
奥迪胎压报警如何复位
汽车仪表盘上会有很多的报警灯,如果奥迪汽车因为胎压报警的话,我们可以尝试这样的复位方法。 1、想要进行胎压报警复位,我们需要先打开汽车的点火开关,然后一直按着胎压监测复位按钮; 2、等我们听到一声响声,就代表我们点击的按钮已经起了作用,正在存储现在的胎压数据,并且会...
2024-01-10



WPS如何设置自定义快捷键?
WPS作为一款热门的办公软件,功能强大,是办公室必不可能少的办公软件之一。更好的掌握这款软件绝对能大大提高在办公室工作的效率,那么熟练使用WPS中的快捷键绝对是一个重要的方法,同时也可以根据个人习惯自定义快捷键,下面就给大家分享一下WPS如何自定义快捷键。 WPS设置自定...
2024-01-10
PPT页面尺寸怎么设置?
PPT是很受人们欢迎的办公软件之一,拥有强大的功能,可以制作教学PPT、会议PPT等等,无论是上班族还是老师学生都很常用。那我们在使用PPT的时候要怎么设置心仪的PPT页面尺寸呢?下面小编就来教教大家。 操作步骤: 1、首先点击打开要调整大小的PPT文件。 2、然后进入文件...
2024-01-10
Word怎样插入递增箭头?word制作递增箭头流程图步骤分享
在word的编辑中我们常常会用到箭头,至于箭头的方向也可能随时需要改变。近日有一些小伙伴咨询小编关于word怎样插入递增箭头呢?下面就为大家带来了word制作递增箭头流程图步骤分享,有需要的小伙伴可以来了解了解哦。 操作步骤: 1、打开一篇word,如下图: 2、点击“插...
2024-01-10
魔兽世界9.1绝密宝库贡品盒子与钥匙获得方法
魔兽世界9.1绝密宝库的贡品盒子与钥匙该怎么获得呢?可能有些玩家还不太了解,下面带来的是魔兽世界9.1绝密宝库贡品盒子与钥匙获得方法,供各位玩家参考。绝密宝库贡品盒子获得方法首先在如图位置上到这个拱桥位置恭喜,一个没什么用的玩具到手了钥匙在房子外面边上的墙上。之后拾取钥匙即...
2024-01-10
上古之魂全流派加点与输出手法指南
上古之魂中包含了三大主流打法和天赋加点,本文带给大家的是上古之魂全流派加点与输出手法指南,感兴趣的玩家一起来看看吧。红色流派不要因为蓄力攻击体系而烦恼,频繁的蓄确实很累,也很容易暴毙。我刚开始是用红色系作战,守护者过了后就转绿色系了,一直打到鹿神,死了n次也过不了,于...
2024-01-10
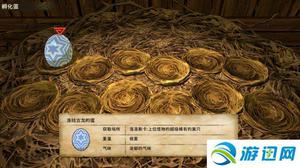
怪物猎人物语2冰呪龙蛋颜色与位置一览
怪物猎人物语2中冰呪龙是七星古龙之一,可能部分玩家还不清楚冰呪龙的位置和蛋的颜色,那么下面一起来看看怪物猎人物语2冰呪龙蛋颜色与位置一览了解一下吧。冰呪龙蛋颜色与位置位置在纳维山脚、洛洛斯卡地区内都可以古地龙巢第5层 被这条龙打蒙了当时真的被震撼到了目前卡在第七层 实在打...
2024-01-10
怪物猎人崛起牙猎犬天照白狼外观联动任务介绍
卡普空旗下的两款游戏《怪物猎人崛起》和《大神》两款游戏最近进行看联动,此次活动能够打造新的外观—牙猎犬天照白狼,这里小编带来了一份详细攻略,希望可以帮助到大家!太阳升起来了?!目的:交纳16张白狼图目的地:废神社参加/承接条件:无条件报酬:可以生产防具“变身天照白狼”的...
2024-01-10
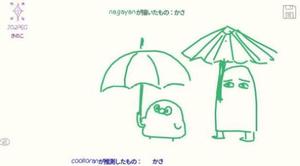
Draw and Guess中文输入方法详解
Draw and Guess怎么输入中文?Draw and Guess很需要输入文字才能游玩,但不少玩家都未能明白该怎么做,下面小编就带来Draw and Guess中文输入方法,一起来看看吧。Draw and Guess中文输入方法要输入中文的话,确保切换输入法为中文输入法,不是的话最好在游戏内切换,否则很容易是无效的。一般按shift是切换英...
2024-01-10
戴森球计划开荒期极简免拆布局分享
《戴森球计划》中产线的重新排布非常麻烦,但是不少新手玩家对布局缺少经验,这里小编带来了一份详细攻略,希望可以帮助到大家!所有萌新第一次飞出母星去往第二颗星球时都会遇到的一个问题:母星被自己建设的越来越乱,等能去下一个星球的时候,对杂乱的布局非常嫌弃,想要抛弃母星直接...
2024-01-10
《深海迷航零度之下》紫水晶区与玛格丽特温室位置详解
深海迷航零度之下自上线以来就保持着居高不下的热度,但很多小伙伴都不明白紫水晶区与玛格丽特温室的位置,这里小编带来了一份详细攻略,希望可以帮助到大家!深海迷航零度之下玛格丽特温室位置一览玛格丽特温室一共有两条路可以走。第一条在信号塔岛的南面,有紫火山,左手边有沉船,还...
2024-01-10
侠客风云传情圣需要攻略哪些妹子
玩家只需要去攻略十个初代女主就可以了;大部分妹子没必要特意刷好感度,很多妹子在相关事件触发途中能获得大量好感,如果大家想达成情圣结局的话就要想办法将这些妹子全部泡到手才可以。 达成情圣结局需要攻略10个妹子:史燕,王蓉,任清璇,秦红殇,纪玟,赵雅儿,齐丽,沈湘芸,蓝婷和...
2024-01-10
彩色海克斯强化有哪些
彩色海克斯强化有提升羁绊数量的,比如银色的强化对应羁绊数量加1,金色的转职纹章和彩色强化对应羁绊数量加2。S6所有羁绊都有加羁绊数量的银色和彩色海克斯强化,金色的转职海克斯少许羁绊没有。每个羁绊都有对应的银色、金色、彩色的羁绊特殊强化。 比如格斗家的银色羁绊特殊强化:每秒...
2024-01-10
cf雷神杨戬活动内容一览
cf雷神杨戬活动已经上线,参加活动就可以获得雷神杨戬皮肤,还有其他超多福利道具,那么cf雷神杨戬活动在哪参加?下面就给大家带来cf雷神杨戬活动地址。 cf雷神杨戬活动地址 1活动时间:2021年12月9日00:00-2022年1月9日23:59; 2购买:10币购买复活币1个并赠送1把钥匙,100Q币购买复活币10个并赠送11把钥...
2024-01-10
《暗黑破坏神:不朽》死灵法师玩法攻略
暗黑破坏神不朽死灵法师怎么玩?暗黑破坏神不朽的死灵法师也是游戏中可玩性比较高的职业,不过死灵法师要怎么玩呢,下面小编为大家整理一下暗黑破坏神不朽死灵法师玩法攻略,一起来了解一下吧。 暗黑破坏神不朽死灵法师玩法攻略 死灵法师的技能以鲜血何白骨为主题,同时他还具有以下这些...
2024-01-10
《火焰纹章风花雪月》死骑击杀攻略
火焰纹章风花雪月死骑怎么打?火焰纹章风花雪月是一款十分优秀的游戏,本次带来了火焰纹章风花雪月死骑打法心得一览,想要了解如何选择的玩家不妨进来看看。 火焰纹章风花雪月死骑打法心得一览 印象中老师12等,还没转成佣兵或盗贼,只有她不会被追击致死,其他学生平均8等。 是选帝国的,...
2024-01-10
《造梦西游3》定位及技能解析
要想掌握沙僧,首先要知道他的定位。沙僧是一个定位很复杂的人物。与其他的三个相比,比如唐僧的高爆发和高回复,悟空的高暴击和机动性,八戒的防御与限制能力,沙僧更突出的在于它的均衡性,兼具爆发消耗控制。又因为沙僧是造梦西游三里面唯一一个双武器的,因此玩法最丰富,操作难度也...
2024-01-10
守望先锋查莉娅人物攻略
全称:亚历山德拉·查莉娅诺娃,年龄:28岁 职业:士兵 动基地:俄罗斯,克拉斯诺亚尔斯克前线 属:俄罗斯防御部队 “团结就是力量。” 亚历山德拉·查莉娅诺娃是世界上最强壮的女运动员之一。在战争期间,为了家人、朋友和祖国,毅然放弃了个人荣誉。 亚历山德拉出生在一个偏远的西伯利亚村...
2024-01-10

