
怎么避免维权被人报复?
怎样才能不被人报复?1、及时拨打110求助2、随时带好防身用品是用来防身3、多团结人,让你的人缘不断提升4、人眼稀少的地方尽量少去5、君子报仇,十年不晚,赶紧去锻炼吧。大丈夫能屈能伸,勾践还卧薪尝胆。祝你一帆风顺!怎样防止别人报复陷害?1,近小人远君子或近君子远小人都不可取,...
2024-01-10
买三金怎么避免被坑
想要买三金不被坑,首先要想好自己是想按克重买还是按件买,如果想要保值或者回收,那么按照克重买,如果看重款式可以按照件数买,但是相对来说比较不划算。其次,在正规渠道购买,品质和服务更有保障。此外,在购买三金之前,可以先在网上了解你想要购买的黄金饰品品牌的评价,做到心里有数。一、买三金怎么避免被坑1、慎重选择一口价黄金年轻人在选择金饰品的时候都比较看重款式,所以很容易购买一口价金饰品,但是一口价黄金不...
2024-03-04
卷腹怎么避免颈部使力 卷腹怎样避免颈部使力
卷腹怎么避免颈部使力 卷腹怎样避免颈部使力要想防止开展卷腹运动时颈部使力,不可以将两手抱在脑后或头颈,不然便会给颈部使力给予支点。两手恰当的置放方式是由双手交叉放于胸口,或者两手手掌心半握,放于耳朵边上,最好不要与耳朵里面触碰。做卷腹前提前准备最先充足...
2024-01-10
Tkinter与我的主循环一起管理我的事件循环
我一直在慢慢学习Tkinter和面向对象的编程,但是我已经将自己编程与此有关。请原谅我对这一观点缺乏批判性思考,但是我已经问过我认识的每个人,谁比我更了解python,所以我们不能在这里找到可行的解决方案。我有一个正在运行的gui应用程序,它允许用户输入股票代码,为每个代码创建新标签,...
2024-01-10
seventeen全员续约7年 一起走到seventy吧!
seventeen全员续约7年!外国line7年,韩国line5年+两年服役。七年总有机会去看次演唱会吧 Seventeen自2015年出道以来,在不断变化且高度饱和的K-POP格局中,一直持续尽最大的努力巩固着自己的地位。他们背后的故事不是一夜成名一鸣惊人,而是慢慢的一步一个脚印。 凭借首周销量突破100万的2021年迷你专Your ...
2024-01-10
IE中的DOMNodeInserted等效项?
除了使用计时器来计数随时间变化的元素数量并寻找更改之外,我没有想到更好的方法来模拟此事件。是否有某种DOMNodeInserted的专有IE版本?谢谢。回答:不,没有。最接近的propertychange事件是响应元素的属性或CSS属性的更改而触发的事件。响应于innerHTML直接更改元素的属性而触发,但不通过其他方式...
2024-01-10
控制Control支线1任务图文攻略
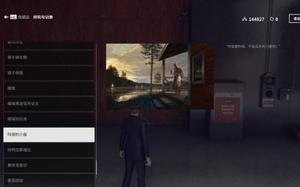
《控制(Control)》第三人称冒险游戏,故事描述在纽约的秘密机构遭受来自异世界的侵袭后,玩家将试图于混乱的区域中掌握控制权。下文中为大家带来了控制Control全支线任务图文攻略,全隐藏地点位置攻略,全技能点获取攻略,感兴趣的朋友不妨阅读下文内容,参考一下吧 《控制》全支线任务图文...
2024-01-10
《Control控制》后期推荐打法
本次给大家带来的是《Control控制》后期推荐打法,感兴趣的小伙伴一起来看看吧。 1. 学会漂浮后 学会漂浮之后(推主线到收容部任务近结尾),大部分隐藏地点都可抵达(还要去一趟研究部地下做抗霉菌药丸),给20技能点+很多强力模块。如果追求不推主线支线而是先把自己变强,建议拿到漂浮就直...
2024-01-10
《Control控制》新手注意事项
控制怎么玩?控制是一款类魂的解谜动作游戏,剧情紧张,操作也颇有些难度,很多玩家都没能完全掌握,下面就带来控制新手注意事项,一起来看看吧。 控制新手注意事项 1、游戏里伤害最高最有效的可能就是投掷物品了,如果你觉得自己的枪打不中人,就可以把能量点满,然后个人模块装满投掷消...
2024-01-10
控制Control支线2任务图文攻略
《控制(Control)》第三人称冒险游戏,故事描述在纽约的秘密机构遭受来自异世界的侵袭后,玩家将试图于混乱的区域中掌握控制权。下文中为大家带来了控制Control全支线任务图文攻略,全隐藏地点位置攻略,全技能点获取攻略,感兴趣的朋友不妨阅读下文内容,参考一下吧 支线2:俘获听众 在研究...
2024-01-10
《Control控制》武器模式冲击粘弹
新增武器模式:冲击(粘弹)很强,是其他武器不能代替的(当然充能、旋转和穿刺依然有不可代替性)。 和充能基本一个伤害和范围,弹道更慢且是曲线;但是,射速比充能快太多了。发射三枚粘弹后立刻引爆的时间,充能第二发可能刚发射,更别提爆炸还有延迟。因此,其DPS比充能高。充能DPS什...
2024-01-10
控制Control支线5任务图文攻略
《控制(Control)》第三人称冒险游戏,故事描述在纽约的秘密机构遭受来自异世界的侵袭后,玩家将试图于混乱的区域中掌握控制权。下文中为大家带来了控制Control全支线任务图文攻略,全隐藏地点位置攻略,全技能点获取攻略,感兴趣的朋友不妨阅读下文内容,参考一下吧。 支线5:时间问题 你需...
2024-01-10
Control生物原型成就玩法一览
控制生物原型成就怎么玩?游戏中有非常多的隐藏成就可以完成,今天小编给大家带来Control生物原型成就玩法一览,需要的小伙伴快来看一下吧。 Control生物原型成就玩法一览 游戏中,生物原型成就的完成条件为:击败船锚。 成就玩法支线任务:内在的敌人 任务发布者:威尔斯 任务地点:【收容部...
2024-01-10
控制Control支线4任务图文攻略
《控制(Control)》第三人称冒险游戏,故事描述在纽约的秘密机构遭受来自异世界的侵袭后,玩家将试图于混乱的区域中掌握控制权。下文中为大家带来了控制Control全支线任务图文攻略,全隐藏地点位置攻略,全技能点获取攻略,感兴趣的朋友不妨阅读下文内容,参考一下吧。 支线4:兰斯顿的逃亡...
2024-01-10
《Control控制》六级模块统计
通过刷了很多模块和开修改器在灵界造物买了很多模块,发现现在六级模块的种类是很有限的。在灵界造物中造和在委员会领的概率基本是相当的,就是说两者等价。 下面列出有实际价值且会刷出来的六级模块。。还有一些诸如穿刺的瞄准时+60%伤害,比伤害模块数值低,不列。受到爆炸伤害恢复38%弹...
2024-01-10
控制Control支线3任务图文攻略
《控制(Control)》第三人称冒险游戏,故事描述在纽约的秘密机构遭受来自异世界的侵袭后,玩家将试图于混乱的区域中掌握控制权。下文中为大家带来了控制Control全支线任务图文攻略,全隐藏地点位置攻略,全技能点获取攻略,感兴趣的朋友不妨阅读下文内容,参考一下吧。 支线3:冰箱监控 来到...
2024-01-10
Flutter-方法“ map”在null上被调用
尝试使用对象模型从我的API JSON添加元素时收到以下错误 DropdownMenuItem这是错误:The method 'map' was called on null.Receiver: nullTried calling: map<DropdownMenuItem<Provinces>>(Closure: (Provinces) => DropdownMenuItem<Provinces>)这是我的飞镖代码:import 'dart:async';import 'dart:convert';imp...
2024-01-10
Spring Mvc Controller-删除问题
我在j2ee项目(pojo层,Dao层(hibernate),Service层(spring),View(springmvc))中工作,我想在每行之后添加一个文章表,以添加一个链接来删除它。这是我的看法<c:if test="${!empty articles}"><table> <tr> <th>Article ID</th> <th>Article Name</th> <th>Article Desc</th> <th>Added Date<...
2024-01-10
使用Ajax将表单数据发布到Controller的操作
我在MVC3中有一个页面,带有链接(Ajax.ActionLink)。当用户单击它时,它将调用控制器的动作,并将结果插入到div中,并带有replace。代码如下所示:@Ajax.ImageActionLink("/Images/btn_share.png", "Share pool", "SharePool", new { poolKey = Model.Id, poolName = Model.Name }, new AjaxOptions { UpdateTargetId="po...
2024-01-10
JMeter:如何访问ForEach Controller中的循环计数器?
我在JMeter中有一个ForEach控制器。如何访问该控制器内部的循环计数器(通过变量),然后将其用于创建新变量?回答:将Counter配置元素放入ForEachController中,并检查属性“为每个用户独立跟踪计数器”和“在每个线程组迭代上重置计数器”...
2024-01-10
Universal Control兼容Mac和iPad列表
想知道哪些 Mac 和 iPad 型号支持使用 Universal Control?如果您有兴趣了解哪些 iPad 型号支持 Universal Control,以及哪些 Mac 可以使用 Universal Control,那么您来对地方了。下面我们将浏览 Universal Control 支持的设备列表,并介绍使用该功能的其他系统要求。对于不熟悉的人来说,Universal Contr...
2024-01-31
从浏览器控制台调用Angular Controller函数
是否可以从控制台(Chrome开发者工具控制台)调用AngularJS控制器功能?例如app.controller('AddCtrl', ['$scope', function ($scope) { $scope.save = function(){ // do stuff here - call it from console };}]);回答:是的,您只需要使用angular.element即可获取位于控制器范围内的元素:angular.element("yourElement...
2024-01-10
如何使@Controller映射路径可配置?
我正在构建一个内部库,该库应该自动向SpringMVC应用程序添加一些控制器。这些控制器都@RestController带有一些用注释的处理程序方法@RequestMapping。由于它是一个库,因此我希望用户能够指定该库应公开所有这些控制器的根路径。插图:// given that I have a controller like this:@RestController@RequestMapping("/admin") c...
2024-01-10
Rest Controller中的删除方法错误问题
我的项目中有一些Rest端点,这些端点是从另一台服务器的客户端应用程序调用的。我已成功使用@CrossOrigin注释禁用了Cors,除Delete方法在Chrome上引发以下错误外,所有方法均正常运行:XMLHttpRequest cannot loadhttp://localhost:8856/robotpart/1291542214/compatibilities. Response topreflight request doesn't pass access control check: No '...
2024-01-10
当一个@Controller扩展另一个@Controller时,“发现歧义映射”
我有一个ImportAction用作多个特定于类型的导入控制器(例如ImportClientsAction和)的父类的类ImportServicesAction。ImportAction是带有Spring MVC注释的@Controller类,并具有-带注释的@RequestMapping方法,以拉出导入选项菜单并输入每个特定于类型的导入控制器。例如,每个子类ImportClientsAction也都进行了注释,@Controller...
2024-01-10
ASP.NET MVC Controller激活系统详解:IoC的应用[上篇]
本文内容纲要:- 二、Controller与Model的分离- 三、 创建基于IoC的自定义ControllerFactory- 实例演示:自定义一个基于Unity的ControllerFactory所谓控制反转(IoC: Inversion Of Control)简单地说就是应用本身不负责依赖对象的创建和维护,而交给一个外部容器来负责。这样控制权就由应用转移到了外部IoC容器,...
2024-01-10
在Swift中关闭并显示View Controller
嗨,我正在尝试提供一个ViewController并关闭我当前的模式视图,但是此代码不起作用self.dismissViewControllerAnimated(true, completion: { let vc = self.storyboard?.instantiateViewControllerWithIdentifier("OrderViewController") self.presentViewController(vc!, animated: true, completion: ...
2024-01-10

