list.js //获取应用实例 var app = getApp() Page({ data: { list:[], hiddenLoading: true, url: '' }, loadList: function () { var that = this; that.setData({ ...
2024-01-10
微信小程序异步处理详解
本文实例为大家分享了微信小程序异步处理的具体方法,供大家参考,具体内容如下直接看问题:然后看打印的结果:根据上面两图可以看出,代码上先执行的网络请求,再执行打印的变量,但是从下面打印的结果来看,先出结果的是执行打印变量的函数(aafn函数),再打印出网络请求success的回...
2024-01-10
微信小程序实现导航栏选项卡效果
本文实例为大家分享了微信小程序实现MUI顶部选项卡的具体代码,供大家参考,具体内容如下DEMO下载效果图WXML<import src="../../template/list.wxml"/><view class="tui-tabbar-content"> <view class="tui-tabbar-group"> <text data-id="0" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 0 ? 'tui-active' : ...
2024-01-10
【小程序】微信小程序时间选择器有没有区上午下午的
问题描述微信小程序时间选择器有没有区上午下午的问题出现的环境背景及自己尝试过哪些方法相关代码// 请把代码文本粘贴到下方(请勿用图片代替代码)你期待的结果是什么?实际看到的错误信息又是什么?回答...
2024-01-10
全部女孩VIP服务站是干嘛的 全部女孩VIP服务站微信小程序订单信息变换注意事项
全部女孩VIP服务站其实就是李佳琦直播预告片小程序,现如今改名了,大家只要根据李佳琦直播间付钱的粉丝们,能够在某宝变换积分兑换,这种积分兑换都能在全部女孩VIP服务站换取礼品,是一种很人性化服务项目哦!全部女孩VIP服务站是干嘛的关心的佳琦小程序名称成了:全部女孩VIP服务站由于好...
2024-01-10
企业微信注册企业教程
企业微信是一个非常专业的办公软件,很多用户不知道怎么在这个软件里注册企业,其实注册非常的简单方便,需要的用户千万不要错过了哦,快点下载试试吧。 企业微信怎么注册企业: 在手机端【我】->【设置】->【切换企业】->【右上角】->选择【创建企业】。 网页端点击>>>企业微信官方...
2024-01-10
微信小程序 教程之注册页面
系列文章:微信小程序 教程之模块化微信小程序 教程之注册页面微信小程序 教程之注册程序微信小程序——PagePage()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。object参数说明:属性类型描述dataObject页面的初始数据onLoadFunct...
2024-01-10
微信小程序拖拽实现
<view class='collectBox'bindtap='addCollect'wx:if="{{write[0]+write[1] > 0}}"bindtouchmove="touchmove"catch:touchmovestyle="left:{{write[0]}}px;top:{{write[1]}}px;"><image src='https://www.zhangshengrong.com/images/icon/addcollect.png'></image></view>// pa...
2024-01-10
微信小程序实现登录注册功能
本文实例为大家分享了微信小程序实现登录注册的具体代码,供大家参考,具体内容如下html:<form bindsubmit="handleSubmit" wx:if="{{ onoff }}"> 用户名: <input type="text" name='username'/> 密码: <input type="password" name='password'/> 手机号: <input type="text" name='phone'/> <button form-type="submit"> 注册 </...
2024-01-10
微信小程序(三):网络请求
前文讲配置的时候我们说过,开发小程序时可以选择有 APPID 和 无 APPID ,两种方式。1. 当有APPID的情况下,进行网络通信,只能和指定的域名进行通信。如果没有进行配置,编译时会报如下错误:配置方法:设置域名 需要在微信公众平台的小程序中设置域名。在微信小程序的设置界面可以看到设...
2024-01-10
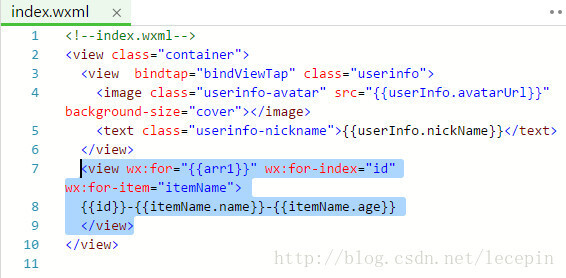
微信小程序数据遍历
制作数据遍历的步骤在index.js中加入数据。在index.wxml中读取数据。wx:for-item可以指定数组当前元素的变量名wx:for-index可以指定数组当前下标的变量名这两个项也可以不指定,默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item。类似block wx:if,也可以将wx:for...
2024-01-10
微信小程序--Ble蓝牙
有一段时间没有。没有写关于小程序的文章了。3月28日,微信的api又一次新的更新。期待已久的蓝牙api更新。就开始撸一番。源码地址1.简述蓝牙适配器接口是基础库版本 1.1.0 开始支持。iOS 微信客户端 6.5.6 版本开始支持,Android 客户端暂不支持蓝牙总共增加了18个api接口。2.Api分类搜索类连接类...
2024-01-10
微信小程序 tabs选项卡效果的实现
微信小程序 tabs选项卡效果前言:最近微信应用号是炒的如火如荼,热门满满,但是也可以发现搜索关键词出来,各类网站出现的还都是微信的官方文档解释。正好赶上这个热潮,这几天先把小程序技术文档看了个遍,就直接着手写案例了。很多组件微信内部已经封装完了,正好发现没有tab选项卡效...
2024-01-10
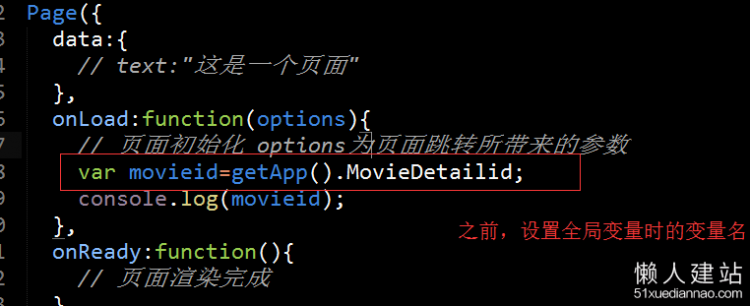
微信小程序获传值取值方法
微信小程序传值以及获取值方法,传值有两种方法,对应也有获取值得方法,1、设置id的方法标识跳转后传递的参数值;2、通过使用data - xxxx 的方法来标识要传递的值微信小程序设置id的方法标识来传值在要跳转的item处,设置一个id并给当前的id赋值上对应的key值,比如一部电影的id(后面...
2024-01-10
微信小程序可以用云闪付付款吗?微信小程序用云闪付付款方法
微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情现在微信也推出了云闪付付款功能,只不过目前只能在微信小程序中使用,但是有很多小伙伴们还不知道怎么使用,下面就和小编一起来看看商户怎么设置云闪付付款功能吧,感兴趣的朋又不...
2024-01-10
微信小程序自定义键盘 内部虚拟支付
本文实例为大家分享了微信小程序自定义键盘的具体代码,供大家参考,具体内容如下先看效果图 :微信支付的话,调用微信支付接口是有自己的小键盘的,因为小程序没有内部键盘,所以有时候商城内部需要零钱支付 ,会员卡支付,输入密码就需要自己做一个小键盘了。 css 跟 html不做过多说明 ...
2024-01-10
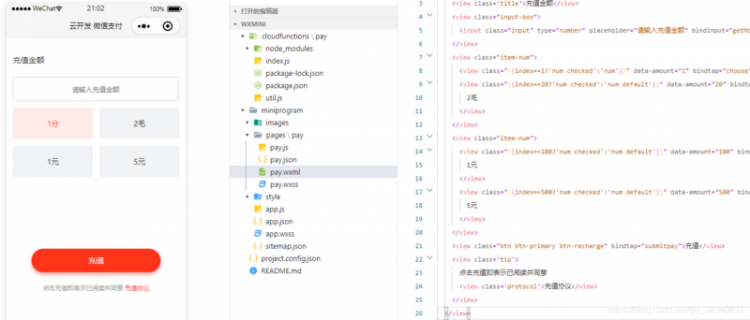
【JS】5分钟实现微信云小程序支付功能(含源码)
1 先上效果图2 准备工作1,非个人小程序,个人小程序用不了支付(小程序appid)2,已经申请微信支付的商户号(商户id,商户秘钥)。3,小程序里关联你的商户号(小程序和商户号绑定)4,微信小程序开通云开发3 开干(1)初始化云开发环境(2)创建云函数pay(3)引入第三方支付依赖tenpay...
2024-01-10
微信支付调试过程
引入 js<script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>配置 jsapivar config = Object.assign({}, rst.data || {}, { debug: false })wx.config(config);wx.error((res) => { if (res.errMsg == "config:ok") { return; } console.log...
2024-01-10
【小程序】从前端的角度来梳理微信支付(小程序、H5、JSAPI)的流程
因业务需要,开发微信支付功能,涉及三种支付方式:JSAPI 支付:微信内网页支付,需要开通微信服务号小程序支付:在小程序中支付,需要开通小程序H5 支付:在手机浏览器(出微信内网爷)中网页支付使用微信支付的前提必开通微信商户号,要使用到那种的支付方式要前需在商户平台开通(要...
2024-01-10
哈啰单车微信支付教程
由于现在很多人都把零钱放在微信里,所以出行打车、骑车都需要使用微信支付,那么如果要借自行车,哈啰单车怎么用微信支付呢,其实用微信登录即可。 哈啰单车怎么用微信支付: 1、首先打开微信,点击上方“搜索” 2、接着在上方搜索并打开“哈啰”小程序。 3、打开后,先点...
2024-01-10
微信小程序使用npm支持踩坑
前言最近写了个CNode 社区的微信小程序版本,把在微信小程序中使用npm包,踩的坑记录一下,希望能给遇到类似问题的小伙伴,提供一些思路和方向。npm 支持从小程序基础库版本 2.2.1 或以上、及开发者工具 1.02.1808300 或以上开始,小程序支持使用 npm 安装第三方包。踩坑之路由于项目中需要格式...
2024-01-10
【小程序】微信,支付宝小程序中的CI/CD,不要再让别人打断你的开发思路了!
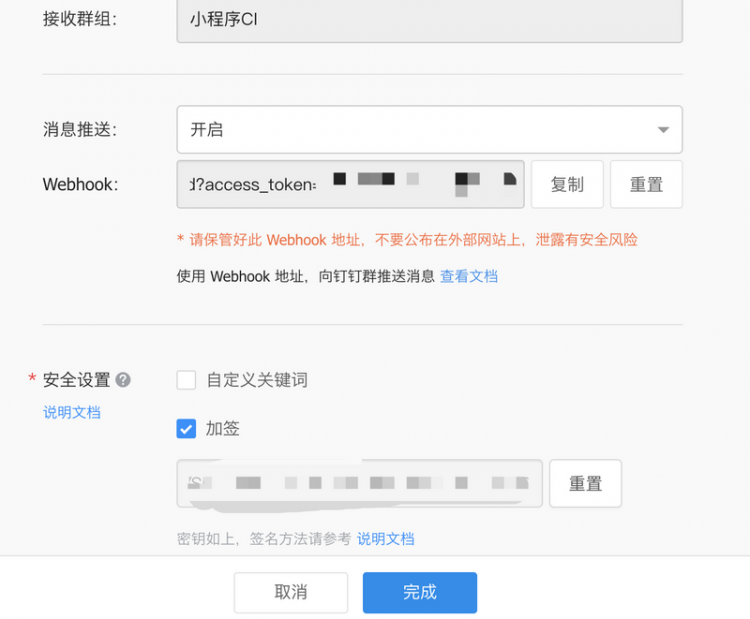
本文内容均只用于支付宝和微信小程序背景先说一下为什么要做这个东西把。基于提审原生小程序中漫长的提审流程,合PR,切到主分支,pull代码,点击上传,后台提审原生小程序基于config文件决定抛出环境,提审时项目环境完全靠人工校验基于测试测试bugfix校验或者后端同学需要测试环境...
2024-01-10
【小程序】微信支付成功但并未走回调方法(小程序支付)
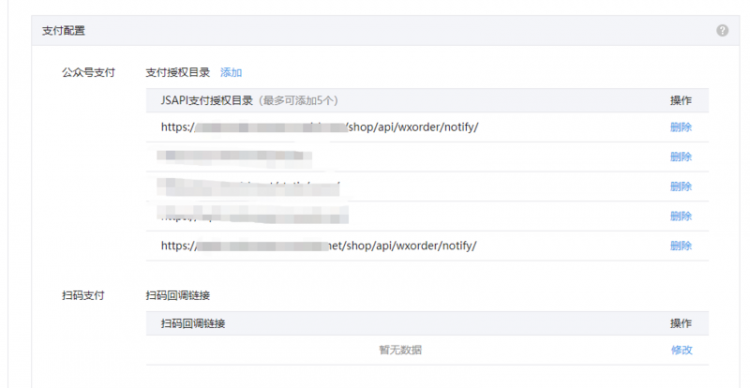
问题描述项目采用: Spring Cloud + Boot + Gateway服务网关 + Consu 注册中心在小程序发起微信支付后, 调用后台服务的发起微信预支付,通过预支付拿到的返回信息小程序在通过API调起微信支付, 支付成功后,按理支付成功后,微信会向预先设置的回调地址, 通过本次的支付结果,上周之前是可以的,这...
2024-01-10
微信支付密码更改教程
微信支付已经成了现在生活的常态,不过使用支付密码还是会有问题,今天要说的就是微信支付密码怎么改,其实也是在支付的选项中进行修改。 微信支付密码怎么改: 1、首先进入微信,然后点击右下角“我的”。 2、然后点击“支付”。 3、随后点击右上角的三个点。 4、此时可...
2024-01-10

