
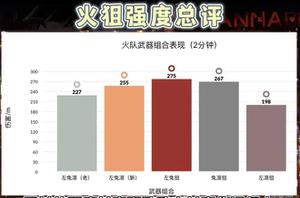
幻塔正式服火狙四叶十字强度全面分析
幻塔火狙四叶十字在经历了几次强度调整后终于上线正式服了,关于它到底值不值得抽也是很多小伙伴比较关心的,下面小编就为大家分享幻塔火狙四叶十字的强度测评攻略,感兴趣的玩家快来和小编一起了解一下吧!幻塔火狙四叶十字强度测评攻略 1、虽然火狙的充能普攻都不算低,但是具...
2024-01-10
幻塔源器V型机甲强度分析
幻塔源器V型机甲的作用是持续攻击类的,能够帮助玩家们增加输出,如果这个源器的效果玩家们还不清楚的话,下面小编就为玩家们分享一下V型机甲强度!幻塔源器V型机甲强度分析1.V型机甲拥有持续攻击的能力,他的机枪是火属性攻击,遇到弱火的怪物时有着奇效,高频率的射击与不俗的火属性伤害...
2024-01-10
魂器学院光能制导强度分析
魂器学院光能制导强度很多玩家们都不太清楚,下面小编就为玩家们介绍一下这个新魂器光能制导的强度,感兴趣的玩家们可千万不要错过啦!魂器学院光能制导强度分析1.制导为3种属性,触发条件为普通攻击(普通攻击不是小技能,也不是盘旋侵扰)就是小平a 暗属性制导,游枭用的话,任意队友80血...
2024-01-10
内存储器特点分析
当今社会已经发展成“信息”社会,我们每天都要感知收到来自四面八方的信息,计算机就是我们获取信息的主要途径之一。我们劳累的计算机先生面对如此大的信息量,自然而然需要一个神器了,那内存储器这样神器也就这样应运而生了。这样的神器给我们带来许多哪些便利呢?现在让小编给大...
2024-01-10
魂器学院逆星极光萨姬塔强度分析
魂器学院近日推出了新角色逆星极光萨姬塔,她的技能可以致盲对手,那么萨姬塔的具体强度如何呢?下面就为大家带来魂器学院逆星极光萨姬塔强度分析,一起来看看吧。魂器学院逆星极光萨姬塔强度分析角色优点:1.加强版致盲,对面被致盲的角色,被清除DEBUFF,会受到200%机械伤害,是可以强击的...
2024-01-10
幻塔源器考恩特强度分析
幻塔源器考恩特是游戏中的一种武器,对于源器的使用方法很多的玩家们还并不清楚,下面小编就为玩家们分享一下幻塔源器考恩特强度,想要了解的话就快来这里看看吧!幻塔源器考恩特强度分析1.考恩特是一件攻防兼备的源器,释放的护盾是可以抵挡一次敌人的攻击,无论是多高的伤害都会被挡下...
2024-01-10
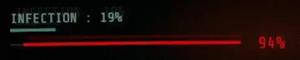
《GTFO》感染度机制分析
在GTFO游戏中有感染度这么个说法,感染度就是会造成玩家的各种能力被限制但是并不会致命,是在游戏里面有应对的机制的,比如带上防毒面罩就可以防护了。GTFO感染度机制分析 请放心,你不会被感染成僵尸。 并不是所有的空气都可以给囚犯大吸一口。某些区域内的感染程度在严重超标后会超出囚...
2024-01-10
幻塔源器巨擎手臂强度分析
幻塔源器是游戏中有特殊功能的武器,对于源器可能玩家们是不太了解,为了让玩家们能够了解,下面就由小编为玩家们分享一下幻塔源器巨擎手臂强度分析!幻塔源器巨擎手臂强度分析1.巨擎手臂是攻击力非常强的源器,不仅免疫大部分控制还附加不可选中的技能,在我们缺少伤害时,巨擎手臂的作...
2024-01-10
幻塔全武器拟态属性分析
幻塔全武器拟态属性很多的玩家们都不太了解,为了让玩家们能够更加轻松的选择喜欢的拟态,小编这里就为玩家们分析介绍一下,一起来这里看看吧!幻塔全武器拟态属性分析1.冰弓是最强的拟态,主要作用在BOSS首领。小怪经常刷刷就秒掉了,没机会叠加。但是BOSS类很硬,打几分钟是很正常的。2.冰...
2024-01-10
可怜的人为C#的“词法分析器”
我试图用C#编写一个非常简单的解析器。我需要一个词法分析器-一种使我可以将正则表达式与令牌相关联的工具,以便它可以读取正则表达式并返回符号。看来我应该能够使用Regex进行实际的繁重工作,但是我看不到一种简单的方法。一方面,正则表达式似乎只适用于字符串,而不适用于流(为什么...
2024-01-10
《天国拯救》武器分析
游戏武器就那么几类:长剑、短剑、猎刀、斧头、锤、弓、长柄武器、盾牌。 武器攻击模式与伤害也分刺击、劈砍、钝击。 所以选择武器的时候,请多考虑自己喜欢并且顺手的攻击模式和主要攻击手段,这个游戏并不一定,拿着伤害高的武器就一定都能秒杀对手。 游戏战斗中,存在有攻击范围。每种...
2024-01-10
材质ui选择字段选择后不打印文字
我面临一个我无法解决的问题,而且确实很奇怪。我使用material-ui: 0.18.5,基本SelectField和几个MenuItem:材质ui选择字段选择后不打印文字 <SelectField maxHeight={350} floatingLabelText={translate(messages.label)} value={this.props.op[OP_FIELDS.ID]} onChange={this.handleFieldChange(...
2024-01-10
【WPS教程】如何根据字体风格查找稻壳字体?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“字体”。 将鼠标放在“字体风格”上,根据需要选择中国风、小清新、创意、可爱等风格。 选择后即可根据风格查看相关的字体。...
2024-01-10
【WPS教程】如何根据字体厂商查找稻壳字体?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“字体”。 将鼠标放在“字体厂商”上,根据需要选择需要查找的字体厂商。 选择后即可根据字体厂商进行查找。...
2024-01-10
更改一段文字的字体专有
我正在制作一个记事本,并且已经创建了字体工具,但是这会更改所有文字的字体,而不仅仅是选定的部分或您所在的部分更改一段文字的字体专有所有这些工具的代码如下所示:def ng(): global fn #the font global b #Bold variable b=not b if b==True: fn.configure(weight="bold") if b==False: fn.conf...
2024-01-10
标准文件字体字号要求介绍
我们在编写公文、文书、论文等重要文件的时候,经常是会有专门的字体字号要求的,那么标准文件字体字号要求是什么呢,下面就来详细了解一下吧。 标准文件字体字号要求:一、标题 1、一级标题:仿宋GB2312,小三号,加粗 2、二级标题:仿宋GB2312,四号,加粗 3、三级标题:仿宋GB2312...
2024-01-10
简短婚礼邀请文字
兹定于何时何分(星期几)在何地为某某与某某举行结婚典礼,敬备喜筵,恭请阁下光临,某某敬邀。从来不知结婚为何物,直到我膝盖中了爱神一箭。x月x日x时,地点:xx酒店,邀请大家来看我的膝盖。本人将于X月X日举行告别单身仪式,在这神圣的时刻,恭请大家出席,为我见证。简短婚礼邀请文字(一)1、结婚呢,最要紧是开心。你饿不饿?请你来吃喜宴。呐,不要说我没提醒你。在x月x日x时,xx酒店!出来混,迟早是要还的...
2024-02-12
画布用文字填充形状
我在画布上有this示例。我想知道如何在形状中添加文字。画布用文字填充形状我已经查看了绘制形状的代码,但并不确定如何添加文本。我能够添加文字,但不会随着球移动?function draw() { context.clearRect(0, 0, stageWidth, stageHeight); var i = balls.length; while(--i > -1) { context.f...
2024-01-10
博世蒸烤一体机图标大全
以下是博世蒸烤一体机的图标大全1. 蒸煮模式这个图标是一个蒸锅,代表着该模式可以进行蒸煮食品的功能。2. 烤焙模式这个图标是一个烤盘,代表着该模式可以进行烤焙食品的功能。3. 烤烤模式这个图标是一个烤串,代表着该模式可以进行烤烤食品的功能。4. 微波炉模式这个图标是一个微波炉,代表着该模式可以进行微波炉加热的功能。5. 消毒模式这个图标是一个消毒柜,代表着该模式可以进行消毒的功能。6...
2024-02-12
网络中的非标准字体?
我最近遇到了一个使用字体“ ff-tisa-web-pro-1”(在其CSS文件中指定)的网页。这是如何运作的?我的计算机上肯定没有此字体,但它已经显示出来。回答:您可以使用CSS在网页中嵌入字体。想要摆脱“ Web安全”字体的困扰,而不必使用图像吗?使用CSS 3并嵌入一个字体!...
2024-01-10
在CSS中使用真棒字体图标
我有一些看起来像这样的CSS:#content h2 { background: url(../images/tContent.jpg) no-repeat 0 6px;}我想用Font Awesome中的图标替换图像。无论如何,我看不到将CSS中的图标用作背景图片。假设在我的CSS之前加载了Font Awesome样式表/字体,是否可以这样做?回答:您不能将文本用作背景图像,但是可以使用:before或:a...
2024-01-10
jqGrid:字体真棒图标
我想在我的jqGrid(添加,编辑,删除,查看图标)工具栏使用字体真棒图标来代替jqueryUI图标。jqGrid:字体真棒图标This演示正是我想要完成的。我已阅读Oleg的answer,演示如何删除图标类并在其位置添加Font Awesome图标。但是当我试图做到没有任何变化。我相信我可能会引用错误的图标。我下载字体真棒...
2024-01-10
百喜图是什么字体
百喜图常见的字体有篆书、楷书、行书、钟鼎文、甲骨文、帛书、古陶文、刀币文等。百喜图由一百个形态不一的喜字组成,用中华民族独特的书法艺术描绘勾勒,优美端庄的金色字形搭配大面积的红色,吉祥喜庆,是绝佳的结婚礼物。一、百喜图的寓意“百”不仅代表数量,还有“广大”、“无限”的寓意,如“百年好合”,“百喜无忧”,“海纳百川”等;“喜”是“五运之一”,古语有云:“喜上眉梢”、“人逢喜事精神爽”,人人都希望有喜...
2024-02-23
以梅为主题的微信名字
以梅为主题的微信名称青梅煮酒时间短,梅花酿清酒,折白梅不凋谢,一树梅花孤独,梅花凄凉,红梅白雪知,如雪中梅花,青梅枯萎,竹马老化,一株绿萼梅花,梅花香味更远,踏雪寻梅开始休息,青梅煮酒等英雄,梅花兔甜筒,安全小阿梅。梅花是中国十大名花中的第一朵。它被列为兰花、竹子和...
2024-01-10
微信名字女有内涵丰富
墨有余温、临风唱晚秋、茕茕孑立、半冬冷泡沫、把酒作清欢、清酒难有、巴黎夜雨、相思寄明月、江晚正愁余、我与君偕老、天赐淡雅香、缥缈孤鸿影、漫山茶蘼香、青丝萦指、花开淡墨、深雨燕紛飛、泪颜葬相思、半城柳色半声笛、聆厛ˋ彼岸花开、只羡江中鸳、茉莉蜜茶、夏季恋薰、青灯照壁人等等。...
2024-01-17

