
恋恋奶茶小铺离线收益获取攻略
恋恋奶茶小铺中离线也可以获得很多材料,不过有些玩家表示自己离线再上线没有收益,这是什么情况呢?下面就为大家带来恋恋奶茶小铺离线收益获取攻略,一起来看看吧。恋恋奶茶小铺离线收益获取攻略离线收益获取方法:1.开通营业执照。2.解锁并升级离线收益。3.完全退出游戏,不在后台挂着的...
2024-01-10
微信小程序实现蒙版弹窗效果
本文实例为大家分享了微信小程序实现蒙版弹窗效果的具体代码,供大家参考,具体内容如下<view class="modalDlg" wx:if="{{showModal}}"> <view class='close_mask' bindtap="close_mask">X</view> <input class='recharge_amount' type='text' placeholder='充值金额' maxlength="8" value='{{recharge_amount}}'></input> <...
2024-01-10
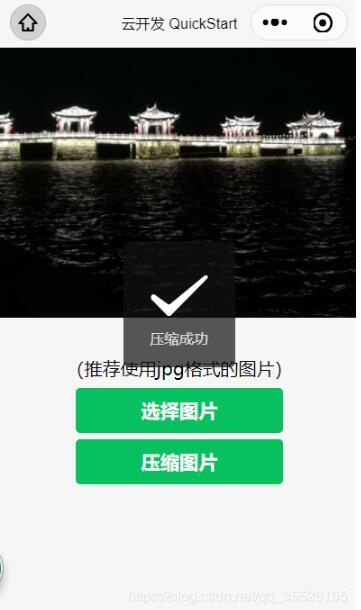
微信小程序图片压缩
本文实例为大家分享了微信小程序图片压缩的具体代码,供大家参考,具体内容如下设计思路:选择图片后调用微信压缩图片接口,压缩后接收压缩图片的临时地址,调用微信储存接口保存图片至本地。参数:imagesrc:图片地址imgcount:是否选择图片show_hidden:是否展示按钮接口:wx....
2024-01-10
微信小程序实现简单表格
本文实例为大家分享了微信小程序实现简单表格的具体代码,供大家参考,具体内容如下效果图:wxml<view class="table"> <view class="tr bg-w"> <view class="th">SPB</view> <view class="th">DPB</view> <view class="th ">日期</view> </view> <block wx:for="{{listData}}" wx:key="{[code]}"> <view class="tr" wx:i...
2024-01-10
微信小程序实现日历签到
近日做了一个项目需要用到日历插件,在网上找了一部分感觉跟项目不对口,所以就查考了其他的日历插件做了一个。需求:如图:代码如下:index.wxml:<!--pages/pictruesign/pictrue.wxml--><view class='gs_banner'> <image src='../../image/banner.jpg'></image> <view class='gs_continue'> <view>每日坚持签到</view> <view>总共签...
2024-01-10
微信小程序顶部导航栏滑动tab效果
小程序商品展示需要导航栏的商品分类进行滑动,供大家参考,具体内容如下效果图:首先是滑动的效果:<scroll-view scroll-x="true" style="width: 100%;white-space:nowrap;"></scroll-view>小程序使用</scroll-view>,横向移动即可WXML:这里面我将导航栏显示类目定义为5个,每个20%,当超出5个分类,也就是index>4的时候,...
2024-01-10
微信小程序 网络通信实现详解
关于网络通信,这里我使用的是wx.request,官方代码示例如下:wx.request({ url: 'test.php', //仅为示例,并非真实的接口地址 data: { x: '', y: '' }, header: { 'content-type': 'application/json' // 默认值 }, success (res) { console.log(res.data) }})对于初学者而言,官方示例可能会看不怎么懂,所以我就以我自己当初项目...
2024-01-10
微信小程序异步处理详解
本文实例为大家分享了微信小程序异步处理的具体方法,供大家参考,具体内容如下直接看问题:然后看打印的结果:根据上面两图可以看出,代码上先执行的网络请求,再执行打印的变量,但是从下面打印的结果来看,先出结果的是执行打印变量的函数(aafn函数),再打印出网络请求success的回...
2024-01-10
微信小程序实现底部弹出框
微信小程序的底部弹出框,供大家参考,具体内容如下wxml<!-- 弹出框 start --><view class="dialog_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view><view animation="{{animationData}}" class="dialog_attr_box" wx:if="{{showModalStatus}}"> <view style='background:white;position...
2024-01-10
微信小程序数据存储与取值详解
在小程序开发的过程,经常要需要这个页面输入的数据,在下一个页面中进行取值赋值。比如:在A页面input输入框,输入电话号码,点击添加。需要在B页面电话区域中,显示刚刚输入的电话号码。因为这是两个页面,就需要先存储,再取值。微信小程序提供了数据存储的API,wx.setStorage(OBJECT) 可以...
2024-01-10
微信小程序(三):网络请求
前文讲配置的时候我们说过,开发小程序时可以选择有 APPID 和 无 APPID ,两种方式。1. 当有APPID的情况下,进行网络通信,只能和指定的域名进行通信。如果没有进行配置,编译时会报如下错误:配置方法:设置域名 需要在微信公众平台的小程序中设置域名。在微信小程序的设置界面可以看到设...
2024-01-10
全部女孩VIP服务站是干嘛的 全部女孩VIP服务站微信小程序订单信息变换注意事项
全部女孩VIP服务站其实就是李佳琦直播预告片小程序,现如今改名了,大家只要根据李佳琦直播间付钱的粉丝们,能够在某宝变换积分兑换,这种积分兑换都能在全部女孩VIP服务站换取礼品,是一种很人性化服务项目哦!全部女孩VIP服务站是干嘛的关心的佳琦小程序名称成了:全部女孩VIP服务站由于好...
2024-01-10
企业微信注册企业教程
企业微信是一个非常专业的办公软件,很多用户不知道怎么在这个软件里注册企业,其实注册非常的简单方便,需要的用户千万不要错过了哦,快点下载试试吧。 企业微信怎么注册企业: 在手机端【我】->【设置】->【切换企业】->【右上角】->选择【创建企业】。 网页端点击>>>企业微信官方...
2024-01-10
微信小程序 教程之注册页面
系列文章:微信小程序 教程之模块化微信小程序 教程之注册页面微信小程序 教程之注册程序微信小程序——PagePage()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。object参数说明:属性类型描述dataObject页面的初始数据onLoadFunct...
2024-01-10
微信小程序拖拽实现
<view class='collectBox'bindtap='addCollect'wx:if="{{write[0]+write[1] > 0}}"bindtouchmove="touchmove"catch:touchmovestyle="left:{{write[0]}}px;top:{{write[1]}}px;"><image src='https://www.zhangshengrong.com/images/icon/addcollect.png'></image></view>// pa...
2024-01-10
微信小程序实现登录注册功能
本文实例为大家分享了微信小程序实现登录注册的具体代码,供大家参考,具体内容如下html:<form bindsubmit="handleSubmit" wx:if="{{ onoff }}"> 用户名: <input type="text" name='username'/> 密码: <input type="password" name='password'/> 手机号: <input type="text" name='phone'/> <button form-type="submit"> 注册 </...
2024-01-10
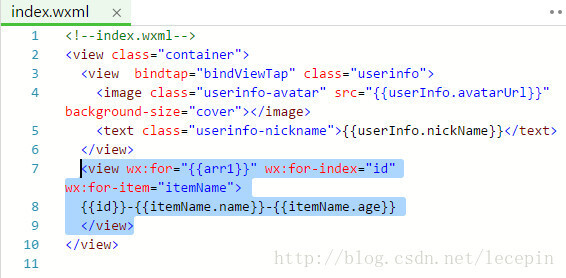
微信小程序数据遍历
制作数据遍历的步骤在index.js中加入数据。在index.wxml中读取数据。wx:for-item可以指定数组当前元素的变量名wx:for-index可以指定数组当前下标的变量名这两个项也可以不指定,默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item。类似block wx:if,也可以将wx:for...
2024-01-10
微信小程序--Ble蓝牙
有一段时间没有。没有写关于小程序的文章了。3月28日,微信的api又一次新的更新。期待已久的蓝牙api更新。就开始撸一番。源码地址1.简述蓝牙适配器接口是基础库版本 1.1.0 开始支持。iOS 微信客户端 6.5.6 版本开始支持,Android 客户端暂不支持蓝牙总共增加了18个api接口。2.Api分类搜索类连接类...
2024-01-10
微信小程序 tabs选项卡效果的实现
微信小程序 tabs选项卡效果前言:最近微信应用号是炒的如火如荼,热门满满,但是也可以发现搜索关键词出来,各类网站出现的还都是微信的官方文档解释。正好赶上这个热潮,这几天先把小程序技术文档看了个遍,就直接着手写案例了。很多组件微信内部已经封装完了,正好发现没有tab选项卡效...
2024-01-10
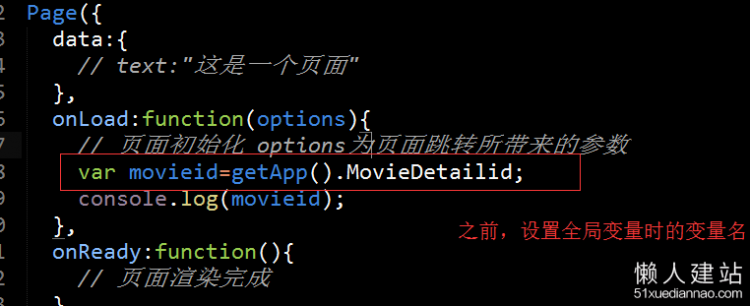
微信小程序获传值取值方法
微信小程序传值以及获取值方法,传值有两种方法,对应也有获取值得方法,1、设置id的方法标识跳转后传递的参数值;2、通过使用data - xxxx 的方法来标识要传递的值微信小程序设置id的方法标识来传值在要跳转的item处,设置一个id并给当前的id赋值上对应的key值,比如一部电影的id(后面...
2024-01-10
哈啰单车微信支付教程
由于现在很多人都把零钱放在微信里,所以出行打车、骑车都需要使用微信支付,那么如果要借自行车,哈啰单车怎么用微信支付呢,其实用微信登录即可。 哈啰单车怎么用微信支付: 1、首先打开微信,点击上方“搜索” 2、接着在上方搜索并打开“哈啰”小程序。 3、打开后,先点...
2024-01-10
微信小程序可以用云闪付付款吗?微信小程序用云闪付付款方法
微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情现在微信也推出了云闪付付款功能,只不过目前只能在微信小程序中使用,但是有很多小伙伴们还不知道怎么使用,下面就和小编一起来看看商户怎么设置云闪付付款功能吧,感兴趣的朋又不...
2024-01-10
微信小程序自定义键盘 内部虚拟支付
本文实例为大家分享了微信小程序自定义键盘的具体代码,供大家参考,具体内容如下先看效果图 :微信支付的话,调用微信支付接口是有自己的小键盘的,因为小程序没有内部键盘,所以有时候商城内部需要零钱支付 ,会员卡支付,输入密码就需要自己做一个小键盘了。 css 跟 html不做过多说明 ...
2024-01-10
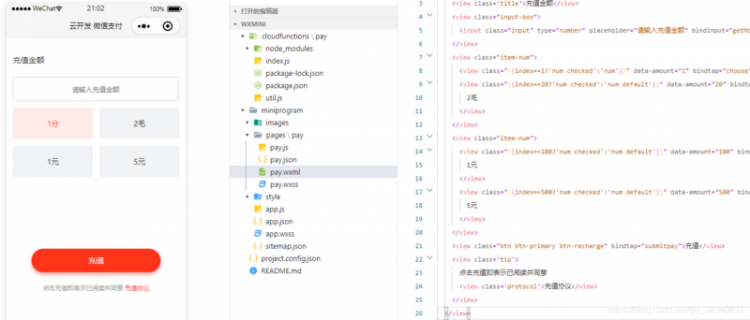
【JS】5分钟实现微信云小程序支付功能(含源码)
1 先上效果图2 准备工作1,非个人小程序,个人小程序用不了支付(小程序appid)2,已经申请微信支付的商户号(商户id,商户秘钥)。3,小程序里关联你的商户号(小程序和商户号绑定)4,微信小程序开通云开发3 开干(1)初始化云开发环境(2)创建云函数pay(3)引入第三方支付依赖tenpay...
2024-01-10
微信支付调试过程
引入 js<script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>配置 jsapivar config = Object.assign({}, rst.data || {}, { debug: false })wx.config(config);wx.error((res) => { if (res.errMsg == "config:ok") { return; } console.log...
2024-01-10
【小程序】从前端的角度来梳理微信支付(小程序、H5、JSAPI)的流程
因业务需要,开发微信支付功能,涉及三种支付方式:JSAPI 支付:微信内网页支付,需要开通微信服务号小程序支付:在小程序中支付,需要开通小程序H5 支付:在手机浏览器(出微信内网爷)中网页支付使用微信支付的前提必开通微信商户号,要使用到那种的支付方式要前需在商户平台开通(要...
2024-01-10
【教程攻略】微信支付分不守约会上征信吗
微信支付分不守约会上征信吗?对于很多微信用户来说,微信的支付分是信用后付款或者是免押金的保证,只有支付分高才能享受权益,很多网友想要知道微信支付分不守约会上征信吗?那么下面就让小编给大家介绍一下。微信支付分不守约会上征信吗微信支付分目前不上征信,微信支付分和征...
2024-01-10
微信小程序使用npm支持踩坑
前言最近写了个CNode 社区的微信小程序版本,把在微信小程序中使用npm包,踩的坑记录一下,希望能给遇到类似问题的小伙伴,提供一些思路和方向。npm 支持从小程序基础库版本 2.2.1 或以上、及开发者工具 1.02.1808300 或以上开始,小程序支持使用 npm 安装第三方包。踩坑之路由于项目中需要格式...
2024-01-10
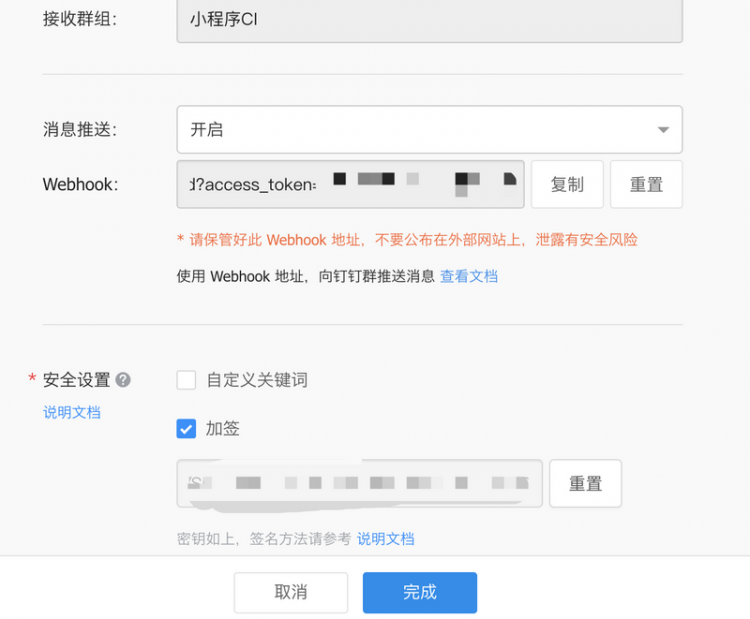
【小程序】微信,支付宝小程序中的CI/CD,不要再让别人打断你的开发思路了!
本文内容均只用于支付宝和微信小程序背景先说一下为什么要做这个东西把。基于提审原生小程序中漫长的提审流程,合PR,切到主分支,pull代码,点击上传,后台提审原生小程序基于config文件决定抛出环境,提审时项目环境完全靠人工校验基于测试测试bugfix校验或者后端同学需要测试环境...
2024-01-10
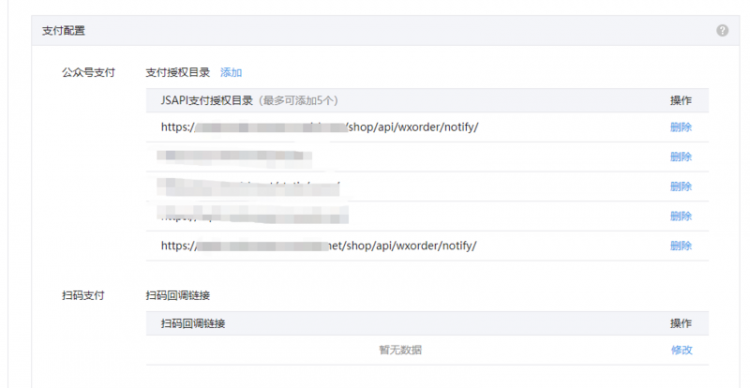
【小程序】微信支付成功但并未走回调方法(小程序支付)
问题描述项目采用: Spring Cloud + Boot + Gateway服务网关 + Consu 注册中心在小程序发起微信支付后, 调用后台服务的发起微信预支付,通过预支付拿到的返回信息小程序在通过API调起微信支付, 支付成功后,按理支付成功后,微信会向预先设置的回调地址, 通过本次的支付结果,上周之前是可以的,这...
2024-01-10

