
二手袜子出售平台,出售二手袜子网站
假如客户家中有闲置不用物品,可以去二手交易网站开展闲置不用交换或者立即售卖。好像不用的二手衣物,如棉袜、牛仔裤子、鞋等;亦或是二手数码商品,如照相机、电子产品,都是能够在闲鱼平台、走走、拍一拍、断舍哩等这种二手平台买卖交易的,简单介绍如下所示:1、闲鱼平台。是和淘宝...
2024-01-10
mysql-5.7.21-winx64免安装版安装--Windows 教程详解
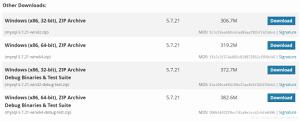
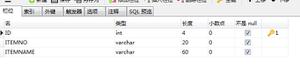
1 下载地址是:https://dev.mysql.com/downloads/mysql/ 2 解压到目录3 配置 新建一个txt文档,另存为my.ini,放在MySQL目录下[mysql] # 设置mysql客户端默认字符集 default-character-set=utf8 [mysqld] #设置3306端口 port = 3306 # 设置mysql的安装目录 basedir=D:\Program Files\mysql-5.7.21-winx64 # 设置mysql数据库的数据的存...
2024-01-10
vue+element获取el-table某行的下标,根据下标操作数组对象方式
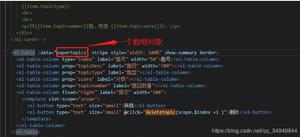
1.在vue中对数组中的某个对象进行操作时(替换、删除),都需要用到该对象在数组中的下标。前端代码:scope.$index :获取当前行的下标scope.row:获取当前行的对象效果图:思路:通过点击事件将该对象在数组中的下标传递到方法中,然后对数组进行操作即可根据下标删除数组中对应的对象。...
2024-01-10
vue-router定义元信息meta操作
router/index.jsimport Vue from 'vue'import VueRouter from 'vue-router'import Home from '../views/Home.vue'import Test from '../views/Test.vue'import NotFound from '../views/NotFound.vue'import TestChild from '../views/TestChild.vue'import AView from '../vi...
2024-01-10
Java模拟新浪微博登陆抓取数据
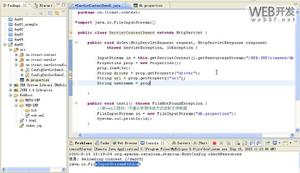
前言:兄弟们来了来了,最近有人在问如何模拟新浪微博登陆抓取数据,我听后默默地抽了一口老烟,暗暗的对自己说,老汉是时候该你出场了,所以今天有时间就整理整理,浅谈一二。首先:要想登陆新浪微博需要预登陆,即是将账号base64加密,密码rsa加密以及请求http://login.sina.com.cn/sso/prelogin.php链...
2024-01-10
Java 并发编程之线程挂起、恢复与终止
挂起和恢复线程 Thread 的API中包含两个被淘汰的方法,它们用于临时挂起和重启某个线程,这些方法已经被淘汰,因为它们是不安全的,不稳定的。如果在不合适的时候挂起线程(比如,锁定共享资源时),此时便可能会发生死锁条件――其他线程在等待该线程释放锁,但该线程却被挂起了,便会...
2024-01-10
java 实现随机数组输出及求和实例详解
java 实现随机数组输出及求和问题描述:随机生成10个数,填充一个数组,然后用消息框显示数组内容,接着计算数组元素的和,将结果也显示在消息框中。设计思路:使用java.util中的Random类来获取随机数,存入数组后,定义一个String类的对象result,利用for循环存储要输出的数组内容到result并且求和...
2024-01-10
java读取properties配置文件的方法
本文实例讲述了java读取properties配置文件的方法。分享给大家供大家参考。具体分析如下:这两天做java项目,用到属性文件,到网上查资料,好半天也没有找到一个满意的方法能让我读取到.properties文件中属性值,很是郁闷,网上讲的获取属性值大概有以下方法,以下三种方法逐渐优化,以达到最好的...
2024-01-10
在Ubuntu系统下安装JDK和Tomcat的教程
一、安装jdk去java官网下载最新的jdk,Java SE Downloads解压,tar -zxvf jdk-7u45-linux-i586.tar.gz,将解压生成的jdk1.7.0_45存放到你需要放置的目录,我放置在/usr/share/目录下配置环境变量1.JAVA_HOME环境变量作用:它指向jdk的安装目录,Ecplise/Netbeans/Tomcat等软件就是通过搜索JAVA_HOME变量来找到并使用安装好的jdk配...
2024-01-10
深入解析Java的设计模式编程中的模板方法模式
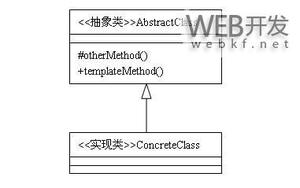
定义: 定义一个操作中的算法的框架,而将一些步骤延迟到子类中。使得子类可以不改变一个算法的结构即可重新定义该算法的某些特定步骤。听起来好高端的样子,我的理解: 1.父类声明了若干个抽象方法(基本方法)和若干个具体方法(模板方法) 2.抽象方法是一个算法(过程)的步...
2024-01-10
公开一个 macOS 命令执行技巧
作者:漂亮鼠原文链接:https://mp.weixin.qq.com/s/GZ5eS_lHiBBb7jHNu6PUgg0x00 前情提要最近在研究mac上的一些命令注入问题,看着看着觉得蛮有意思就先记录一下。这里主要围绕比较常见的open命令展开。顺便说一句我的mac是所以如下的可能都是bug!0x01 open的基础使用先来看看open的help比如open -a /System/Applic...
2024-01-10
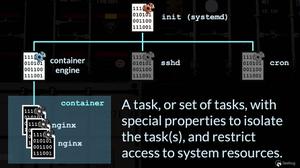
Docker 逃逸小结第一版
作者:tom0li 本文为作者投稿,Seebug Paper 期待你的分享,凡经采用即有礼品相送!投稿邮箱:paper@seebug.org0x00 容器101docker 启动的调用链如下:docker-client -> dockerd -> docker-containerd -> docker-containerd-shim -> runc(容器外) -> runc(容器内) -> containter-entrypointDocker利用Linux Namespace实现了操作系统级的资源隔离...
2024-01-10
From Deserialization to Type Confusion Vulnerability —— A Real Use in Ecshop Lastest
Author: LoRexxar'@Knownsec 404 TeamDate: March 31,2020.Chinese Version: https://paper.seebug.org/1267This article was originally completed on March 31, 2020. Because it involves 0day utilization, it was reported to the vendor on March 31, 2020, and release...
2024-01-10
从补丁 DIFF 到 EXP:CVE-2019-0623 漏洞分析与利用
作者:ze0r @360A-TEAM公众号:360ESG CERT 在本篇文章中,我们将对CVE-2019-0623进行深入分析并得到利用EXP。这个漏洞是微软在2019年2月份的补丁日中发布的(漏洞补丁),由腾讯的湛沪实验室提交给微软官方。该漏洞是一个存在于win32k.sys中的提权漏洞。分析后知道,这个漏洞居然异常简单!而且最早在1993...
2024-01-10
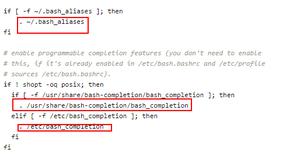
这种Bash脚本写法的作用流程是怎样的?
因不知道组织关键词,所以无法搜索有效答案只能贴图了回答:.的关键词是source作用是在当前bash进程中执行那个文件回答:这相当于原地展开那个文件的内容。你可以理解为执行那个脚本,但是不仅是执行,你当前脚本的变量会影响引入的脚本,引入的脚本的变量也会影响当前脚本。...
2024-01-10
使用js的XMLHttpRequest对象,在ios中获取服务器上的txt,经常失败...
但是在pc上还没发现过失败,ios上失败时候的症状是,XMLHttpRequest.readyState到2之后就没有东西了。以下是代码ajax('/video/music20/0music_list.txt',function(data){ if(!data)alert('音乐列表加载失败');});function ajax(url,options){ var req = new XMLHttpRequest(), complete = options.complete...
2024-01-10
Xcode布局问题
为什么切换了size class的方案布局就没有了???回答:Size class是iOS8提供的一种布局的新方式,iOS6之前,布局只能通过frame,在iOS6苹果提供了Auto layout来布局!在storyboard中,选择了size class 会给开发者提供一个正方形,代表所有的设备尺寸,其目的就是让开发者忽略尺寸的概念,专注于使用size class...
2024-01-10
【求进】以太坊私链节点信息(nodeInfo)ip和本机ip不一致
背景主机和虚拟机之间整以太坊私链多节点 (共两个节点)主机和虚拟机相互都能ping通,并且是同一配置创建的创世区块的但是节点之间不能发现问题排查节点之间不能发现的问题的时候,发现个很诡异的问题机器ip明明是192.168.31.119,为何查看我自己的节点信息却是192.168.9.42求大神指教如图:...
2024-01-10
SQLGrammarException: could not initialize a collection
昨天在学Hibernate的多对多关联映射,遇到一个错误:org.hibernate.exception.SQLGrammarException: could not initialize a collection: [com.duqi.ORM.Items.orders#8](1)参考网上类似的说法:http://blog.csdn.net/derpvailzhangfan/article/details/1644287;但是他这个是SQL Server的。(2)背景和相关配置如下:商品表的映射文件中的关联...
2024-01-10
java 如果生成一张带二维码的图片,并且上面还有各种信息。大家有什么好的思路吗?
java 如果生成一张带二维码的图片,并且上面还有各种信息。大家有什么好的思路吗?生成的图片实例如下:回答:静态图找个生成器然后做图就是 后端动态生成二维码的话zxing,如果需要附加别的图片就BufferedImage自己画(这方面没啥经验只知道可以这么做)回答:生成二维码有开源工具类,二维码...
2024-01-10
Android replace Fragment时的问题
【目的】通过点击左侧侧滑栏的三个按钮,分别用不同的Fragment替换当前的Fragment【代码】public void leftMenuFragmentOnClickEvent(int id) { DrawerLayout drawer_layout = (DrawerLayout) findViewById(R.id.drawer_layout); switch (id){ case R.id.btn_one: TabsF...
2024-01-10

