
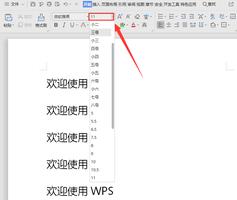
三号字体是多大
品牌型号:华为MateBook D15系统:Windows 10软件版本:word2021 三号字体是16号字体。当用“字号”作度量单位时,“字号”越大文字越小...
2024-03-10
【WPS教程】如何根据字体厂商查找稻壳字体?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“字体”。 将鼠标放在“字体厂商”上,根据需要选择需要查找的字体厂商。 选择后即可根据字体厂商进行查找。...
2024-01-10
更改一段文字的字体专有
我正在制作一个记事本,并且已经创建了字体工具,但是这会更改所有文字的字体,而不仅仅是选定的部分或您所在的部分更改一段文字的字体专有所有这些工具的代码如下所示:def ng(): global fn #the font global b #Bold variable b=not b if b==True: fn.configure(weight="bold") if b==False: fn.conf...
2024-01-10
标准文件字体字号要求介绍
我们在编写公文、文书、论文等重要文件的时候,经常是会有专门的字体字号要求的,那么标准文件字体字号要求是什么呢,下面就来详细了解一下吧。 标准文件字体字号要求:一、标题 1、一级标题:仿宋GB2312,小三号,加粗 2、二级标题:仿宋GB2312,四号,加粗 3、三级标题:仿宋GB2312...
2024-01-10
材质ui选择字段选择后不打印文字
我面临一个我无法解决的问题,而且确实很奇怪。我使用material-ui: 0.18.5,基本SelectField和几个MenuItem:材质ui选择字段选择后不打印文字 <SelectField maxHeight={350} floatingLabelText={translate(messages.label)} value={this.props.op[OP_FIELDS.ID]} onChange={this.handleFieldChange(...
2024-01-10
【WPS教程】如何根据字体风格查找稻壳字体?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“字体”。 将鼠标放在“字体风格”上,根据需要选择中国风、小清新、创意、可爱等风格。 选择后即可根据风格查看相关的字体。...
2024-01-10
简短婚礼邀请文字
兹定于何时何分(星期几)在何地为某某与某某举行结婚典礼,敬备喜筵,恭请阁下光临,某某敬邀。从来不知结婚为何物,直到我膝盖中了爱神一箭。x月x日x时,地点:xx酒店,邀请大家来看我的膝盖。本人将于X月X日举行告别单身仪式,在这神圣的时刻,恭请大家出席,为我见证。简短婚礼邀请文字(一)1、结婚呢,最要紧是开心。你饿不饿?请你来吃喜宴。呐,不要说我没提醒你。在x月x日x时,xx酒店!出来混,迟早是要还的...
2024-02-12
画布用文字填充形状
我在画布上有this示例。我想知道如何在形状中添加文字。画布用文字填充形状我已经查看了绘制形状的代码,但并不确定如何添加文本。我能够添加文字,但不会随着球移动?function draw() { context.clearRect(0, 0, stageWidth, stageHeight); var i = balls.length; while(--i > -1) { context.f...
2024-01-10

如何设置按钮的大小?
我将按钮放在带有GridLayout的JPane中。然后,我使用BoxLayout.Y_AXIS将JPanel放入另一个JPanel中。我希望GridLayout中的按钮为正方形。我使用tmp.setSize(30,30),它不起作用。我也尝试使用,newGridLayout(X, Y, 4, 4)但我不知道X和Y是什么。那么,做这些东西的正确方法是什么?我仍然无法解决问题。这是我正在尝试...
2024-01-10
【WPS教程】如何批量设置PPT字体?
使用WPS Office打开PPT,依次点击“设计”-->“演示工具”--->“批量设置字体”。在弹出框设置“替换范围”、“选择目标”、“设置样式”等,点击“确定”即可。...
2024-01-10
如何正确设置电导率的大小?
我有这个带有tomcat,java和grails的VM。我一直在获得permgen错误,因此我环顾四周并找到了解决方案:set JAVA_OPTS="-Xms256m -Xmx1024m -XX:PermSize=512m -XX:MaxPermSize=512m"我使用SSH访问vm并输入上面的参数。我想这样可以解决问题。事情是,我想确保自己做对了。因此,我再次搜索如何检查当前的permSize,这是我得到...
2024-01-10
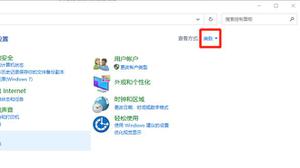
电脑字体设置在哪里
品牌型号:联想拯救者Y9000P系统:Windows 11 查找电脑字体设置需要在电脑的控制面板中,选择字体即可进行查看。以电脑联想拯救者Y9000P为例,找到电脑字体设置的步骤分为4步,具体操作如下: ...
2024-01-23
【WPS教程】如何设置编号的字体大小?
以WPS为例,打开文档,选中内容,下拉「编号」,点击「自定义编号」按钮。点击「自定义」按钮,在弹出的「自定义多级编号列表」对话框界面点击「字体」按钮。接着选择所需的字体、字号大小进行设置就可以了。...
2024-01-10
手机系统大字体设置
以Iphone 12,iOS 14为例,在手机中打开“设置”图标应用。选中“设置”界面中的“通用”选项,然后找到“辅助功能”。在“辅助功能”界面中,找到“更大字体”,选中打开“更大字体”页面中的“辅助功能中的更大字体”即可。 苹果公司(Apple Inc. )是美国一家高科技公司。由史蒂夫乔布...
2024-01-10
以最大宽度和绝对定位为中心设置流体DIV
在某人因为要求另一个居中问题而投票给我之前,请在判断之前阅读我的情况!以最大宽度和绝对定位为中心设置流体DIV我熟悉大多数常见的定心东西的技巧,但这是我的情况。我有一个DIV,它必须在它的父级中垂直和水平居中,但它也必须是流畅的,不能超过890px的宽度。最大宽度实现了我想要的...
2024-01-10
教大家抖音字体大小设置方法
抖音短视频现在非常的火,很多小伙伴每天都刷抖音,但是抖音无法直接设置字体大小,接下来就和大家分享一下如何调节抖音软件字体的大小吧。1、首先我们要打开手机的“设置”。2、在设置界面中我们进入“辅助功能”。3、然后进入“显示与文字大小”。4、这里我们点击“更大字体”。5...
2024-01-10
获取JS中DOM元素的计算字体大小
是否可以font-size考虑到其他地方(body例如在标记中)进行的常规设置,继承的值等来检测DOM元素的计算结果?与框架无关的方法会很好,因为我正在开发一个可以独立运行的脚本,但这当然不是必需的。背景:我正在尝试调整CKEditor的字体选择器插件(在此处提供源),以便它始终显示当前光标位置...
2024-01-10
空心字体如何放大详细教程
字体设置好了之后在标题等方面肯定需要放大吧,可是很多伙伴应该都不知道怎么去放大吧,下面就带来了教程,赶快来一起看看空心字体如何放大吧。 空心字体如何放大: 1、竖线点击任务栏,然后点击“A”后面的增大符号,就可以放大了。 2、然后大家可以点击段落中的“A”点击下拉,...
2024-01-10
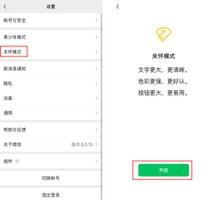
iOS 版微信新功能“关怀模式”:一键放大字体和图标
微信官方在近期的更新中,为 iPhone 用户带来了“关怀模式”,可一键放大文字和图标,更便于老人和有阅读困难的用户使用。在更新微信到 8.0.15 或更新版本之后,依次打开“我”-“设置”-“关怀模式”,即可在界面中一键开启该模式。在开启该模式之后,微信中的字体、按钮、头像、默认表情等都...
2024-01-10
等待字体加载,然后呈现网页
我正在使用@ font-face将字体嵌入到我的网站中。首先,文本将作为系统默认值呈现,然后(假定字体文件已加载)正确的字体将在几分之一秒后呈现。有没有一种方法可以通过延迟页面渲染直到加载字体或类似字体之后来最小化/消除此延迟。回答:这取决于浏览器的行为方式。首先,您的@font在哪里...
2024-01-10
检查页面上是否存在字符?
我处于一种奇怪的情况,我需要通过测试来检查货币符号是否正确显示在我们的网页上。检查页面上是否存在字符?我们遇到了一些问题,有时候在页面上显示unicode字母数字值,而不是实际的货币符号本身。有没有办法来检查这样的事情?像一些类型的视觉检查库,或通过JavaScript?回答:这个问...
2024-01-10
字体面在IE或边缘
不工作我使用下面的字体-face规则:字体面在IE或边缘@font-face { font-family: aiCustomFont; src: url('../fonts/myriadpro-regular.otf') format('opentype'), url('../fonts/myriad pro regular.ttf') format('truetype'); } 这个工程完全按照预期的Safari浏览器,Chrome浏览器和Firefox。 IE11和Edge完全...
2024-01-10
iOS 8隐藏大招:可设置空白页主屏
iPhone 和其它的安卓手机相比辨识度较高其中一个很大的原因要多亏于 iOS 系统和安卓系统的差异性,其实苹果的 UI 设计已经足够极简化了,但很多用户还是想自己的桌面变得更简单,例如在桌面上出现一个空白屏。早在 iOS 7 的时候,就有用户发现通过 iTunes 整理应用图标的 bug 是可以整理出一个完全空...
2024-01-10

怎么设置网页字体?
网页字体大小怎么设置?操作方法如下:1、首先打开电脑上的浏览器。2、进入浏览器页面之后,点击右上角的三条横线,就会弹出一个下拉菜单栏。3、在下拉菜单栏里面找到选项/设置这个功能,点击进入。4、进入之后,在左侧选择高级设置,点击右侧网页设置上的自定义字体。5、接着就会弹出字...
2024-01-10
CSS中的自适应字体大小
我已经使用 网格创建了一个站点。每个页面都有一个大的h1:body { font-size: 100%}/* Headers */h1 { font-size: 6.2em; font-weight: 500;}<div class="row"> <div class="twelve columns text-center"> <h1> LARGE HEADER TAGLINE </h1> </div> <!-- End Tagline --></div><!-- End Row -->...
2024-01-10
Ppt如何设置页面大小?
Ppt如何设置页面大小?经常使用ppt演示文稿的小伙伴一定遇到过这个问题,一般来说PPT的页面大小都是固定的,这样就限制了设计的方式,那在Ppt里如何设置页面大小?快跟小编一起来学习下吧。 Ppt如何设置页面大小? 1、打开需要调整页面大小的PPT文件,进入文件,点击顶部的设计...
2024-01-10
如何更改网页上的字体类型、大小和颜色
此页面包含有关如何更改 HTML(超文本标记语言)网页上的字体及其颜色的说明。随着HTML5的引入,现在配置网页字体的正确方法是使用CSS(层叠样式表)。使用内联样式属性或字体标签的旧方法已被弃用,不应再使用。笔记尽管已弃用的方法仍然可以在现代 Internet 浏览器中正确呈现,但不再保证它们能够这样做。要创建能够正确显示最多用户数量的网页,请使用本页描述的 CSS 方法。提示更改此页面上...
2024-03-11
抖音字幕大小设置教程
有的朋友想要手动设置抖音字幕大小,但是不知道抖音字幕怎么设置大小,其实只需要识别字幕后拖动字幕即可。 抖音字幕怎么设置大小: 1、首先,点击“+”号,然后选择“相册”导入视频。 2、导入后,点击右侧的“自动字幕” 3、生成自动字幕后,点击右侧的“A”键。 4、进...
2024-01-10

