
信息安全工程师前景
前景广阔。信息安全工程师是由人力资源和社会保障部、工业和信息化部领导的计算机技术和软件专业技术资格(水平)中级考试。获得软考证书在全国范围内有效。信息安全工程师主要从事计算机软硬件、网络和应用相关领域的安全系统设计、安全产品开发、产品集成、信息系统安全测试和审计。服务...
2024-01-10
前端小白入门必读教程
1、掌握基础知识。作为一名前端小白,基础一定要打牢固。html是超文本标记语言,我们见到的网页都是以它为基础的。css是层叠样式表,它可以给网页添加样式,让我们的网页更加美观。js即JavaScript,它是一种直译式脚本语言,可以为我们的网页添加动态功能。2、大量编写代码。前端小白首先要安装前端开发工具。前端学习少不了代码的编写,利用开发工具进行编写代码可以让我们代码规范且速度快,所以安装前端...
2024-01-08
《艾爾登法環》前期超強武器與戰技獲取教程
玩家在前期就能獲得一些裝備,但要考慮到自身的屬性使得一些看似很強的裝備並不能使用,所以此次就為大家帶來由“sk2tommy”分享的《艾爾登法環》前期超強武器與戰技獲取教程,希望對大家有用。黑夜騎兵劍刃戟這把武器在同款武器中擁有優秀的面板,而且重攻擊的揮刀動作與其他長戟不同。對...
2024-01-10
【WPS教程】安卓端语音朗读相关问题
1、安卓平板端是否支持语音朗读功能?您好,目前安卓平板端暂不支持此功能,如后续上线,欢迎体验。2、PDF是否支持语音朗读功能?您好,目前只有WPS文字文档支持语音朗读功能,PDF组件暂不支持,如其他组件后续上线此功能,欢迎体验。3、安卓手机WPS文字文档找不到语音朗读功能?您好,请检查W...
2024-01-10
饿了么代付教程
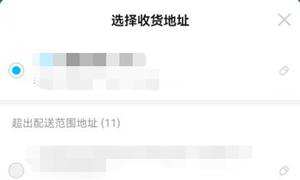
有朋友想要帮别人定外卖,因此想知道饿了么怎么代付款订单,其实饿了么是没有这个功能的,只能使用信息帮点外卖。 饿了么怎么代付款订单: 答:饿了么没有代付款订单的功能。 1、因此如果想要帮点外卖的话,可以选择其他收货地址。 2、我们也可以使用其他人的支付宝或微信号来...
2024-01-10
秀禾头饰佩戴教程
秀禾服的头饰佩戴,需要根据发型来调整。一般秀禾服都是盘发发型,可以佩戴发冠,也可以佩戴发钗。其中,发冠不太适合头小的新娘戴,可以尝试发钗。结婚当天,都有化妆师给新娘做造型,所以头饰怎么戴,化妆师会事先在试妆的时候就设计好了。如果是新娘自己戴头饰的话,可以选择一些简单的款式,比如步摇或者发箍。下面来说一说圆脸和方脸脸型如何佩戴秀禾服头饰。1、圆脸秀禾头饰怎么戴圆脸新娘可以尝试减龄妆,元气又青春,发型...
2024-03-04
饿了么到店自取教程
饿了么的到店自取可以省下很多运费,不过有的小伙伴不知道饿了么到店自取在哪里,其实只要在结算订单时就可以选择了。 饿了么到店自取在哪里: 答:饿了么到店自取在提交订单的顶部。 1、首先进入“饿了么”app。 2、接着挑选标注了“支持自取”的商家进入。(没有标注的说明不...
2024-01-10
闲鱼卖货教程
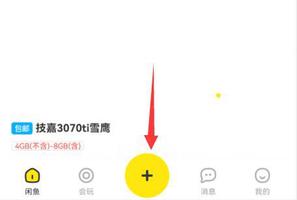
有些朋友想要在闲鱼出二手货,但是不知道闲鱼怎么卖货,其实我们只需要认真描述,拍照就可以成功卖出货了。 闲鱼怎么卖货 1、首先下载安装闲鱼。【点击下载】 2、打开闲鱼,登录账号后,点击下方“+” 3、然后选择“发闲置” (省心卖是直接卖给闲鱼,一键转卖是出售还没到手...
2024-01-10
《原神》嫣朵拉的学习打法教程
很多小伙伴不知道原神嫣朵拉的学习怎么打,今天游戏堡小编给大家整理关于《原神》嫣朵拉的学习打法教程,供大家参考,希望对大家有所帮助。原神嫣朵拉的学习活动流程 完成前置任务潺潺向前其一任务后,可获得活动限时小道具好奇的嫣朵拉。随时间推进,将逐步解锁探索区域。 在背包中装备...
2024-01-10
【WPS教程】如何在文档中设置双删除线?
使用WPS Office打开文档,选中需要操作的内容。鼠标右键选择“字体”,在弹出框中选择“字体”。勾选“双删除线”,点击“确认”即可。...
2024-01-10
怎么禁止Office窗口自动最大化显示?
大家使用电脑的时候会不会碰到这种情况,Win10使用的时候,如果用户按下Win+M的组合键,就可以快速将所有office文档的窗口最小化,然而当我们点击了Word文档图片,试图打开一个新的Word文档时,所有刚刚已经最小化的窗口会全部自动切换成最大化的模式,占据整个屏幕,这种情况该怎么解决呢...
2024-01-10
office弹窗:你的office许可证有问题 要怎么永久关闭?
Office软件一直是我们办公学习必备的一款办公工具,而且大部分的用户在使用的都是网络上下载的破解版本。但是最近微软针对这部分用户进行了提示,打开office任何组件都会弹窗显示:你的office许可证有问题,那么怎么永久关闭弹窗呢?下面小编就带着大家一起看看吧! 系统之家唯一...
2024-01-10
《帝国神话》资源点位置汇总分享
帝国神话资源分布主要集中在沙漠、雪山和沼泽这三个地图上,不过这三个地图都是类似于毒圈的辐射区需要提前做好应对措施,今天给大家带来了详细的地图分享还带来了一些应对技巧,一些特色资源分布图也带来了,一起看下吧。帝国神话资源分布地图高清图介绍这里要注意地图左边的三大区域从...
2024-01-10
《部落与弯刀》女心灵巫师玩法攻略分享
部落与弯刀游戏中的女心灵巫师职业该怎么玩?该职业是游戏中一个比较冷门的职业,但强度还是有的,并且玩起来也比较的有趣,很多玩家估计都不清楚这个职业该怎么玩吧,那么下面就让小编来为大家分享一下该职业的玩法吧。 《部落与弯刀》女心灵巫师玩法攻略分享 1、上来让你去...
2024-01-10
暗黑破坏神3无形幻化解锁方法介绍
暗黑破坏神3无形装备是2.7.1版本推出的一系列强力装备,无形装备的幻化如何解锁?下面给大家分享暗黑破坏神3无形幻化解锁方法介绍,有需要的玩家可以参考。暗黑破坏神3无形幻化解锁方法这次直接先说结论吧,干货放后面双开T16牛关卡最低无形掉落等级的操作完全可行,可以大大节省解锁幻化的时间...
2024-01-10
Apex英雄各赛季排位徽章图示介绍
Apex英雄徽章是玩家们在排位赛取得段位后的主要奖励之一,各赛季排位徽章有什么区别?接下来小编就为大家带来Apex英雄各赛季排位徽章图示介绍,一起来看看吧。各赛季排位徽章没什么大用但还是有点小用的知识:刚改计分方式,又不限数量的S3猎杀者,是含金量最低的猎杀者据不可靠消息称:S3猎...
2024-01-10
狙击手幽灵战士契约2反无人机塔范围查看方式
《狙击手:幽灵战士契约2》反无人机塔范围怎么看?有些玩家不清楚游戏内的反无人机塔范围怎么查看,接下来就一起来看看狙击手幽灵战士契约2反无人机塔范围查看方式吧。反无人机塔范围查看方式反无人机塔军方部署了装甲厚重的反无人机塔。他们会彻底使你的无人机失效。你无法摧毁或关闭这...
2024-01-10
僵尸部队4亚巴顿疯人院新增武器介绍
不少玩家可能还不太清楚在最新的DLC3第二部分中都有哪些新增武器,那么有需要的玩家可以参考下面的僵尸部队4亚巴顿疯人院新增武器介绍,希望能帮到各位玩家。亚巴顿疯人院新增武器新武器【mp40】使用新款冲锋枪、饰品和皮肤来扫射行尸MP.1940快速、杀伤力大且灼热度高,因枪身灼热度高,不便操...
2024-01-10
Apex英雄第十赛季世界边缘彩蛋与奖励说明
Apex英雄第十赛季即将更新,官方也将上线世界边缘的彩蛋以及相关奖励,可能部分玩家还不清楚,那么下面一起来看看Apex英雄第十赛季世界边缘彩蛋与奖励说明了解一下吧。第十赛季世界边缘彩蛋与奖励7月16日凌晨,Apex英雄悄然上线了全新的地图彩蛋,当玩家在凌晨1点后的队列中进入世界边缘地图后...
2024-01-10
宝可梦大集结全精灵携带物选择参考
宝可梦大集结这款游戏在中每个精灵的装备携带物该如何选择?可能各位玩家还不太了解,下面带来宝可梦大集结全精灵携带物选择参考,想了解的玩家可以参考。宝可梦大集结全精灵携带物选择各位玩家可以按照上图来给每个精灵搭配携带物。...
2024-01-10
原神无尽骤战挑战攻略 1-7天任务打法汇总
原神无尽骤战活动1-7天的任务已经更新完毕,部分玩家可能还不清楚如何通过,下面为大家汇总了原神无尽骤战挑战攻略,希望能对各位玩家有所帮助。原神无尽骤战全挑战攻略活动介绍打怪,攒积分,领取阶梯奖励。注意:本活动无法联机。1.活动奖励一共7关,每一关最高积分达到500/1000/2000分可以获...
2024-01-10
原神遗迹机兵全招式分析与应对方式介绍
原神稻妻区域新增的一类怪物是遗迹机兵,不太了解怎么打的玩家可以参考这篇原神遗迹机兵全招式分析与应对方式介绍,希望能帮到各位玩家。原神遗迹机兵全招式分析及应对方法一、机制介绍遗迹机兵由于有多种形态,以下会分开介绍各种形态与该形态下的技能。遗迹机兵有着遗迹系列怪物的特殊...
2024-01-10
暗黑破坏神3 2.7.1版本全职业1-70升级指南
暗黑破坏神3即将推出2.7.1版本,新版本各职业如何快速升级?升级过程中怎么选择装备?本次带来的是暗黑破坏神3 2.7.1版本全职业1-70升级指南,有需要的玩家可以参考,希望能帮到大家。基础知识为免帖子臃肿,这里会为你详细描述在1-70流程中每个职业都需要经历的关键阶段,并为之前不是很了解它...
2024-01-10
水晶传说全支线任务攻略 接取位置与流程
水晶传说支线任务是游戏中的一系列剧情任务,本作都有哪些支线任务?支线任务在哪接?下面一起来看看水晶传说全支线任务攻略吧,希望能对各位玩家有所帮助。No.1 圣澄市高墙区 雅德莉的店去泛滥区找阿曼多后(多次对话),往最左侧走,回到过去拿蓝图后,交给雅德莉,继续推展剧情打败杀人机...
2024-01-10
光遇亲吻飘爱心动作怎么得
光遇世界中玩家可以做出很多动作在不同的风景前拍照,但是动作都是需要做任务才能够获取的。今天小编就给大家介绍一下人气动作亲吻飘爱心的获取方式吧,感兴趣的玩家不要错过了。 光遇亲吻飘爱心动作怎么得 亲吻飘爱心动作其实就是音韵季的先祖动作。 想要获取“亲吻飘爱心动作”的话,首...
2024-01-10
光之子攻略新手必看攻略
光之子攻略新手必看,游戏没有什么难度,但是有一些需要大家都知道的技巧,掌握的话对玩游戏很有帮助。下面就为大家分享一些,感兴趣的玩家一起来看看吧。 属性相克: (黄或绿)土< (红)火< (蓝)水<电(黑)暗<光 -------------------------------------------------- - 任务 奇特神殿:寻找失落的光芒共6个 2个在森...
2024-01-10
逆战冰球手雷获取途径介绍
逆战冰球手雷是游戏中的一个新道具,也是年逆战冰雪节中的一个道具,冰球手雷在爆炸的时候,还自带雪花特效,看上去非常好看。作为一款高颜值新道具,不少玩家都想要得到它。小编带来逆战冰球手雷的两个获取途径,供大家参考。 逆战冰球手雷获取途径介绍 由于最新的消息还没公布,一切都...
2024-01-10
《梦幻西游》猴王结义
今天为大家带来《梦幻西游》猴王结义的相关内容,感兴趣的小伙伴一起来看看吧。 领取要求: 等级达到40级 任务领取人: 晶晶姑娘(两界山) 任务简介: 在孙悟空远渡重洋寻师期间,花果山来了个混世魔王。这魔王不仅欺负小猴们,还妄图霸占水帘洞成为新的花果山大王。 他故作嚣张,自认为可以...
2024-01-10
真三国无双5玩法介绍
继承三国无双的一贯传统,由无双模式,自由模式等主要游戏板块构成,同时游戏画面比以往的无双系列更 加细腻,更加有身临其境的感觉。 《真三国无双5》承袭无双系列的战略动作类型,并加入全新的“连舞系统”,展现如同功夫电影般的动作演出。5代以“终极的动作、终极的战场”为制作概念...
2024-01-10

