
如何在Pr中制作镂空字体?
如何在Pr中制作镂空字体?在premiere中想要制作一个透明效果的文字,该怎么制作这个镂空效果的字体呢?今天教大家如何用Pr制作镂空字体效果,内容很简单,赶快来学习呀!导入视频素材,将视频依次向上叠加放置。添加字幕,为了更好地显示镂空效果,最好选取较宽的字体。在效果栏中搜索「轨道遮罩」,分别拖拽到三个视频当中。将三个视频中的「遮罩」选择视频4(字幕所在的轨道-V4)如果想让字幕镂空出现不同的视频...
2024-02-15
空心字体如何取消详细教程
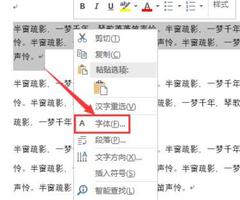
如果不想要空心字体了,大家也是可以通过字体菜单进入取消设置的,具体的操作步骤我们在下面为你们提供,一起来看看空心字体如何取消吧。 空心字体如何取消: 1、首先右击自己的文字,然后点击“字体”。 2、之后去选择下面的“文字效果”。 3、然后可以进入设置的菜单。...
2024-01-10
材质ui选择字段选择后不打印文字
我面临一个我无法解决的问题,而且确实很奇怪。我使用material-ui: 0.18.5,基本SelectField和几个MenuItem:材质ui选择字段选择后不打印文字 <SelectField maxHeight={350} floatingLabelText={translate(messages.label)} value={this.props.op[OP_FIELDS.ID]} onChange={this.handleFieldChange(...
2024-01-10
【WPS教程】如何根据字体风格查找稻壳字体?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“字体”。 将鼠标放在“字体风格”上,根据需要选择中国风、小清新、创意、可爱等风格。 选择后即可根据风格查看相关的字体。...
2024-01-10
【WPS教程】如何根据字体厂商查找稻壳字体?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“字体”。 将鼠标放在“字体厂商”上,根据需要选择需要查找的字体厂商。 选择后即可根据字体厂商进行查找。...
2024-01-10
更改一段文字的字体专有
我正在制作一个记事本,并且已经创建了字体工具,但是这会更改所有文字的字体,而不仅仅是选定的部分或您所在的部分更改一段文字的字体专有所有这些工具的代码如下所示:def ng(): global fn #the font global b #Bold variable b=not b if b==True: fn.configure(weight="bold") if b==False: fn.conf...
2024-01-10
标准文件字体字号要求介绍
我们在编写公文、文书、论文等重要文件的时候,经常是会有专门的字体字号要求的,那么标准文件字体字号要求是什么呢,下面就来详细了解一下吧。 标准文件字体字号要求:一、标题 1、一级标题:仿宋GB2312,小三号,加粗 2、二级标题:仿宋GB2312,四号,加粗 3、三级标题:仿宋GB2312...
2024-01-10
简短婚礼邀请文字
兹定于何时何分(星期几)在何地为某某与某某举行结婚典礼,敬备喜筵,恭请阁下光临,某某敬邀。从来不知结婚为何物,直到我膝盖中了爱神一箭。x月x日x时,地点:xx酒店,邀请大家来看我的膝盖。本人将于X月X日举行告别单身仪式,在这神圣的时刻,恭请大家出席,为我见证。简短婚礼邀请文字(一)1、结婚呢,最要紧是开心。你饿不饿?请你来吃喜宴。呐,不要说我没提醒你。在x月x日x时,xx酒店!出来混,迟早是要还的...
2024-02-12
画布用文字填充形状
我在画布上有this示例。我想知道如何在形状中添加文字。画布用文字填充形状我已经查看了绘制形状的代码,但并不确定如何添加文本。我能够添加文字,但不会随着球移动?function draw() { context.clearRect(0, 0, stageWidth, stageHeight); var i = balls.length; while(--i > -1) { context.f...
2024-01-10
在CSS中使用真棒字体图标
我有一些看起来像这样的CSS:#content h2 { background: url(../images/tContent.jpg) no-repeat 0 6px;}我想用Font Awesome中的图标替换图像。无论如何,我看不到将CSS中的图标用作背景图片。假设在我的CSS之前加载了Font Awesome样式表/字体,是否可以这样做?回答:您不能将文本用作背景图像,但是可以使用:before或:a...
2024-01-10
博世蒸烤一体机图标大全
以下是博世蒸烤一体机的图标大全1. 蒸煮模式这个图标是一个蒸锅,代表着该模式可以进行蒸煮食品的功能。2. 烤焙模式这个图标是一个烤盘,代表着该模式可以进行烤焙食品的功能。3. 烤烤模式这个图标是一个烤串,代表着该模式可以进行烤烤食品的功能。4. 微波炉模式这个图标是一个微波炉,代表着该模式可以进行微波炉加热的功能。5. 消毒模式这个图标是一个消毒柜,代表着该模式可以进行消毒的功能。6...
2024-02-12
网络中的非标准字体?
我最近遇到了一个使用字体“ ff-tisa-web-pro-1”(在其CSS文件中指定)的网页。这是如何运作的?我的计算机上肯定没有此字体,但它已经显示出来。回答:您可以使用CSS在网页中嵌入字体。想要摆脱“ Web安全”字体的困扰,而不必使用图像吗?使用CSS 3并嵌入一个字体!...
2024-01-10
jqGrid:字体真棒图标
我想在我的jqGrid(添加,编辑,删除,查看图标)工具栏使用字体真棒图标来代替jqueryUI图标。jqGrid:字体真棒图标This演示正是我想要完成的。我已阅读Oleg的answer,演示如何删除图标类并在其位置添加Font Awesome图标。但是当我试图做到没有任何变化。我相信我可能会引用错误的图标。我下载字体真棒...
2024-01-10
百喜图是什么字体
百喜图常见的字体有篆书、楷书、行书、钟鼎文、甲骨文、帛书、古陶文、刀币文等。百喜图由一百个形态不一的喜字组成,用中华民族独特的书法艺术描绘勾勒,优美端庄的金色字形搭配大面积的红色,吉祥喜庆,是绝佳的结婚礼物。一、百喜图的寓意“百”不仅代表数量,还有“广大”、“无限”的寓意,如“百年好合”,“百喜无忧”,“海纳百川”等;“喜”是“五运之一”,古语有云:“喜上眉梢”、“人逢喜事精神爽”,人人都希望有喜...
2024-02-23
以梅为主题的微信名字
以梅为主题的微信名称青梅煮酒时间短,梅花酿清酒,折白梅不凋谢,一树梅花孤独,梅花凄凉,红梅白雪知,如雪中梅花,青梅枯萎,竹马老化,一株绿萼梅花,梅花香味更远,踏雪寻梅开始休息,青梅煮酒等英雄,梅花兔甜筒,安全小阿梅。梅花是中国十大名花中的第一朵。它被列为兰花、竹子和...
2024-01-10
微信名字女有内涵丰富
墨有余温、临风唱晚秋、茕茕孑立、半冬冷泡沫、把酒作清欢、清酒难有、巴黎夜雨、相思寄明月、江晚正愁余、我与君偕老、天赐淡雅香、缥缈孤鸿影、漫山茶蘼香、青丝萦指、花开淡墨、深雨燕紛飛、泪颜葬相思、半城柳色半声笛、聆厛ˋ彼岸花开、只羡江中鸳、茉莉蜜茶、夏季恋薰、青灯照壁人等等。...
2024-01-17
等待字体加载,然后呈现网页
我正在使用@ font-face将字体嵌入到我的网站中。首先,文本将作为系统默认值呈现,然后(假定字体文件已加载)正确的字体将在几分之一秒后呈现。有没有一种方法可以通过延迟页面渲染直到加载字体或类似字体之后来最小化/消除此延迟。回答:这取决于浏览器的行为方式。首先,您的@font在哪里...
2024-01-10
如何检测网页中使用了哪种定义的字体?
假设我的页面中有以下CSS规则:body { font-family: Calibri, Trebuchet MS, Helvetica, sans-serif;}如何检测用户浏览器中使用了哪种定义的字体? 我检测 的字体包含其他字体不可用的字形,并且当用户没有该字体时,我要显示一个链接,要求用户下载该字体,以便他们可以以正确的字体使用我的Web应用程序。...
2024-01-10
特殊字符的后备字体
我想知道是否有可能在使用@ font-face时进行后备设置,以便如果页面上的文本包含字体中未考虑的字符(例如日文字符),则仅显示这些字符。基本字体,其他所有字符仍保留为自定义字体?我在想,有时候一个段落中可能会同时包含两种字体。回答:您所描述的是浏览器的默认行为-自然会丢失字符...
2024-01-10
小米手机桌面字体改黑色
操作环境:品牌型号:RedmiNote8Pro,系统版本:miui1220.12.9,软件版本:主题壁纸1.9.0.0。小米手机桌面字体改黑色需要打开系统自带...
2024-03-05
ttf字体怎么用到手机
以华为P40,Android 11,爱美化v3.8.0为例。 1、打开爱美化,点击设置,把保存路径改成huawei-themes。 2、点击华为主题,选择ttf转hwt字体。 3、选择保存了ttf字体的文件夹,再选择想安装的ttf字体,再点击ttf字体文件,选择确定即可。 TTF是Apple公司和Microsoft公司共同推出的字体文件格...
2024-01-10
手机少女字体(手机少女字体符号)
一.手机少女字体是什么就是手机显示的字体的改变。。。。 二.怎么给手机换少女字体啊你的软件需要签名少女字体是直接安装版,签名了后就可以安装 三.手机,华康少女字体!1.要系统默认,要把字体安装按c盘font文件夹前提是字体驱动也要安装到c盘,字体文件移动到自动生成的font文件夹(...
2024-01-10
手机字体怎么改【图文】
手机字体怎么改 手机的字体是不是看起来很死板呢?如何更换好看的字体,那么手机字体怎么改??让手机每天都有一个新面貌,每天都有一个惊喜,下面就和大家分享一下手机字体怎么改的方法。手机自带 1、针对手机字体怎么改的问题,如果你的手机是三星手机,那么就可以直接改变字体了(有...
2024-01-10
苹果手机6想换可爱字体(可爱字体)
iphone 也能随意换字体啦呔咯昨天从老大手里喜提一台 iphone XS Max ,终于让表妹从安卓阵营转入苹果,嘻嘻~当她拿着 iphone 的时候,一脸懵的问我:iphone 自带字体也太丑了吧,还我的输入法!!!呔咯:不喜欢?换个字体就完了。比如像这样怎么样,狠不狠?废话不多说,咱们直接开整!想让 iphone 随意换字体,这个操作必须安排,喵~在「呔咯喵」后台回复...
2024-02-23
手机怎么换字体风格
手机怎么换字体风格,一起来了解一下吧。 首先找到手机的设置应用并打开。 在设置列表里找到显示选项,并点击进入。 在显示列表中选择字体样式并进入。 在字体页面中找到一个喜欢的字体,点击后进入新界面,然后点击下载。 下载完点击应用即可,这时已经可以看见手机的字体已...
2024-01-10
手机上怎么打出繁体字
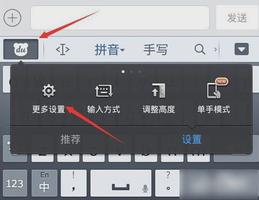
首先点输入法状态栏最左侧的图标按钮,然后在弹出的窗口中点更多设置。 点进去之后,再点常规设置。 打开之后,向下拖动,找到并勾上繁体输入。最后退回到聊天框即可完成。...
2024-01-10
如何给手机设置字体颜色(快速教会你给字体改头换面)
每天对着手机黑白的字体是不是看厌倦了呢,如果能换成彩色字体那简直是太棒了。那么oppo手机彩色字体怎么设置呢?下面为大家介绍oppo手机彩色字体设置方法。 首先打开我们oppo手机的主题商店,在首页热门推荐就能看见很多彩色字体,或者搜索“彩色字体”,我们直接点进去【下载】,然后【应用】即可。 彩色的字体看起来是不是非常炫酷呢?大家也可以彩色字体和主题搭配会更加...
2024-02-14
100c手机(100c)
一.TECNO是什么牌子手机啊1.TECNO是Transmission(传音控股)旗下的手机品牌。TECNO品牌诞生于深圳华强北,但在其并未在中国市场推出手机。2.TECNO主要销售市场为非洲、印尼、俄罗斯和它新进入的印度市场。TECNO占据了整个非洲市场手机出货量的1/如果加上传音控股旗下另外三个手机品牌,传音控股几...
2024-01-10
手机贴(手机)
一.手机贴机是怎么回事?1.贴机是一个手机不是他公司生产的,但是贴着是他公司的牌子,水货就是从不正当的渠道进货的手机,保修和质量没什么保证。 二.手机贴怎么贴才亮1.闪光贴么?贴在手机天线处,即发射功率大的地方,会亮,你可移动测试再贴。屏保膜?用好点的膜一般自个贴都不...
2024-01-10

