
radeonx550(radeonx550哪年出的)
一.ATI radeon x550显卡很老吗?1.当然是很老的显卡了,具体应该是04年左右上市的,如果你显卡插槽是PCI-E的还可以升级,买块4830可以了,价格一般是五百左右。 二.radeon x550 显卡可以玩哪些游戏我用x550xt,极品9勉强还行 三.radeon x550怎么样?玩光线飞车怎么样?1.进游戏,按键盘上“o”键,选最低...
2024-01-10
光绪庚子年指的是哪一年
光绪庚子年是公元1900年,是光绪二十六年。庚子年是我国农历的一甲子中的一个,它是农历中的干支纪年,每六十年为一个周期。离现在最近的庚子年是2020年,再往前就是1960年、1900年、1840年、1780年,而光绪年号的起止时间是1875年2月25日,截止时间是1908年11月14日,所以在这个时间段里面的庚子年就...
2024-01-10
寅卯年是指哪一年
并不存在寅卯年,在我国干支纪年法中,是由十个天干、十二个地支来纪年的,每个纪年由两个字构成,前面的一个字来自天干,后面的那个字来自地支,而寅、卯两个字都来自地支,所以并不存在。干支纪年是古代的一种纪年法,就是甲、乙、丙、丁、戊、己、庚、辛、壬、癸十天干和子、丑、寅、...
2024-01-10
【WPS教程】如何在PPT中插入饼图?
使用WPS Office打开PPT。依次点击“插入”--->“图表”。点击“饼图”,选择需要插入的饼图类型。鼠标右键插入的饼图,选择“编辑数据”。选择“编辑数据”后即可打开WPS表格。在表格中根据需要编辑图表数据。编辑数据完成后保存。即可在PPT演示中完成插入饼图的数据修改。...
2024-01-10

【WPS教程】如何设置文档段落段中不分页?
使用WPS Office打开文档,选择需要设置的段落。鼠标右键选择“段落”,在弹出框选择“换行和分页”。勾选“段中不分页”,点击“确定”即可。...
2024-01-10

【WPS教程】如何快速选择PDF文档中的某个页面范围?
使用WPS Office打开PDF文件。在“页面”选项框中,点击“页面范围”。在框内输入页面范围(如:2-3),然后按“Enter”键即可选中。...
2024-01-10
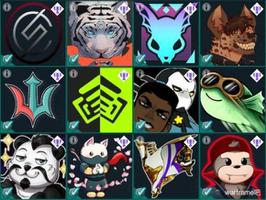
星际战甲30.5版本新浮印兑换码汇总
星际战甲浮印是游戏中的收集要素之一,30.5版本推出了12个新浮印,浮印如何获取?下面给大家分享星际战甲30.5版本新浮印兑换码汇总,一起来看看吧。12个新浮印兑换码:COLDSCARCOLDTIGERCOPYKAVATFLOOFYDWAGONL1FEWATERMHBLACKYPAMMYJAMMYRAGINGTERRORSHENZHAOSTUDIOCYENTHEGAMIOVAMPPIRE...
2024-01-10
《DNF》新强者之路多种怪物机制介绍
DNF游戏中的新强者之路活动里面有哪些怪物,这些怪物的机制和技能又分别是什么?最近新强者之路上线了体验服,超多的奖励和极高难度的关卡都让玩家们跃跃欲试,不过目前正式服是还没有上线的,今天就先让小编在这里为大家来介绍一下游戏中部分怪物的机制吧。 《DNF》新强者之路多种...
2024-01-10
《怪物猎人崛起》3.0版本轻弩配装详解
怪物猎人崛起自上线以来就保持着居高不下的热度,但很多小伙伴都不明白轻弩的配装,这里小编带来了一份详细攻略,希望可以帮助到大家!贯通轻弩贯通轻弩毫无疑问使用迅龙轻弩,毕竟能使用贯通2速射的轻弩只有三把,风神,百龙和迅龙,风神不能走射(可以走装),百龙面板不行(其实风神也不行...
2024-01-10
《云顶之弈》12.2版本帝国剑姬阵容玩法思路分享
云顶之弈12.2版本中的帝国剑姬阵容怎么玩?要说帝国转最适合的人选是谁,那么小编首先推荐剑姬,群伤和短蓝条让她能够不断的放出技能,并且可以给输出装或者是肉装都是可以的,不少玩家对于这套阵容应该还不太了解吧,小编会为大家来分享一下该阵容的玩法思路。 《云顶之弈》12.2版...
2024-01-10
米德加德部落冰巨人技能与打法攻略
米德加德部落的冰巨人怎么打?有哪些技能?下面为大家带来的是米德加德部落冰巨人技能与打法攻略,想了解的玩家可以查阅参考,希望能帮到大家。米德加德部落冰巨人应对方法招式就四招(冒着生命危险截图)双手砸地,范围最大,伤害也高,看到抬手就拉开,比较网络延迟,早躲不容易翻车单手...
2024-01-10
《云顶之弈》12.1版本极客金克斯阵容运营思路分享
云顶之弈12.1版本中的极客金克斯阵容该怎么玩?今天小编为大家分享的这套阵容是一套吃烂分的阵容,不管是什么局面,基本上都能够有分吃,对于想要稳定上分的玩家们来说还是蛮不错的,好了,下面小编就来为大家分享介绍一下该阵容的运营玩法思路吧。 《云顶之弈》12.1版本极客金克斯...
2024-01-10
DOTA2BOSS防御冒险通关流程与装备选择推荐
DOTA2中的BOSS防御冒险地图如何通关,下面为大家带来DOTA2BOSS防御冒险通关流程与装备选择推荐,想了解的玩家一起来看看吧。DOTA2BOSS防御冒险攻略首先最基础的这是个数据游戏,装备优先级:龙心→暗灭→强袭→撒旦→大炮/金箍棒越到后期龙心越重要,想要通关你可以没有输出,但是必须要有龙心,不...
2024-01-10
永劫无间长剑魂玉选择心得推荐
长剑是永劫无间游戏中的一把常用近战武器,那么长剑魂玉都有哪些效果?如何搭配魂玉?下面带来永劫无间长剑魂玉选择心得推荐,供各位玩家参考。凤凰羽和正常剑气机制一样,左键横着,右键竖着,横着上下更宽,竖着左右更宽,但是X里的豁口,还是可以跳过去的(别尝试,没意义,我就被躲过1...
2024-01-10
兽人必须死3各元素附加伤害效果分享
兽人必须死3火焰附加伤害效果如何?本作中不同元素附加伤害状态有不同的效果,这里给大家带来了部分兽人必须死3各元素附加伤害效果分享,一起来看下吧。兽人必须死3各元素附加伤害效果分享开局按b上面有所有要出的怪,免疫和弱点都有,开局就要设计好用什么。目前发现闪电伤害可以打出硬直...
2024-01-10
泰拉瑞亚钓竿图鉴与制作方法
在泰拉瑞亚中,钓竿是用来钓鱼的工具,下面为大家分享所有钓竿的信息,想了解钓竿怎么制作的玩家一起来看看泰拉瑞亚钓竿图鉴与制作方法吧,希望能帮到大家。泰拉瑞亚钓竿图鉴目前有11种不同的钓竿,其中4种是可制作的、4种由NPC出售或奖励、1种掉落自敌怪、2种出现在宝箱或宝匣中。木钓竿:...
2024-01-10
怪物猎人物语2破灭之翼火龙雷属性基因搭配分享
怪物猎人物语2破灭之翼作为最火ip怪物猎人的最新作品,每个属性的怪物的基因搭配都不相同,很多小伙伴不知道怎么搭配不同的基因搭配,这里小编带来了一份详细攻略,希望可以帮助到大家!炎王龙起爆小(力量)火罩特大起爆特大(力量)火场怪力特大(力量)炸弹客特大(力量)鞭子大(力量...
2024-01-10
《无明天道江户之黯》游戏需要多少配置可以玩
无明天道江户之黯游戏目前的免费体验版已经上线了哦,玩家目前游玩都是免费的,但是还是要看看游戏对于电脑配置的需求的,小编接下来给大家介绍一下需要的最低配置。无明天道江户之黯游戏需要多少配置可以玩 最低配置: 需要 64 位处理器和操作系统 操作系统: Windows 10 x64 处理器: Intel Core i5-9600...
2024-01-10
《极限竞速地平线5》新车可买吗
很多的极限竞速地平线5玩家在经过了一段漫长时间的等待后终于看到了新车,这款新车值不值得买又成了玩家需要考虑的问题,接下来小编给大家全方位评测一下看看值不值得买。极限竞速地平线5新车可买吗 先看外观,经过一年的漫长等待大家终于等来了全新的超级跑车 毕竟上个版本为了照顾改装...
2024-01-10
怪物猎人物语2破灭之翼新手开荒指南
《怪物猎人物语2破灭之翼》正式版已经上线了多个平台,不少玩家刚刚进入游戏不知道如何游玩,这里小编带来了一份详细攻略,希望可以帮助到大家!第四章攻略结尾部位的因子配法,在第三章就可以配给蛮鄂,但因为定位冲突,请自行决定是否配这么一只蛮鄂龙第一章内容,即试玩版内容不做列出...
2024-01-10
星际战甲堕落全息密钥获得方式说明
星际战甲堕落全息密钥是游戏中的一种兑换材料,可以使用堕落全息密钥来兑换指定的系列武器,那么堕落全息密钥如何获取?下面请看星际战甲堕落全息密钥获得方式说明,希望能帮到各位玩家。一种堕落解密钥匙,起源可以追溯到Corposium之城建立的时期。当帕尔沃斯·格拉努的旗舰被炸毁时,数以...
2024-01-10

