
蔷薇恋人皮肤特效升级,满屏的粉色蔷薇少女感十足
大家好,我是尧尧。孙尚香的蔷薇恋人作为内测皮肤目前获得的方式仅有两种:一种是活动抽奖概率获得;还有一种就是凑齐150个蔷薇之心后在限时开放的蔷薇阁中兑换。而蔷薇之心只有在指定活动中产出,凑齐150个大概需要两年的时间。除此之外蔷薇恋人没有任何购买渠道,由此可见这款皮肤弥足...
2024-01-10
少年西游记正确升级30级
最开始的话:少年,您过了“而立之级”吗? 30级就是这个游戏的关键时期,如果你进入了30级也就标志着你正式结束了你的先后生涯,可以向更高的目标迈进了这个阶段就可以选择自己的神将以及阵营。 1、很多小伙伴可能在30级之前都会赶紧到升级过程很慢这就导致了我们的夺宝不利,九重天数少...
2024-01-10
饥荒联机版好看可爱人物mod分享
饥荒联机版的创意工坊中有很多人物mod,那么下面给大家分享一个好看可爱的人物mod,感兴趣的玩家一起来看看吧,希望能帮到大家。饥荒联机版好看可爱人物mod分享MOD名称及作者介绍 steam 创意工坊搜索:Lilina图为steam创意工坊截图人物设定三维:生命80饱食160 理智240(夜晚不掉San)攻击系数:0.75 会被中立...
2024-01-10
Vue.js中的数据提取单个文件组件
我的数据提取在全局使用时工作正常,但是一旦我坚持单个文件组件不会返回项目。我做错了什么?Vue.js中的数据提取单个文件组件ladeditems.vue<template> <div> <ul v-for="item in items"> <li> {{item.title}} </li> </ul> </div> </template> <script> export default { components: {'tiny-slider': VueTin...
2024-01-10

【WPS教程】如何修改WPS云文档编辑权限?
以WPS文字为例,表格及演示文件同。使用WPS Office打开文档。点击“分享”。重新设置编辑权限,将链接后分享给他人即可。...
2024-01-10
【WPS教程】如何查看上传至云文档的文件?
打开WPS Office,点击软件左上角的“WPS”--->“文档”--->“我的云文档”。在“我的云文档”中可以查看上传至云文档的文件了。...
2024-01-10
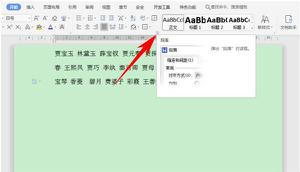
Word中怎么快速对齐大段姓名
Word是Microsoft公司开发的Office办公组件之一,主要用于文字处理工作。我们在编辑Word文档的时候,可能会遇到一对人名数据,又长又短,看起来参差不齐。今天小编就来教大家如何在Word文档中快速对齐大段姓名。 Word文档中快速对齐大段姓名的方法: 首先,单击工具栏【开始】下的【...
2024-01-10
Word里的名单如何按姓氏笔画排序
Word是Microsoft公司开发的Office办公组件之一,主要用于文字处理工作。其实Word中的小技巧有非常的多,下面就给大家介绍一下关于将Word里的名单按姓氏笔画排序的小技巧。还不会的小伙伴,认真学习一下本篇教程。 将名单按姓氏笔画排序的方法: 首先我们在一个空白的文档上输入我...
2024-01-10
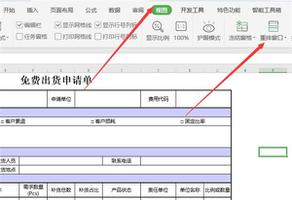
Excel两个窗口如何独立显示
Excel表格有个很大的作用就是用来统计数据,有的时候我们为了更好的对比数据,想把Excel的两个窗口独立显示,这样对比数据会更加方便一点。下面就给大家介绍一下Excel中两个窗口独立显示的方法。 Excel中两个窗口独立显示的方法: 首先我们打开一个Excel表格,然后在顶部的工具栏...
2024-01-10
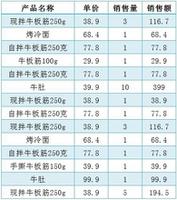
Excel怎么制作数据透视表?
Excel怎么制作数据透视表?我们在面对较多的数据报表的时候,可以通过制作数据透视表进行快速的统计指定的数据,今天小编就以统计销量和销售额为例来示范一下吧! 操作方法: 一、打开产品销售表: 首先打开产品销售报表,表头分别为:产品名称,单价,销售量和销售额...
2024-01-10
塞尔达传说荒野之息热沙套获得方法
塞尔达传说荒野之息之中有沙漠地图,在地图之中会有热量,这对玩家来说是非常不利的;热沙套作为耐热的套装,对玩家的好处不言而喻,很多小伙伴不知道怎么获取,这里小编带来了一份详细攻略,希望可以帮助到大家!塞尔达传说荒野之息热沙套获得方法获得方法一:首先需要获得淑女套,然后...
2024-01-10
神佑释放搬砖方法分享
神佑释放这款游戏支持自由交易,玩家甚至可以实现装备搬砖自由,这里小编带来了一份详细攻略,希望可以帮助到大家!神佑释放搬砖方法分享搬砖具体方法① 野怪及世界boss掉落:野外怪物掉落的非绑物品:符文解绑书(极低概率),食材(极高概率),勇者灵韵——神佑升级材料(低概率),绑定装备(低...
2024-01-10
极限竞速地平线4夏季赛36赛季极限马拉松挑战攻略
极限竞速地平线4一直都是酷爱跑车玩家的选择之一,现在极限竞速地平线4也迎来了36赛季的更新,很多玩家都不知道极限马拉松挑战怎么完成,这里小编带来了一份详细攻略,希望可以帮助到大家!1.拥有并驾驶任意的经典跑车2.在任意测速区间累积获得九颗星在任意测速区间获得均可,中途转其他区...
2024-01-10
战国无双5全道具效果与功能讲解
战国无双5中玩家可以在地图中捡到各种不同功能的道具,可能有些玩家对其具体效果还不太清楚,那么下面带来战国无双5全道具效果与功能讲解,一起来看看吧。战国无双5全道具效果与功能恢复道具团子恢复操作角色的体力(少)。饭团恢复操作角色的体力(中)。三个饭团恢复操作角色的体力(大)。浊酒...
2024-01-10
生化变种职业天赋图鉴及职业选择参考
《生化变种(BIOMUTANT)》是由Experiment 101制作的一款未来末日背景开放世界动作RPG。游戏有着独特的武术风格战斗系统,你能够选择近战、射击甚至魔法玩法,也能够通过变异能力提高你的战斗力。你将在末世中进行光明与黑暗的抉择,最终带领变种生物走向新的时代。生化变种游戏中,有多个职业可...
2024-01-10
FF14转职后快速升级技巧
《最终幻想14》后玩家完成转职就离35级不远了,我们整理了30-35级的升级技巧,帮助你迅速提升自己的等级,早点打高等级副本! 此法适用于任何30-35等级区间内,想要快速练级的角色。特别是为了副职业拿共享技能的。 理符有用的玩家可以无视此法,不喜勿喷。 (友情提示:低于30级的副职业也可...
2024-01-10
英雄联盟手游绑定端游账号被别人绑定怎么解决
英雄联盟手游在正式开服之后放出了许多的福利,有些玩家可以直接领取奖励,而有些需要绑定一点东西才能够获取。如果你的英雄联盟手游端游被别人绑定了怎么办呢?来看看下面这篇攻略吧。 英雄联盟手游绑定端游账号被别人绑定怎么解决 一、账号被别人绑定怎么办 1、有的玩家朋友遇到了端游...
2024-01-10
《战舰世界》日驱朝潮驱逐舰打法攻略
《战舰世界》里都说日驱胜率低,其实不存在的。这里除了asashio B是全程组队打到的90%,其他的阳炎朝潮夕云基本都是单野打的。岛风组队单野大概55开,心情不好的时候经常换上F3去放飞自我。 作为一个日驱,你的优势在哪里呢 1.几乎是全场最好的隐蔽。这也是最大的优势。隐蔽可以让...
2024-01-10
金铲铲之战黎明阵容玩法 如何运营黎明阵容
在金铲铲这款游戏中,玩家们经常在意哪个羁绊阵容好上分,目前大热的非黎明阵容不可。很多玩家好奇:金铲铲之战黎明阵容玩法?今天,小编就给大家详细地介绍一下这套阵容,以及该阵容的运营成型方式。 阵容组成及站位 黎明阵容建议搭配上神谕羁绊,团队的核心是卡尔玛,如果搭配神谕的话...
2024-01-10
《三国群英传7》解决开机黑屏方法
“三国群英传”此次发行的第七代作品,不但汲取前六代战斗精华于大成,针对各名将的人物造型亦出现不同于以往的大幅度改变,精致刻画栩栩如生的个性与气质。 温馨提示:先创建新君主,再选择四个部将,君主和部将中必须有孙权和周俞(因为只有这两人有航船特性,要想快速收刘邦和吕姬必...
2024-01-10
《使命召唤手游》pkm强度测评
使命召唤手游">使命召唤手游pkm强度怎么样?pkm是使命召唤手游新版本推出的狙击枪,可以在赛季手册中获取,那么它的强度怎么样呢?下面就让小编带大家了解一下吧。 使命召唤手游pkm强度测评 一、面板 在六维属性上,作为一支拥有100发默认弹容量的轻机枪,PKM与前辈M4LMG不但共享轻机枪里最高的伤...
2024-01-10
《原神》甘雨复刻攻略指南
时至今日,原神2.3的UP池基本已经确定,新角色官方已然确立为鬼王荒泷一斗以及叶天帝的同伴小五郎,也就是两位岩元素属性角色,值得注意的是,荒泷一斗是五星双手剑系男角色,五郎是四星长弓系男角色。这是目前确定的两位新人物。 根据2.3版本皑尘与雪影的剧情PV来看,复刻角色也基本确定为...
2024-01-10

