
体面性能Gem5系统要求
我必须与我的项目gem5一起工作,但想知道我应该购买什么样的硬件配置。我拥有一台“足够好”的笔记本电脑,但可惜它不再可靠地工作,所以我不得不坚持一些低端笔记本电脑。我应该买什么最低价位的处理器? AMD还是英特尔?买不起苹果笔记本电脑。 任何帮助深表赞赏体面性能Gem5系统要求回答...
2024-01-10
【WPS教程】如何通过查找替换更改表格背景颜色?
1、使用WPS Office打开表格,依次点击“开始”--->“查找”。2、在弹出的“替换”界面 查找内容处点击“格式”--->“背景颜色”,替换为的设置同。3、效果显示如下。4、点击“全部替换”。5、背景颜色替换效果如下。...
2024-01-10
【WPS教程】如何取消点击打印预览后出现的表格虚线?
1、使用WPS Office打开表格,依次点击“文件”--->“选项”。2、在弹出的“选项”界面点击“视图”,窗口选项处,取消勾选“分页符”。...
2024-01-10
【WPS教程】如何查看共享的文件?
打开WPS Office,依次点击左上角“WPS”--->“文档”--->“共享”。在“共享”处就能查看平常对方共享给我以及我共享的文件了。...
2024-01-10
原神1.5版胡桃+刻晴双C配队参考
《原神》的刻晴因为培养难度较大,在输出方面收益较低,所以采用双核阵容也是不错的思路。下面带来的是原神1.5版胡桃+刻晴双C配队参考,一起来看看吧。根据我一段时间的游戏体验,我发现了这么一个能充分发挥刻师傅作用的阵容:胡桃行秋刻晴班尼特——胡刻双C流。仅根据个人体验,强度感觉...
2024-01-10
天神镇7月18日更新内容详解 0.3.7版本更新内容一览
天神镇7月18日更新了什么?近期游戏上线了全新的更新补丁,很多小伙伴可能还不清楚更新了什么吧,今天小编给大家带来天神镇0.3.7版本更新内容一览,快来看一下吧。天神镇0.3.7版本更新内容一览更新内容修复了部分情况下拆除道路或建筑会导致崩溃的BUG。修复了使用资源整合会崩溃的BUG。优化了后...
2024-01-10
你画我猜无法连接服务器解决办法
Draw and Guess无法连接服务器怎么办?你画我猜的服务器偶尔会出问题, 很多玩家都不知道该怎么解决,下面小编就带来Draw and Guess无法连接服务器解决办法,一起来看看吧。Draw and Guess无法连接服务器解决办法首先可以去试试用连接手机的热点连接电脑,分享网络就能进房间。如果这个方式不行的话,用...
2024-01-10
云顶之弈11.13版圣光天使吃鸡阵容分享
《云顶之弈》11.13版的游侠阵容虽然强,但是过渡期运营比较困难,那么还有什么可以吃鸡的阵容呢?这里小编带来了一份详细攻略,希望可以帮助到大家!这把素材质量蛮高的,我开局天崩 ,几乎没有2星打工仔,装备也少,美服的激烈程度你们要懂,没人连胜,3阶段我就这鬼样子了,天湖哥领先我53...
2024-01-10
原神遗落的文本位置汇总 隐藏华丽宝箱获得方法
原神稻妻区域有一个隐藏的华丽宝箱需要玩家找到所有遗落的文本,可能部分玩家不清楚在哪,那么下面一起来看看原神遗落的文本位置汇总了解一下吧。原神遗落的文本位置首先来到图中所在位置,发现一个营地,阅读第一张文本第二张位置第三张位置第四张位置第五张位置按顺序走完五处地方,最...
2024-01-10
Apex英雄竞技场冒险爱好者活动第三周奖励介绍
Apex英雄竞技场冒险爱好者第三周的活动已经开启,不清楚本周有哪些奖励的玩家一起来看看Apex英雄竞技场冒险爱好者活动第三周奖励介绍吧,希望能帮到大家。Apex英雄竞技场冒险爱好者活动第三周奖励冒险爱好者收集活动第三周已经开启,是本次活动的最后一周,也是第九赛季的最后一周不知道大家...
2024-01-10
原神稻妻骗骗花分布与讨伐路线说明
原神稻妻区域的骗骗花分布在哪些地方?不清楚的玩家请看下面为大家分享的原神稻妻骗骗花分布与讨伐路线说明,供各位玩家参考,希望能对各位玩家有所帮助。原神稻妻骗骗花分布与讨伐路线讨伐须知:稻妻的骗骗花大部分都是藏起来的,一般多伪装成甜甜花和薄荷,小伙伴们到达点位后请耐心查...
2024-01-10
塞尔达传说天空之剑HD女神方块分布位置与收集说明
塞尔达传说:天空之剑HD中共有27个女神方块,激活后,高空岛屿上就会出现对应的女神宝箱,打开宝箱可以获得不同的奖励,想了解女神方块分布的玩家一起来看看塞尔达传说天空之剑HD女神方块分布位置与收集说明了解一下吧。女神方块#1方块位置:森林深处,前往天望神殿的路上,这里也是我们第...
2024-01-10
warframe星际战甲近战3.0猫刀配卡推荐
在星际战甲中的战甲khroa荒野猎手的一技能长鞭利爪所配置的近战武器是猫刀,可能有玩家不清楚怎么配卡,下面一起来看看warframe星际战甲近战3.0猫刀配卡推荐吧,希望能帮到大家。能基础面板为25%暴击率,20%触发几率,2x的暴击倍率以及300的基础伤害(受技能强度影响,300为100%技能强度,物理元素占...
2024-01-10
鬼谷八荒悟道境领域技能效果一览
《鬼谷八荒》中在突破到悟道境界后可以获取领域技能,提高自己的输出能力,很多小伙伴不清楚领域技能都有些什么,这里小编带来了一份详细攻略,希望可以帮助到大家!领域技能以下是每个属性的主领域,每个属性还有副领域这里暂不列举了,最后发一个副领域的图例子大家就能理解了。功法系...
2024-01-10
原神1.6版本新增食谱配方获得方式介绍
《原神》在1.6版本新增了3个食谱配方可以获得,可能有玩家不知道获得方式,想要了解的如何获得这些食谱的玩家请看下面原神1.6版本新增食谱获得方式介绍,希望能对玩家们有帮助。清炒虾仁获得方式:望舒客栈老板娘处购买鸡豆花获得方式:望舒客栈厨师言笑,触法任务“此菜不应人间有”完成任...
2024-01-10
绯红结系按键不对应解决方法
绯红结系已经上线了很长了一段时间。很多小伙伴设置了按键发现不对应的情况,大家都不知道怎么解决,这里小编带来了一份详细攻略,希望可以帮助到大家!绯红结系按键不对应解决方法解决方法Steam版中,确定支持DUALSHOCK®4无线手柄、Xbox One 无线手柄。此外,如果画面显示的按钮与您使用的支持...
2024-01-10
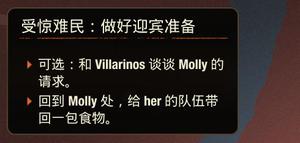
腐烂国度2主宰版做好迎宾准备任务完成攻略
不少玩家可能还不太清楚《腐烂国度2:主宰版》中的这个任务怎么做,下面带来具体的完成攻略,有需要的玩家可以参考,希望能帮到大家。做好迎宾准备任务攻略难民会跟你要几次食物,然后三个人申请加入你,可以突破人口上限,但是这三个人属性极其垃圾,第五技能和英雄技能倒是可能很好,如...
2024-01-10
一梦江湖坐观万象每日打坐点汇总
一梦江湖打坐点">一梦江湖打坐点每日更新,在消息栏中点击小人图标,并点击打坐即可,打坐可以恢复生命力和体力,接下来小编给大家带来一梦江湖坐观万象修炼地点坐标汇总一览。 1、西域 神秘墓群 2、沧海 从止居 3、云梦 杏林居 4、塞北 广宁镇 5、少林 达摩院 以上就是一梦江湖的打坐点。...
2024-01-10
球球大作战圣光铠甲获取方法
球球大作战游戏中圣光铠甲是圣光天使圣衣的组件之一,属于比较稀有的,那么要怎么得到呢?下面小编为大家带来球球大作战圣光铠甲怎么获取?圣光铠甲获取方法介绍。 球球大作战圣光铠甲是圣光天使圣衣的组件之一,十分稀有,传说得到的人都会获得它的庇佑。 ...
2024-01-10
《控制》新手注意事项
控制怎么玩?控制是一款类魂的解谜动作游戏,剧情紧张,操作也颇有些难度,很多玩家都没能完全掌握,下面小编就带来控制新手注意事项,一起来看看吧。 控制新手注意事项 1、游戏里伤害最高最有效的可能就是投掷物品了,如果你觉得自己的枪打不中人,就可以把能量点满,然后个人模块装满投...
2024-01-10

