
广汽本田皓影17寸黑色轮毂能不能换成17寸铝合金装
1、广汽本田皓影17寸黑色轮毂能换成17寸铝合金装。 2、改装轮毂,已经成为目前汽车装饰的主流。如何使自己的爱车显得与众不同,将轮毂改得时尚,越来越被新潮的车主所重视。产品选购应对号入座车主如果想进行车轮的改装,首先要了解,不同的车型,车轮的选择也应有所不同,切勿以...
2024-01-10
广汽本田雅阁哪里制造(广汽本田雅阁在哪里生产的)
一.广汽本田雅阁是哪个国家产的1.从日本引进的生产线,进口发动机,变速箱等不能国产化的配件,然后配上能国产化的设备,由中国拼接生产的。目前发动机应该已经实现国产化了。 二.广汽本田中国哪里制造??广州 三.~广州本田那个地方制造的?1.本田原产日本, 广州本田汽车有限公司成...
2024-01-10
本田雅阁后避震怎么拆(本田雅阁后减震怎么拆)
一.雅阁后座怎么拆装?急急急!!!1.在雅阁车后排靠背中间位置有拉带,拉动拉带内侧向上翻起,可以抬起后座。抬起后座后,先将后座放到车后排,这时并未完全拆下,左右还有两个卡勾。2.去掉左侧的卡勾。之后再去掉右侧的卡勾。这样后排座椅就拆下来了,下面来拆卸靠背。靠背靠近车门...
2024-01-10
广汽本田缤智耗油怎么样(广汽缤智油耗怎么样?)
一.广本缤智油耗怎么样?城市拥堵情况下费油吗?在油耗方面,广本缤智的动力系统更为重视燃油经济性,有着CVT变速箱、ECON经济驾驶模式以及发动机启停系统三大法宝,尤其是在城市中低速的行驶环境下,更是让缤智在节油性能方面有着明显的优势,我经常开缤智下班回家,途径市区拥堵道路、...
2024-01-10
枪火重生新英雄兔子桃技能及天赋介绍
《枪火重生》这款游戏在今天更新了新版本,新版本中加入了新英雄桃,这位女英雄技能如何呢?下面给大家带来的是枪火重生桃技能及天赋介绍,希望能对大家有所帮助。枪火重生新英雄兔子介绍开放新英雄:【桃】英雄介绍:桃之夭夭,灼灼其华精擅御剑之术的桃操御心命所依的飞剑打击敌人。同...
2024-01-10
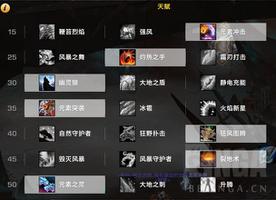
魔兽世界9.1统御圣所增强萨攻略
统御圣所是魔兽世界9.1版本推出的一个团本,那么这个团本的增强萨怎么玩?现在为大家带来魔兽世界9.1统御圣所增强萨攻略,一起来看看了解一下吧。推荐急速堆到正好30%,剩余精通暴击各自分配,精通达到40为优,全能随缘。统御装在整体削弱前森罗万象还是首选,统御装的强度跟统御碎片的最低...
2024-01-10
鬼谷八荒水火剑修法宝灵气build推荐
《鬼谷八荒》法宝器灵版本已经更新,游戏中较为热门的各个剑修流派该如何选择法宝器灵呢,这里小编带来了一份详细攻略,希望可以帮助到大家!水剑左键:流血(清风、月影都行)右键:绝影剑身法:水分身神通:骤天剑、万神剑都可心法:拳秘卷 或者 剑秘卷 都可剑神功:身法刷新绝技CD,使...
2024-01-10
绯红结系梦幻艺术文献获取方式一览
《绯红结系》梦幻艺术文献是获得最终武器的素材之一,且每名角色都对应不同种类的文献。那么如何才能收集到这些梦幻艺术文献呢?这里小编带来了一份详细攻略,希望可以帮助到大家!梦幻艺术文献是获得各角色最终武器必不可少的材料之一,在通关二周目后,完成一些NPC发布的任务即可得到。...
2024-01-10
《魔兽世界怀旧服tbc》p3dps职业排名一览
魔兽世界怀旧服tbcdps职业排名是什么?职业在不同的副本地位是有很大区别的,所以很多小伙伴都是不了解p3dps职业排名是什么,今天就带来了《魔兽世界怀旧服tbc》p3dps职业排名一览,一起看下吧。魔兽世界怀旧服tbcdps职业排名是什么各职业的副本地位也有一定的区别。比如法师在P1阶段的副本地位就...
2024-01-10
战场的赋格曲羁绊事件正确选项介绍 亲密度提升教程
亲密度是游戏中强化角色的重要内容,那么玩家该怎么选择羁绊事件的选项,下面带来战场的赋格曲亲密度提升教程,感兴趣的玩家一起来看看吧。中场休息的时候可以进行聊天(1AP)来增加互相之间的亲密度还会获得经验值提升人物等级亲密度提升后,在组队时被动能力会有额外加成聊天时偶尔会触发ga...
2024-01-10
命运2永夜赛季第14周光尘商店内容一览
命运2在8月11日刷新了永夜赛季第14周光尘商店,那么本周商店售卖哪些内容?下面带来命运2永夜赛季第14周光尘商店内容一览,感兴趣的玩家一起来看看吧。命运2永夜赛季第14周光尘商店售卖内容银币(Silver):敲击鼓边:1000碎焰典狱官:800苍白图符(毁灭雕像):700尴尬:200合成纤维模板:3005合成纤维模...
2024-01-10
塞尔达传说天空之剑HD各种昆虫在哪里抓
塞尔达传说天空之剑HD游戏中的各种昆虫都是可以去捕捉的,许多玩家们在游戏中都会去到处的抓取各种昆虫来制作药水,并且还有拿去卖钱,用途十分的广泛,不过由于各种昆虫的种类是非常多的,玩家们许多都不清楚昆虫的习性以及位置在哪,在游戏里面的昆虫有十多种,这个数量还是比较多的,...
2024-01-10
绯红结系第二章支线怪物分布位置说明
不少玩家可能还不太清楚第二章的支线任务的怪物都分布在哪些地方,下面为大家带来具体的分布位置,感兴趣的玩家一起来看看了解一下吧。第二章支线怪物分布位置前往地下铁剧情后前进,介绍硬化的用法,对战降雨醉鬼x2前进,教学后使用地铁击杀敌人降雨醉鬼x3前进,卑贱泞池x4,后卑贱泞池x3+...
2024-01-10
《宝可梦晶灿钻石明亮珍珠》日之石获取方法介绍
在《宝可梦晶灿钻石明亮珍珠》游戏中有些宝可梦的进化需要的是日之石,在这里给大家介绍一下日之石的获取方法,不知道的朋友们赶快来看看吧。宝可梦晶灿钻石明亮珍珠日之石获取方法介绍 通过地下大洞窟挖化石获得 可以通过在【地下大洞窟】挖掘化石获得。 通过捕捉【太阳岩】获得 【太阳...
2024-01-10
新世界全宝石效果汇总
在新世界中,宝石可以用于镶嵌在装备上,下面为大家分享新世界全宝石效果汇总,想了解宝石的作用的玩家可以参考,希望能对各位玩家有所帮助。新世界全宝石效果详解以下依照阶级区分,分别为T2/T3/T4/T5的宝石数值。红玛瑙镶嵌于武器:启用特定技能嘲讽能力 增加 100/200/250/300 % 仇恨值。镶嵌于防...
2024-01-10
阿尔宙斯 头目怎么抓
首先来到头目宝可梦旁边,投掷一颗蔓莓果; 然后把道具栏切换成黏丸; 朝着头目扔四个黏丸; 之后头目会出现蓝色特效; 5在出现蓝色特效的瞬间,把道具切换成超重球,靠近头目丢出,即可抓住它。...
2024-01-10
猫和老鼠欢乐互动厨房攻略
在猫和老鼠手游中欢乐互动厨房小伙伴们应该怎么去打呢?接下来就让小编来为大家讲解下猫和老鼠欢乐互动厨房攻略一览介绍吧,感兴趣的小伙伴们速来围观吧~~ 猫和老鼠欢乐互动厨房攻略: 一、厨房里的烤箱 时常路过厨房的杰瑞们不知道注意到了没有,刚进厨房就摆放着一个大大的烤箱,虽然都...
2024-01-10
逆战觉醒点获得方法分享
逆战领个宠物去踏青活动来袭,玩家们可以在活动中获取逆战觉醒点,有了宠物觉醒点后即可兑换各种丰厚奖励,更有免费宠物等你领取。那么,逆战中觉醒点该怎样获取呢?一起来看看吧! 逆战觉醒点获取方法: 1.每日登陆:50觉醒点 2.每日通关一局猎场:30觉醒点 3.每日完成一局游戏:20觉醒点 4.分享...
2024-01-10
正当防卫3马里奥的叛军空投
解锁条件——需要完成解放任务:马纳亚 任务奖励:解锁叛军空投 接取任务之后根据提示来到任务地点,找到马里奥的小绵羊 随后开着小绵羊返回海边的仓库,任务剧情当中需要注意不要破坏掉小绵羊,不然会导致任务失败 当我们骑乘载具返回到仓库会后即可解锁该载具,可以在叛军空投中出现 按t...
2024-01-10
王者荣耀世界内测资格获得方法
王者荣耀最近要发布新游王者荣耀世界,很多人都想知道这个游戏的内测资格在哪,这样就可以抢先体验了,那么怎么内测资格怎么获得呢?接下来为大家准了获得内测资格的方法介绍,一起来看看吧。 王者荣耀世界内测资格怎么获得 获取方法 1、官网预约:玩家可以在官网预约,...
2024-01-10
CSGO控制台全方位使用教程
CSGO国服开放了“开发者控制台”功能。看似不起眼的它,本事可不小,比如准星设置、持枪姿势、鼠标灵敏度、游戏声音,或者设置练枪环境等等诸多设置在都可以用控制台输入指令来搞定。这些指令看似复杂繁多,但只要配合CFG文件(后面会介绍),我们就不需要去设置界面内逐项寻找调校,实现...
2024-01-10
地铁离去1.5-土匪影迷攻略
今天给大家带来地铁离去1.5-土匪影迷攻略,一起来看看吧! 收集:乐谱2; 成就:资深影迷; 从学校出来,前往右侧的高大建筑,也就是上面第一个吹口琴的位置,还没下船就听到建筑里面传来一阵阵音乐。 这里建议从建筑物右侧的小门摸进去,注意脚下地雷。放倒一个土匪后顺着地洞跳进去,在下...
2024-01-10
摩尔庄园魔枪鱼在哪钓攻略
摩尔庄园手游魔鳉鱼是一条通体蓝色的鱼,看着普通,实际上非常难钓,需要达成一定的条件。摩尔庄园魔枪鱼在哪钓?下面小编给大家带来摩尔庄园魔枪鱼位置、出没时间介绍,一起看看吧。 魔枪鱼位置:阳光牧场神秘湖(夜晚、雨天) 魔枪鱼作用: 1、打开地图,选择大力,并追踪前往; 2、然后...
2024-01-10
第五人格击球手高分技巧 击球手进阶操作技巧
第五人格游戏中的击球手,是继橄榄球员之后的第二个可以控制监管者以及翻板都比较快的运动员,那么第五人格击球手高分技巧以及击球手进阶操作技巧有哪些内容?下面就有小编来给大家介绍一下吧。 击球手实战技能特点 击球手比较强势的地方就在于他在整局游戏中可以发射三枚...
2024-01-10

