
乐趣《不服小天王》双刀刺客秒杀你的竞争对手
刺客永远是秒杀的代名词,刺客是一种特殊职业,一般单独行动,很少多人协作。刺客一般都经过严格训练,可以以一当百,战斗力非凡。乐趣《不服小天王》中的双刀刺客就是如此,手握双刀秒遍天下人。 在龙灵试炼的最终决战剧情中,你就将面对双刀刺客,一个以木头为本体、面带诡异面具...
2024-01-10
小度、天猫商城、小米手机谁更好
伴随着科技的进步,智能家居产品已经渐渐走入普通百姓家里了,尤其是智能音箱,能够播报天气、想听的音乐、母婴用品亲子早教、闲聊这些,算得上是较为全方位的一个小电器。那样小度、天猫商城、小米手机谁更好,小度、爱酱、天猫商城测评怎样,让我们一起来了解了解。从硬件配置而言:天...
2024-01-10
天猫超市客服在哪
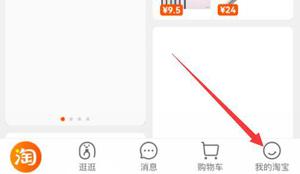
1、在淘宝APP首页,找到并点开“天猫超市”。如果是电脑用户,先登录网页版淘宝,也会在栏目里看到“天猫超市”的选项,点击进入即可。2、进入“天猫超市”页面后,点击右下方的“我的”图标。3、进入新界面后,找到并点开“我的客服”。电脑版的天猫超市直接拉到最下方,会看到在售后服务板块有一个“联系客服”,点击进入即可。4、在客服界面输入并发送“在线客服”。5、收到在线客服回复,就可以联系天猫超市客服处理...
2024-01-08
天猫积分查看位置
相信大家在天猫购物的时候,经常会看到自己获取了天猫积分,不过不知道自己拥有多少积分,那么天猫积分在哪里看呢,其实只要打开会员中心就可以了。 天猫积分在哪里看: 1、首先我们打开淘宝,点击底部“我的淘宝” 2、接着在其中找到并打开“会员中心” 3、进入后就能在淘气...
2024-01-10
天猫积分作用介绍
在玩淘宝的时候,我们可能会发现自己账户里拥有天猫积分,但是不知道天猫积分有什么用,其实它可以用来抽奖或者兑换物品。 天猫积分有什么用: 1、最基础的作用可以在购买商品的时候抵价。 2、不过不同商品抵价是有上限的,无法直接购买。 3、而且不是所有商品都支持抵价,只有部...
2024-01-10
天猫积分兑换教程
在天猫购买商品后我们会获得天猫积分,不过有时候会不清楚天猫积分怎么兑换,其实我们只需要进入积分商城就可以进行兑换了。 天猫积分怎么兑换: 1、首先我们打开淘宝,点击右下角“我的淘宝” 2、接着在上面找到并打开“会员中心” 3、然后点击其中的“天猫积分”按钮。...
2024-01-10
将图表另存为PDF
我试图将我的工作表保存为使用vba的pdf文件。工作表比A4页宽,并包含几个形状(从一边到另一边)。我希望工作表能够放在一个A4页面上,所以它应该按照屏幕上看到的那样进行重新调整。我正在使用以下代码:将图表另存为PDFSub Print_PDF() Dim sFilename As String Worksheets.Add.Name = "Helpsheet" sFilename = "G:\an...
2024-01-10
【WPS教程】如何修改工作表(sheet表)标签颜色?
使用WPS Office打开表格,鼠标右键工作表(Sheet表)名称。点击“工作表标签颜色”,根据需要选择一种颜色即可。...
2024-01-10
【WPS教程】如何使用Replace函数进行替换?
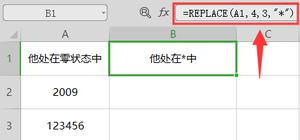
使用WPS Office打开表格,在B1单元格输入=REPLACE(A1,4,3,"*")。结果显示“他处在*中”,表明从第4个字符开始,替换3个字符。在B2单元格输入=REPLACE(A2,3,2,"10"),结果显示“2010”。表明用10替换2019的最后两位。在B3单元格输入=REPLACE(A3,1,3,"@"),结果显示“@456”。表明用@替换前3个字符。...
2024-01-10
PPT里如何插入思维导图?
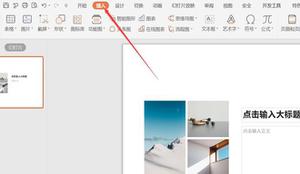
思维导图运用图文并重的技巧,把各级主题的关系用相互隶属与相关的层级图表现出来,有效帮助我们记忆、发挥想象。那么使用PPT该如何插入思维导图呢?今天小编就给各位分享一下在PPT里插入思维导图的小技巧。 PPT里插入思维导图的小技巧: 第一步:打开我们需要操作的PPT文件...
2024-01-10
绝地求生12.2版本狙击枪Lyn山猫武器测评与分析
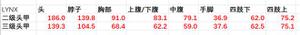
绝地求生Lyn山猫是游戏中的一把强力狙击步枪,Lyn山猫伤害如何?Lyn山猫好用吗?感兴趣的玩家可以看看这篇绝地求生12.2版本狙击枪Lyn山猫武器测评与分析参考一下。狙击枪Lyn山猫武器测评与分析因为目前没有Lyn的官方数据,所以以下武器数据均为手算,可能存在误差!对人伤害lyn山猫命中二级甲胸口...
2024-01-10
《丛林地狱》种植系统解析
丛林地狱种植系统包括小型种植箱和大型种植箱两种种植箱,可种植植物包括了水果、草药和其他,还带来了种植的播种类型,有种子型、干花类型和块茎及坚果型,一起和小编看下《丛林地狱》种植系统解析吧。丛林地狱可种植植物有哪些可种植植物水果:橘子,鳄梨,香蕉,龟背竹(苦瓜)草药:船...
2024-01-10
怪物猎人物语2SR金券怪物蛋分布介绍
怪物猎人物语2中SR金券可以刷怪物蛋,下面给大家分享一下SR金券怪物蛋的分布,有需要的玩家可以参考,希望能帮到大家。怪物猎人物语2SR金券怪物蛋分布密林普通巢:火龙、苍火龙、恐暴龙、风牙龙、白一角龙、爆鳞龙、千刃龙、狱狼龙密林最终巢:白疾风、炎王龙、麒麟森林普通巢:水兽、青怪...
2024-01-10
兽人必须死3陷阱与武器效果介绍
兽人必须死3陷阱和武器是游戏中抵御敌人进攻的关键,那么本作中都有哪些武器和陷阱可供选择?下面带来兽人必须死3陷阱与武器效果介绍,一起来看看参考一下吧。《兽人必须死3》延续了前作的3D塔防机制,加入更多奇妙的陷阱、花式的武器、狡猾的兽人!相比前代增加了剧情以外的战争模式、无尽...
2024-01-10
原神1.6最新兑换码及圣遗物改动一览详解
原神自上线以来就保持着居高不下的热度,但很多小伙伴都不明白1.6圣遗物改动了啥,这里小编带来了一份详细攻略,希望可以帮助到大家!兑换码GenshinEpicGenshingalaxyyuanshen2021圣遗物改动四星圣遗物可以分解成金币了,缺金币的小伙伴们不要错了哦;以上就是本次的攻略啦,希望可以对小伙伴们有所...
2024-01-10
米德加德部落全属性武器强度简评与速通武器选择心得
米德加德部落中的武器有四种属性,这些武器强度怎么样?接下来为大家分享米德加德部落全属性武器强度简评与速通武器选择心得,一起来看看了解一下吧。米德加德部落全属性武器强度分析4种属性:雷暗互克、冰火互克4种类型:剑、斧、锤、弓速通推荐武器:第一个巨人为雷 + 找到森林女巫(狼人...
2024-01-10
《怪物猎人崛起》泥鱼龙弱点打法攻略分享
怪物猎人崛起游戏中泥鱼龙的弱点是什么?泥鱼龙看名字大概就能够知道,这种怪物属于鱼的那一种,打起来不算很难,但是如果知晓了弱点,那么打起来会更加的轻松,好了,下面就请看看小编为大家带来了泥鱼龙的弱点和打法攻略吧。 《怪物猎人崛起》泥鱼龙弱点打法攻略分享 怪物介...
2024-01-10
永劫无间新手武器推荐详解
在《永劫无间》当中,新手选择武器总是很头疼的事情,很多玩家都不知道该怎么选择,接下来由小编带各位玩家们看看《永劫无间》新手选什么武器,让我们来一起看看吧!新手最推荐使用长剑,蓄力发剑气,横剑气范围广,纵剑气可打倒地。面对敌人时飞索索敌后自动够过去→接近敌人后一套空中...
2024-01-10
层层梦境各NPC喜好礼物与出现位置介绍
在层层梦境中每个NPC出现的位置和喜好都不太一样,那么下面为大家分享层层梦境各NPC喜好礼物与出现位置介绍,想了解的玩家可以参考,希望能帮到大家。NPC出现位置各NPC喜好礼物介绍送礼物也是需要投其所好的,而且每个人喜欢的道具都不太一样...
2024-01-10
最终幻想7重制版尤菲篇隐藏BOSS魏斯打法攻略
魏斯是《最终幻想7:重制版》尤菲篇中新增的隐藏BOSS,可能有玩家不太清楚这个BOSS怎么打,接下来请看最终幻想7重制版尤菲篇隐藏BOSS魏斯打法攻略,有需要的玩家可以参考。魏斯BOSS攻略FF7re间奏中,尤菲篇通关后,会给本篇的17章模拟器追加一个新的挑战,里面只有一个怪:魏斯。挑战通过后送俩诸...
2024-01-10
《光环无限》骷髅头作用介绍
在《光环无限》这个游戏中的骷髅头其实用处是非常大的,很多玩家都不知道它能干什么,它可以增加很多的buff效果,在一定的程度上可以改变游戏的玩法,所以最好把它们收集一下。光环无限骷髅头作用介绍 想要解锁骷髅头大师,需要在传奇难度下,激活所有骷髅头,完成所有主战役任务。 本作的...
2024-01-10
原神尘歌壶高地要塞搭建攻略
在游戏《原神》中尘歌壶的玩法深受广大玩家的好评,今天小编要为大家带来由饕餮居士分享的原神尘歌壶高地要塞搭建攻略,帮助玩家完善自己的尘歌壶防御体系,感兴趣的小伙伴快来看看吧。施工总体框架无分区俯视图推荐建筑顺序1、将主建筑后撤并建设正门与正门附近的城墙;2、建设瓮城部分...
2024-01-10
《文字游戏》全部成就达成攻略汇总
文字游戏是一款十分有趣的解密游戏,游戏中所有的关卡都是由各种文字组成的,并且里面也有各种成就等着大家去达成,为了让玩家们都能够快速的完成各种成就,下面小编就来为大家分享一下全部成就的达成方法吧。 《文字游戏》全部成就达成攻略汇总 再生父母之塔 解锁较少的...
2024-01-10
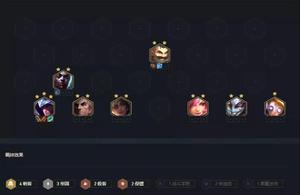
《云顶之弈》保镖刺客阵容搭配攻略
云顶之弈男刀泰隆主C的阵容是比较冷门的,它由布隆、艾克、泰隆弥拉、斯维因、卡特琳娜、萨科和布里茨组成,今天给大家带来它的装备搭配、海克斯、阵容解读和阵容运营,一起看下《云顶之弈》保镖刺客阵容搭配攻略吧。云顶之弈男刀泰隆主C怎么玩一、阵容搭配1.阵容分析 阵容组成:布隆 艾克 ...
2024-01-10

摩尔庄园手游送切斯特礼物攻略
摩尔庄园手游">摩尔庄园手游送切斯特什么?什么礼物可以讨好NPC?在摩尔庄园手游测试了一阵子之后,也是顺利的来到了我们的正式服。不少玩家在玩的时候都有以前玩儿夜页游时候的感觉。此次手游添加比较有意思的部分就是可以给自己的NPC送礼物,从而解锁更多的任务。不少玩家不知道送什么给...
2024-01-10

