
逆向工程HTTP请求
我试图解码由Android的Instagram应用程序发送到graph.instagram.com的发布数据。现在的问题是呈三角到一个在这里找到:逆向工程HTTP请求Reverse Engineer HTTP request看来,无论是iPhone应用程序不同的方式处理这对Android应用或事情已经改变,因为这个问题被问。我已经捕获使用打嗝交通,似乎现在的主要数据发送...
2024-01-10
撤离失败一切归零?超凡先锋这几个道具能帮你
相信玩家们都知道,在超凡先锋中如果你撤离失败,那么往往你在游戏中获取到的一切资源和财富都会随之消失,那么有没有办法能够在撤离失败的情况下,仍然能保留住这些资源呢?其实是有的。保险箱想要做到这一点,玩家们就需要善用游戏中的两种道具保险箱以及装备定位功能。接下来我们就分...
2024-01-10
信息安全工程师难考吗
信息安全工程师更喜欢技术,所以也很困难。信息安全工程师的考试科目包括基础知识和应用技术,基础知识主要是选择题,必须彻底掌握和充分理解理论知识。应用技术主要是问答问题,测试知识的应用能力和分析问题的能力。如果信息安全有一定的基础,考试应该不难。但如果这方面没有相关知识...
2024-01-10
信息安全工程师前景
前景广阔。信息安全工程师是由人力资源和社会保障部、工业和信息化部领导的计算机技术和软件专业技术资格(水平)中级考试。获得软考证书在全国范围内有效。信息安全工程师主要从事计算机软硬件、网络和应用相关领域的安全系统设计、安全产品开发、产品集成、信息系统安全测试和审计。服务...
2024-01-10
信息安全工程师干嘛的
信息安全工程师是信息产业部和人事部举办的软考试的新考试。软考试全称为国家计算机技术和软件专业技术资格(水平)考试,新开放的信息安全工程师属于考试信息系统专业,位于中级资格。它是信息产业部和人事部在最新的文件中增加的专业。[2007]139。网络信息安全工程师职位的定义是什么?网...
2024-01-10
怪物工程师攻略大全 新手快速上手指南
怪物工程师是一款自由冒险类型的大鱼吃小鱼游戏,那么大家如何才能更好的强化自己能力,同时小伙伴如何取胜,下面为大家介绍怪物工程师攻略大全。怪物工程师攻略大全1、创建角色游戏开始后,会有2类怪物可供选择,“毒刺”擅长近身战斗,“小呆”擅长远程攻击。选定角色后,就来...
2024-01-10


【WPS教程】如何新建表格样式?
使用WPS Office打开表格。依次点击“开始”--->“表格样式”--->“新建表格样式”。在弹出框进行相关设置后,点击“确定”即可。...
2024-01-10

【WPS教程】如何查看PDF文档的缩略图?
使用WPS Office打开PDF文件。点击页面左下角“展开”显示导航窗格。点击左侧的“缩略图”图标,即可查看PDF文档的缩略图。...
2024-01-10
【WPS教程】如何打开PDF文档的连续阅读?
使用WPS Office打开PDF文件。点击“开始”--->“连续阅读”即可开启该状态。开启后再使用自动滚动,可以不间断地滚定页面进行浏览。...
2024-01-10
Excel中数字0怎么设置不显示
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。当我们遇到一堆数据中,某些单元格里的数字是0,但是我们不想显示它该如何操作呢?下面就给大家分享一下Excel中如何设置数字0不显示。 设置0不显示的方法: 首先打开一个Excel表格: 点击左...
2024-01-10
PDF文件如何转换成JPG图片?
我们平时有可能会受到不少的PDF文档,一般我们都只是阅读PDF文档,但有时也需要吧PDF格式转换成JPG格式的时候,你知道怎么把PDF格式转换成JPG格式吗?如果不知道的话让小编告诉你,使用福昕PDF编辑器个人版就可以轻松把PDF转化成JPG了。 使用福昕编辑器把PDF转换成JPG的步骤: 1、在...
2024-01-10
《破败王者英雄联盟传奇》各角色终极技能解锁方法介绍
破败王者英雄联盟传奇游戏中各个角色的终极技能该怎么才能够解锁呢?不少玩家对于这一方面应该还不了解,想要获得终极技能的话,就需要先完成一些前提条件,大家感兴趣的话可以来看看小编下文中带来的详细攻略。 《破败王者英雄联盟传奇》各角色终极技能解锁方法介绍 注意事...
2024-01-10
缺氧可种植食物一览
缺氧可种植食物有哪些?游戏中有不少可以种植的食物,还有很多刚入坑的玩家不太清楚,下面小编就为大家带来缺氧可种植食物一览,一起来看看吧。缺氧可种植食物一览米虱木特点:初始即可获得,需要舒适温度。消耗:泥土。用途:初期作为食材,中期起作为毛磷壁虎系的饲料(主要),中后期起...
2024-01-10
原神早柚攻略 技能、天赋与命之座介绍
原神早柚是下个版本将推出的新角色,那么早柚的技能、天赋和命之座怎么样呢?下面一起来看看原神早柚攻略来了解一下吧。原神早柚攻略角色亮点你的队伍可以不缺输出,不缺奶妈,也不缺增伤辅助,你绝对会缺晶蝶。哎,说起来早柚真的是深藏不漏,单单是这个天赋能让我安稳抓蝴蝶,我就已经...
2024-01-10
命运2年四二至点活动玩法心得分享
命运2年四的二至点活动即将开启,那么新手玩家该做哪些准备呢?下面一起来看看命运2年四二至点活动玩法心得分享了解一下吧,希望能帮到各位玩家。命运2年四二至点活动玩法二至点活动总结就是一个字:肝活动开始后去找老太太(伊娃·莱万特)领蓝装,然后打一把欧洲无人区空岛(二至点专属区域)...
2024-01-10
荒野大镖客2怎么改外貌
荒野大镖客2">荒野大镖客2改变外貌的方法是玩家需要先进入线上模式后,按下手柄上的L键,会有在线选项,然后我们拉到最下方选项选择重新捏脸就可以了。一般情况下,玩家进入重新捏脸后会卡一会,这个时候玩家可以开加速或者换一个节点就可以了。 野大镖客2全枪械使用心得分享 滚轮闭锁式步...
2024-01-10
和平精英枪炮玫瑰套装什么样
和平精英这款枪战游戏最近上线了一套全新的武器装扮及角色装扮,这次名字叫枪炮玫瑰。小编拿到消息后第一时间来和大家进行分享,想知道这一套需要多少钱吗?看完你就知道啦。 1、在12月10日更新维护之后可以在“烈焰红唇”活动中抽取得到 2、由于是抽取获得,所以到底多少还是要看你运气...
2024-01-10
原神好兆头成就任务攻略
原神好兆头任务是日常委托任务之一,这次需要帮助志华找到恋爱运势的征兆,那么好兆头任务怎么做?下面小编给大家带来原神好兆头成就任务攻略,一起看看吧。 原神好兆头任务怎么做 好兆头任务完成攻略: 接取任务地点:璃月港 npc:志华(在码头上) 触发任务地点:孤云阁 征兆一:阁楼上两...
2024-01-10
《FGO》神圣之心礼装解析
FGO神圣之心礼装怎么样?FGO开启的圣诞七期活动卡池中,实装了新礼装神圣之心,这张礼装有着蓝魔放、暴伤和宝具充能的复合效果,接下来就让我们一起了解一下吧。 FGO圣诞七期卡池礼装神圣之心 1.礼装介绍 中文名:神圣之心 日文名:ホーリー・ハート COST:12 HP:+400/1600 ATK:+250/1000 【礼装效果】...
2024-01-10
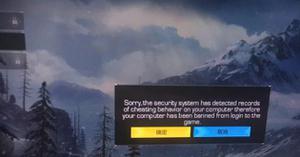
《无限法则》英文提示是什么问题英文提示解决办法
有玩家发现自己登入游戏后收到一个提示:sorry the system has detected records of cheating behavior on your computer therefore your computer has been banned from login to the game.这些英文是什么意思,该怎么解决呢? 无限法则 sorry the system has detected records of cheating behavior什么意思? 翻译:...
2024-01-10
赛博朋克2077和歌子奖励该怎样获得
歌子的最爱任务是赛博朋克2077游戏中威斯特布鲁克的委托支线,很多小伙伴都不知道和歌子奖励该怎样获得?不要着急,小编早就为大家准备好了详细的获取方法,有需要的小伙伴快来看看吧! 赛博朋克2077和歌子的最爱任务位置及玩法介绍 地图位置: 进入公寓,这里有两个过道激光陷阱,你可以选...
2024-01-10![[奥日与萤火意志]最全Boss讲解](/wp-content/uploads/thumbs/452057_thumbnail.jpg)
[奥日与萤火意志]最全Boss讲解
今天给大家带来[奥日与萤火意志]Boss攻略最全详解,希望能够帮助到各位小伙伴。 1.豪尔击退战 两次攻击必定产生硬直,在最右边呆着就行。至于我为什么要放这个,我是觉得他绝对是终极版的Boss,如果是的话我就直接修改这里就好 2.屎壳郎击退战 只有两种攻击模式,分别利用冲刺和二段跳即可非常...
2024-01-10
小米枪战游戏评说
小米枪战究竟有多惨?游戏已经宣告停服,部分玩家却浑然不知? “可怜”的小米枪战 2017年,小米手机6上市,漂亮的外观,强大的性能配置,各个方面的加持使得小米科技又一次迎来全国“大流行”,当时的小米火爆到了哪种程度呢?新手机只要一开卖,那么必定会在几秒时间内被抢光,一台不留...
2024-01-10

