
大额存款利率下降用什么
大额存款利率这一段时间都不是很好,虽然很多投资理财层面利率都是在下降,要是没有明智的选择能够依然挑选大额存款,总是要升上去,但是也会别的投资理财得话,能选股票基金或是国债券等投资方法。大额存款利率下降用什么大额存款利率下降,投资人选购大额存款得到的盈利也会减少。这时...
2024-01-10
怎么申请小额贷款(怎么申请小额贷款的流程)
如何申请小额贷款如需申请小额现金贷款,招商银行有开展闪电贷业务,目前可通过手机银行App申请或查看是否获得申请资格。1、闪电贷放款后会发放现金在指定账户,资金只能用于正常大宗消费、转账,不得投资、流入股市、房产等方向。2、若持有招行储蓄卡,可登录手机银行后点击“我的→全部...
2024-01-10
原神2.0版本平民甘雨武器圣遗物推荐
《原神》2.0版本中新出了不少的平民武器,并且也出了适配甘雨的新圣遗物,那么在2.0版本中甘雨该怎么选择武器与圣遗物呢?这里小编带来了一份详细攻略,希望可以帮助到大家!甘雨自上线以来就一直是各大版本最强的主C之一,相信很多朋友都已经有甘雨,没有的也在期待着复刻。甘雨的主流玩法...
2024-01-10
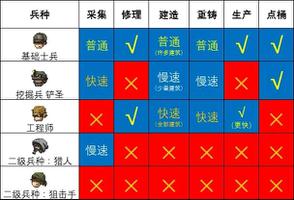
誓死坚守全兵种能力详解与搭配指南
不少玩家可能还不太清楚誓死坚守中各个兵种的能力,本次为大家分享一篇誓死坚守全兵种能力详解与搭配指南,供各位玩家查阅参考。兵种能力详解与搭配1、普通士兵多才多艺,拥有无限可能。但是他的能力较为平均,采集比不上铲子,维修比不上工程师。贵在全能。由于游戏中不存在转职一说,中...
2024-01-10
鬼谷八荒7月16日0.8.3012版本更新内容分享
鬼谷八荒这款游戏在今天7月16日12时进行了0.8.3012版本的更新,那么本次更新加入了哪些内容呢?下面带来鬼谷八荒7月16日0.8.3012版本更新内容分享,供各位玩家参考。鬼谷八荒0.8.3012版本更新日志新增玩家投稿奇遇2条,新增器灵小事件以及BUG修复1.新增了以下奇遇。君愿知天玄论道2.新增了器灵的特殊小...
2024-01-10
《艾尔登法环》盗贼弓箭流强度解析
作为《艾尔登法环》中的职业,每一个职业都会有很多的延伸流派,在盗贼这个职业中就有近战和远程一说,下面小编就来为大家解析一下《艾尔登法环》的盗贼弓箭流具体的强度如何,对这个流派感兴趣的玩家不要错过哦!《艾尔登法环》盗贼弓箭流强度解析 一、盗贼虽然有物理远程...
2024-01-10
怪物猎人崛起3.1新增DLC服装外观分享
《怪物猎人:崛起》3.1版本更新已经推送,本次更新加入了新的收费DLC服装,那么具体外观怎么样呢?下面一起来看看怪物猎人崛起3.1新增DLC服装外观分享了解一下吧。怪物猎人崛起3.1新增DLC服装外观没有腰部的浴衣,如果隐藏腰部又会有一个铁链很违和。玩家遇到这个问题的话可以尝试内衣选第四件...
2024-01-10
原神蒙德地区甜甜花采集线路图示
《原神》中甜甜花是很多回复类料理的制作材料,可以很好的帮助玩家回复生命值,那么在蒙德地区甜甜花该在那里获得呢?想了解的玩家一起来看看这篇原神蒙德地区甜甜花采集线路图示吧,希望能帮到大家。...
2024-01-10
神佑释放狂战士新手要点详解
神佑释放之中职业千种万种,很多小伙伴初期都会选择攻击力高的狂战士,很多小伙伴不知道前期玩,这里小编带来了一份详细攻略,希望可以帮助到大家!神佑释放狂战士新手要点30级是转折,生存条件比守护更恶劣,但输出流程掌握以后输出很爆。推荐有朋友的队伍,后期输出最高,但前期不行。...
2024-01-10
原神2.0稻妻各秘境解锁汇总
原神2.0版本已经更新,稻妻地区有很多秘境需要玩家解密开启,那么这些秘境都该怎么解锁呢?下面带给大家的是原神2.0稻妻各秘境解锁汇总,一起来看看了解一下吧。原神2.0稻妻秘境开启攻略恶王亭秘境一.秘境正确解锁姿势恶王亭秘境打开是需要完成【远古羽氏遗事】的其三部分的哟~具体解决方案...
2024-01-10
魔兽世界沙塔尔军需官具体位置 沙塔尔军需官在哪里
不少小伙伴在玩《魔兽世界》都找不到沙塔尔军需官在哪,今天小编和大家一起来看看沙塔尔军需官的具体位置,还在等什么,快来一起看看吧。魔兽世界沙塔尔军需官具体位置魔兽世界沙塔尔军需官在沙塔斯城,坐标(51.0,41.7),沙塔斯城的奥玛多尔出售珠宝加工、附魔、制皮、炼金图纸。崇拜可...
2024-01-10
三国志战略版张飞战法顺序
三国志战略版张飞战法搭配如下: 一、战法搭配: 1、绝地反击:战斗中,自己每次受到兵刃伤害后,武力提高3点,最大叠加10次;第5回合时,根据叠加次数对敌军全体造成兵刃伤害(伤害率60%,每次提高7%伤害率)。 2、破阵摧坚:回合准备,对敌军群体(2人)发动一次兵刀攻击(伤害率79%),并使其统率、...
2024-01-10
世界弹射物语奶妈角色培养推荐
世界弹射物语游戏中奶妈是一个可以回血再生的角色,在组队的时候可能玩家不知道带哪个奶妈比较好,下面带来世界弹射物语奶妈角色培养推荐,感兴趣的小伙伴一起来看看吧! NO.1菲莉娅 菲莉娅被称为风奶是目前版本最强奶妈,必杀技可以全员加血,针对风属性效果增加,并且使我方获得浮游效果...
2024-01-10
奥日与萤火意志新手小技巧分享
1.保存点(精灵之井)是可以任意处传送的!而不是要走到井旁边才能传送; 2.前期建议攒钱,买下三段跳技能,可以使得整个流程变得更加流畅,前期比较有用的技能是精灵猛击和光矛,前者可以用来破坏一些地面,后者的高伤害可以用来对付棘手的敌人和boss; 3.水下冲刺在水里可以造成伤害!不仅...
2024-01-10
英雄联盟手游段位休眠期什么意思
在英雄联盟中有些玩家打上钻石之后便停止了排位,过段时间再上去后就会发现自己段位分数被系统扣除了,这是怎么回事呢?今天就让小编来给大家介绍一下休眠期的机制吧。英雄联盟手游段位">英雄联盟手游段位休眠期什么意思 段位休眠期 首先从坚韧黑铁到流光翡翠都是采用“钻”制,达到一定...
2024-01-10
《云顶之弈》炼金老鼠阵容推荐
云顶之弈老鼠如何搭配阵容?在现版本中炼金老鼠阵容非常的好玩,不少玩家想要了解具体的运营思路,下面小编就带来云顶之弈炼金老鼠阵容推荐,一起来看看吧。 云顶之弈炼金老鼠阵容推荐 阵容推荐 阵容组成:图奇、辛吉德、卡密尔、伊泽瑞尔、基兰、沃里克、艾克 阵容羁绊:3炼金3发明家...
2024-01-10
《热血传奇》游戏怪物简介攻略
热血传奇怀旧服经典怪物有什么?这款非常经典的游戏可能是很多玩家的青年回忆吧,今天给大家带来热血传奇怀旧服经典怪物介绍,快来看一下吧。 热血传奇怀旧服经典怪物介绍 白野猪 它们是红色恶猪的领头者,不知道它们已活了多久。由于更长的寿命,它们比红色恶猪更大的体形和更强的破坏力...
2024-01-10
完美世界冰封古道通关攻略
完美世界手游冰封古道怎么过?在完美世界手游中冰封古道是一个无底冰洞,会冰冻吞噬周围任何可移动的物体,那么冰封古道我们应该怎么样才能打过呢?下面就一起来看看吧! 完美世界手游冰封古道攻略 在破魔废墟中,联军已经取得应付怨念气息的破魔指环。正当联军整装待发,进攻怨灵之际,夏...
2024-01-10
造梦西游3成长攻略
几年前我就玩过造梦西游这个游戏,那时候的它还很稚嫩,我记得当时我是跟我的朋友我们两个人一起玩的,副本略微难打,也可能是当时比较小,对于游戏的掌握也不算理解,也就是瞎玩一通,最近登录了一下这个游戏,发现了多了很多东西,我就准备来重新玩一下这个游戏,下面是一些攻略。 首...
2024-01-10
《纪元1800》系统详解-城市规划
《纪元1800》作为一款策略经营类游戏,上手难度还是比较高的,可能需要花费大量时间去摸索基础玩法,今天小编带来《纪元1800》系统详解-城市规划,助大家快速上手游戏。 搞清楚城市发展的主要因素后,我们就能清晰的了解城市该如何修建。 由于蓝图模式的存在,让城市的规划有了更直观的方法...
2024-01-10
《金铲铲之战》1.24辛迪加名流刺客怎么玩
金铲铲之战辛迪加名流怎么玩?在金铲铲之战1.24版本更新后,辛迪加名流刺从中脱颖而出,成型后稳定吃分,那么以阿卡丽作为主C的辛迪加名流刺阵容该怎么玩呢?接下来就让我们来看一看1.24阵容攻略吧。 金铲铲之战1.24辛迪加名流怎么玩 一、阵容分析 1.组成 德莱厄斯、婕拉、萨科、塔里克、布隆...
2024-01-10
【剑侠世界2】玄玉攻略
在《剑侠世界2》手游中,除了装备属性的洗练外,提升自身属性另一方便的途径就是镶嵌合适的玄玉。今天我们为大家讲解一下各流派推荐的属性和玄玉该如何洗练! 满满的一篇干货剑娘为您双手奉上! 1、输出近战流:推荐优先堆武伤 暴击 暴伤 破防 精通 2、输出远程流:推荐优先堆攻击 暴击 暴伤...
2024-01-10

